AlertControl.ButtonClick Event
Fires when a custom button within an alert window has been clicked.
Namespace: DevExpress.XtraBars.Alerter
Assembly: DevExpress.XtraBars.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
Event Data
The ButtonClick event's data class is AlertButtonClickEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| ActivateOwner | Gets or sets whether the owner (a form) of the current alert window is activated after executing your AlertControl.AlertClick event handler. Inherited from AlertClickEventArgs. |
| AlertForm | Gets the currently processed alert window. Inherited from AlertClickEventArgs. |
| Button | Provides access to the settings of the button that has been clicked. |
| ButtonName | Gets the name of the button that has been clicked. |
| Info | Gets an object that contains information displayed in the currently processed alert window. Inherited from AlertClickEventArgs. |
Remarks
Use the ButtonClick event to respond to clicking custom regular buttons within alert windows. To respond to clicking custom check buttons, handle the AlertControl.ButtonDownChanged event instead. Custom regular and check buttons are stored in the AlertControl.Buttons collection.
To identify the button that has been clicked, use the event’s AlertButtonClickEventArgs.ButtonName parameter.
When displaying an alert window, it’s possible to associate custom data with this window and then use this data while handling the AlertControl.ButtonClick or AlertControl.ButtonDownChanged event. To provide data, you can do following:
- pass the data as the tag parameter of the AlertControl.Show method;
- if you call the AlertControl.Show method with an AlertInfo parameter, set the custom data to the AlertInfo.Tag property.
To access the custom data while handling the AlertControl.ButtonClick and AlertControl.ButtonDownChanged events, use the event’s Info.Tag parameter.
Example
The following example shows how to add custom buttons to an AlertControl.
It’s assumed that an AlertControl control has been added to the form at design time.
In the example, two custom buttons are added to the control’s AlertControl.Buttons collection. The first button is a regular button, which when clicked, produces the AlertControl.ButtonClick event. The second button has checked and unchecked states. Clicking this button fires the AlertControl.ButtonDownChanged event.
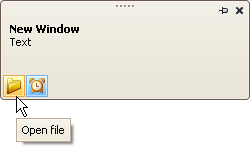
The result is shown below:

using DevExpress.XtraBars.Alerter;
// Create a regular custom button.
AlertButton btn1 = new AlertButton(Image.FromFile(@"c:\folder-16x16.png"));
btn1.Hint = "Open file";
btn1.Name = "buttonOpen";
// Create a check custom button.
AlertButton btn2 = new AlertButton(Image.FromFile(@"c:\clock-16x16.png"));
btn2.Style = AlertButtonStyle.CheckButton;
btn2.Down = true;
btn2.Hint = "Alert On";
btn2.Name = "buttonAlert";
// Add buttons to the AlertControl and subscribe to the events to process button clicks
alertControl1.Buttons.Add(btn1);
alertControl1.Buttons.Add(btn2);
alertControl1.ButtonClick += new AlertButtonClickEventHandler(alertControl1_ButtonClick);
alertControl1.ButtonDownChanged +=
new AlertButtonDownChangedEventHandler(alertControl1_ButtonDownChanged);
// Show a sample alert window.
AlertInfo info = new AlertInfo("New Window", "Text");
alertControl1.Show(this, info);
void alertControl1_ButtonDownChanged(object sender,
AlertButtonDownChangedEventArgs e) {
if (e.ButtonName == "buttonOpen") {
//...
}
}
void alertControl1_ButtonClick(object sender, AlertButtonClickEventArgs e) {
if (e.ButtonName == "buttonAlert") {
//...
}
}