TransitionManager.CustomTransition Event
Allows you to customize an animated state transition.
Namespace: DevExpress.Utils.Animation
Assembly: DevExpress.Utils.v25.2.dll
NuGet Packages: DevExpress.Utils, DevExpress.Wpf.Core
Declaration
Event Data
The CustomTransition event's data class is DevExpress.Utils.Animation.CustomTransitionEventArgs.
Remarks
The CustomTransition event fires when an animated state transition starts. It allows you to customize the parameters of the animated transition, specify an easing function and change the clip bounds of animation.
An easing function allows you to accelerate and/or decelerate animation progress. The easing function can be specified via the EasingFunction parameter of the CustomTransition event. The following easing functions (objects implementing the DevExpress.Data.Utils.IEasingFunction interface) are available:
- DevExpress.Data.Utils.BackEase
- DevExpress.Data.Utils.ElasticEase
- DevExpress.Data.Utils.PowerEase
- DevExpress.Data.Utils.QuadraticEase
- DevExpress.Data.Utils.QuinticEase
- DevExpress.Data.Utils.SineEase
- DevExpress.Data.Utils.ExponentialEase
- DevExpress.Data.Utils.CircleEase
- DevExpress.Data.Utils.BounceEase
- DevExpress.Data.Utils.CubicEase
You can control whether the animation accelerates, decelerates or both by specifying the Transition.EasingMode property.
See the following article in MSDN for graphical representations of easing functions: Easing Functions.
Example
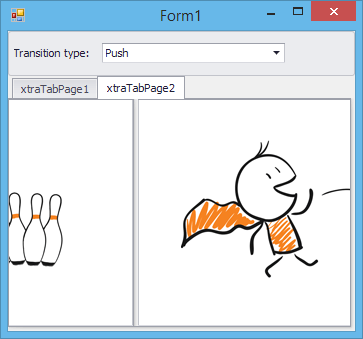
This example contains an XtraTabControl with two tabs. The TransitionManager component is used to animate switching between these tabs, using a certain animation effect (specified by the Transition Type combobox). Animated tab switching is initiated in the XtraTabControl.SelectedPageChanging event handler and is finished in the XtraTabControl.SelectedPageChanged event handler.Before the transition starts, it is created in the SelectedIndexChanged event of the combobox control. By default, the entire area occupied by the control is animated by the TransitionManager. In the example, the CustomTransition event is handled to exclude the tab region from animation.
The following image shows the state transition in progress:

using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using DevExpress.Utils.Animation;
using DevExpress.XtraEditors;
using DevExpress.XtraEditors.Controls;
namespace TransitionManagerSample {
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
Control animatedControl;
private void xtraTabControl1_SelectedPageChanging(object sender, DevExpress.XtraTab.TabPageChangingEventArgs e) {
// Start the state transition when a page is about to be switched.
if (animatedControl == null) return;
transitionManager1.StartTransition(animatedControl);
}
private void xtraTabControl1_SelectedPageChanged(object sender, DevExpress.XtraTab.TabPageChangedEventArgs e) {
// Finish the transition after a page has been selected.
transitionManager1.EndTransition();
}
private void Form1_Load(object sender, EventArgs e) {
animatedControl = xtraTabControl1;
// Populate the ImageComboBox with available transition types.
imageComboBoxEdit1.Properties.Items.AddEnum(typeof(DevExpress.Utils.Animation.Transitions));
imageComboBoxEdit1.SelectedIndexChanged += imageComboBoxEdit1_SelectedIndexChanged;
imageComboBoxEdit1.SelectedIndex = 0;
}
BaseTransition CreateTransitionInstance(Transitions transitionType) {
switch (transitionType) {
case Transitions.Dissolve: return new DissolveTransition();
case Transitions.Fade: return new FadeTransition();
case Transitions.Shape: return new ShapeTransition();
case Transitions.Clock: return new ClockTransition();
case Transitions.SlideFade: return new SlideFadeTransition();
case Transitions.Cover: return new CoverTransition();
case Transitions.Comb: return new CombTransition();
default: return new PushTransition();
}
}
void imageComboBoxEdit1_SelectedIndexChanged(object sender, EventArgs e) {
ImageComboBoxEdit imComboBox = sender as ImageComboBoxEdit;
if (transitionManager1.Transitions[animatedControl] == null) {
// Add a transition, associated with the xtraTabControl1, to the TransitionManager.
Transition transition1 = new Transition();
transition1.Control = animatedControl;
transitionManager1.Transitions.Add(transition1);
}
// Specify the transition type.
DevExpress.Utils.Animation.Transitions trType = (DevExpress.Utils.Animation.Transitions)imComboBox.EditValue;
transitionManager1.Transitions[animatedControl].TransitionType = CreateTransitionInstance(trType);
}
// A custom easing function.
DevExpress.Data.Utils.IEasingFunction myEasingFunc = new DevExpress.Data.Utils.BackEase();
private void transitionManager1_CustomTransition(DevExpress.Utils.Animation.ITransition transition, DevExpress.Utils.Animation.CustomTransitionEventArgs e) {
// Set a clip region for the state transition.
e.Regions = new Rectangle[] { xtraTabPage1.Bounds };
// Specify a custom easing function.
e.EasingFunction = myEasingFunc;
}
}
}