ZoomTransition Class
A DirectX-based transition that animates navigation between application layers.
Namespace: DevExpress.Utils.Animation
Assembly: DevExpress.Utils.v25.2.dll
NuGet Packages: DevExpress.Utils, DevExpress.Wpf.Core
Declaration
Remarks
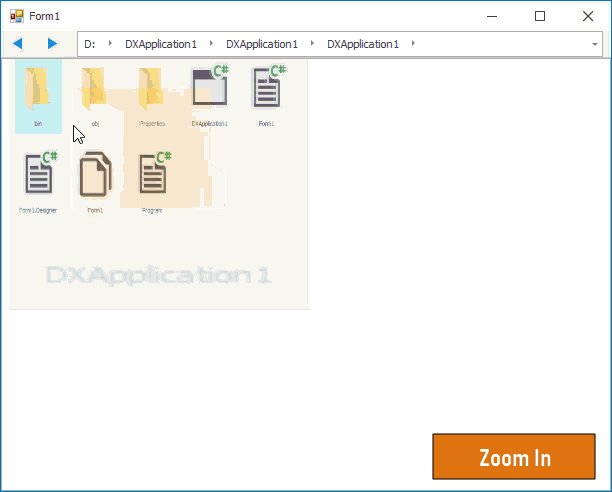
Traditional TransitionManager animations (slide, fade, segmented fade, etc.) animate “horizontal” state changes, e.g., when a user selects DocumentManager documents or navigates between NavigationFrame pages. The ZoomTransition effect animates actions along the Z-axis (e.g., a dialog pops up or a user navigates from the root application screen to a child module) and adds depth to your applications.

Unlike other transitions, the ZoomTransition requires that you manually specify the animation direction (“in” or “out”), and provide source and target region bounds. To do that, you need to create a ZoomTransitionSettings object and pass it to the ZoomTransition.ActiveSettings property after you call the TransitionManager.StartTransition(Control) method.
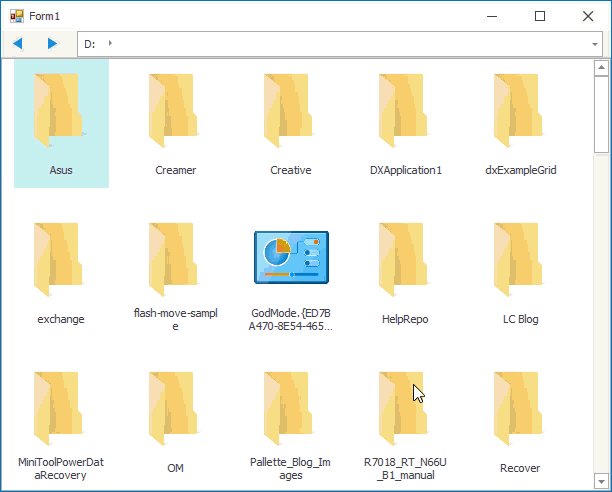
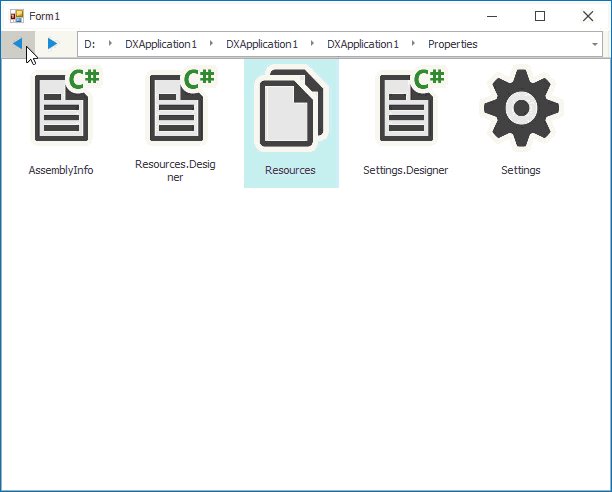
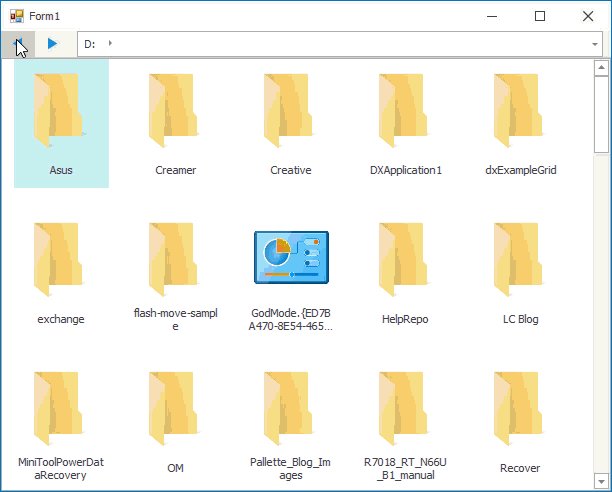
The code below illustrates how custom RunZoomInAnimation and RunZoomOutAnimation methods apply animation effects when users navigate back and forth through local storage folders displayed by the WinExplorerView. You can find the complete sample is available in our GitHub repository.
void RunZoomInAnimation(NodeNavigationInfo activeNode, Action action) {
var zoomTransition = this.transitionManager1.GetTransition<ZoomTransition>(this.gridControl1);
this.transitionManager1.StartTransition(this.gridControl1);
zoomTransition.ActiveSettings = new ZoomTransitionSettings() {
SourceBounds = activeNode.SourceBounds,
TargetBounds = GridClientBounds
};
action();
this.transitionManager1.EndTransition();
}
void RunZoomOutAnimation(Action action) {
var zoomTransition = this.transitionManager1.GetTransition<ZoomTransition>(this.gridControl1);
this.transitionManager1.StartTransition(this.gridControl1);
zoomTransition.ActiveSettings = new ZoomTransitionSettings() {
Direction = ZoomTransitionDirection.ZoomOut,
SourceBounds = GridClientBounds
};
action();
this.transitionManager1.EndTransition();
}