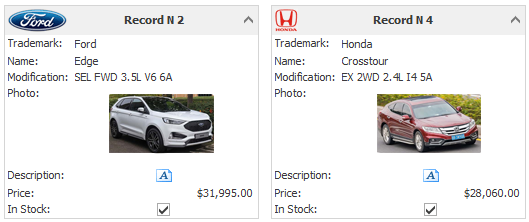
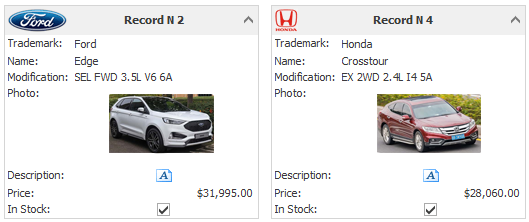
In the following code snippet from the GridMainDemo, the CardView.CustomCardCaptionImage event is handled to display custom images in card captions.
First, an underlying data object (VehiclesData.Model) corresponding to the currently processed card is obtained using the ColumnView.GetRow method. The image to display in the card caption is retrieved from this object and assigned to the event’s Image parameter.
Please refer to the GridMainDemo for a complete example.

private void cardView1_CustomCardCaptionImage(object sender, DevExpress.XtraGrid.Views.Card.CardCaptionImageEventArgs e) {
VehiclesData.Model model = cardView1.GetRow(e.RowHandle) as VehiclesData.Model;
e.Image = model.GetSmallTrademarkImage();
}
Private Sub cardView1_CustomCardCaptionImage(ByVal sender As Object, ByVal e As DevExpress.XtraGrid.Views.Card.CardCaptionImageEventArgs) Handles cardView1.CustomCardCaptionImage
Dim model As VehiclesData.Model = TryCast(cardView1.GetRow(e.RowHandle), VehiclesData.Model)
e.Image = model.GetSmallTrademarkImage()
End Sub