CardView.CustomCardCaptionImage Event
Enables custom images to be shown in card captions.
Namespace: DevExpress.XtraGrid.Views.Card
Assembly: DevExpress.XtraGrid.v25.2.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
Declaration
[DXCategory("Appearance")]
public event CardCaptionImageEventHandler CustomCardCaptionImageEvent Data
The CustomCardCaptionImage event's data class is CardCaptionImageEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Image | Gets or sets the image to be displayed within an element. |
| ImageIndex | Gets or sets the index of the image to be displayed within a visual element. |
| ImageList | Gets or sets the source collection of images. |
| RowHandle | Gets the handle of the processed card. |
Remarks
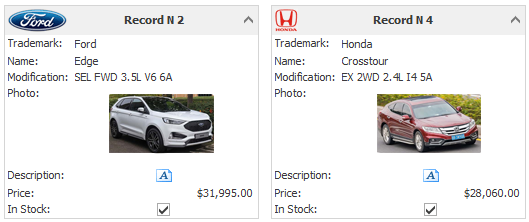
The CustomCardCaptionImage event fires for each card within a Card View and allows you to specify images for the captions of individual cards. The card referenced is identified by the event’s CardCaptionImageEventArgs.RowHandle parameter.
Images can be specified in one of two ways:
- using the CardCaptionImageEventArgs.Image event parameter;
- using the CardCaptionImageEventArgs.ImageIndex property that specifies the index of the image to be shown in the card caption. By default, images are obtained from the View’s ColumnView.Images collection. A custom source for images can however be specified using the CardCaptionImageEventArgs.ImageList property.
Note that the CardCaptionImageEventArgs.Image property takes priority over the CardCaptionImageEventArgs.ImageIndex property.
Example
In the following code snippet from the GridMainDemo, the CardView.CustomCardCaptionImage event is handled to display custom images in card captions.
First, an underlying data object (VehiclesData.Model) corresponding to the currently processed card is obtained using the ColumnView.GetRow method. The image to display in the card caption is retrieved from this object and assigned to the event’s Image parameter.
Please refer to the GridMainDemo for a complete example.

private void cardView1_CustomCardCaptionImage(object sender, DevExpress.XtraGrid.Views.Card.CardCaptionImageEventArgs e) {
VehiclesData.Model model = cardView1.GetRow(e.RowHandle) as VehiclesData.Model;
e.Image = model.GetSmallTrademarkImage();
}