How to: Display Some Text When No Record is Displayed in the Grid
- 3 minutes to read
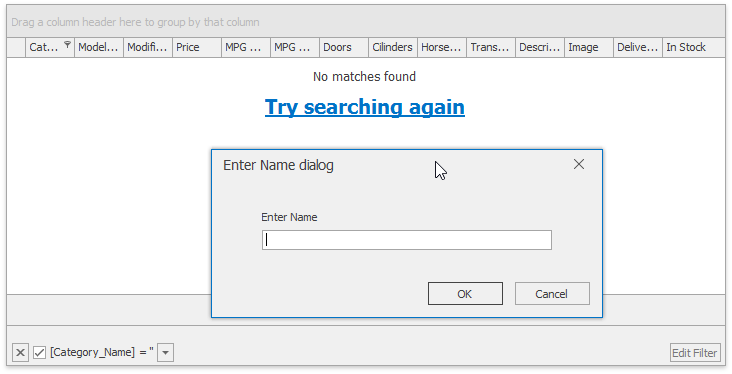
The code below employs the ColumnView.CustomDrawEmptyForeground event to draw a custom string within the Data Grid control area when the Grid has no records to display. Clicking the “Try Searching Again” link displays a dialog that allows end-users to modify the currently applied filter.

private void Form3_Load1(object sender, EventArgs e) {
CustomDrawEmptyForeground(gridControl1, gridView1);
}
public static void CustomDrawEmptyForeground(GridControl gridControl, GridView gridView) {
string searchName = string.Empty;
gridView.ActiveFilterCriteria = new BinaryOperator("Category_Name", searchName);
// Initialize variables used to paint View's empty space in a custom manner
Font noMatchesFoundTextFont = new Font("Tahoma", 10);
Font trySearchingAgainTextFont = new Font("Tahoma", 15, FontStyle.Underline);
Font trySearchingAgainTextFontBold = new Font(trySearchingAgainTextFont, FontStyle.Underline | FontStyle.Bold);
SolidBrush linkBrush = new SolidBrush(DevExpress.Skins.EditorsSkins.GetSkin(DevExpress.LookAndFeel.UserLookAndFeel.Default.ActiveLookAndFeel).Colors["HyperLinkTextColor"]);
string noMatchesFoundText = "No matches found";
string trySearchingAgainText = "Try searching again";
Rectangle noMatchesFoundBounds = Rectangle.Empty;
Rectangle trySearchingAgainBounds = Rectangle.Empty;
bool trySearchingAgainBoundsContainCursor = false;
int offset = 10;
//Handle this event to paint View's empty space in a custom manner
gridView.CustomDrawEmptyForeground += (s, e) => {
e.DefaultDraw();
e.Appearance.Options.UseFont = true;
e.Appearance.Font = noMatchesFoundTextFont;
//Draw the noMatchesFoundText string
Size size = e.Appearance.CalcTextSize(e.Cache, noMatchesFoundText, e.Bounds.Width).ToSize();
int x = (e.Bounds.Width - size.Width) / 2;
int y = e.Bounds.Y + offset;
noMatchesFoundBounds = new Rectangle(new Point(x, y), size);
e.Appearance.DrawString(e.Cache, noMatchesFoundText, noMatchesFoundBounds);
//Draw the trySearchingAgain link
e.Appearance.Font = trySearchingAgainBoundsContainCursor ? trySearchingAgainTextFontBold : trySearchingAgainTextFont;
size = e.Appearance.CalcTextSize(e.Cache, trySearchingAgainText, e.Bounds.Width).ToSize();
x = noMatchesFoundBounds.X - (size.Width - noMatchesFoundBounds.Width) / 2;
y = noMatchesFoundBounds.Bottom + offset;
size.Width += offset;
trySearchingAgainBounds = new Rectangle(new Point(x, y), size);
e.Appearance.DrawString(e.Cache, trySearchingAgainText, trySearchingAgainBounds, linkBrush);
};
gridView.MouseMove += (s, e) => {
trySearchingAgainBoundsContainCursor = trySearchingAgainBounds.Contains(e.Location);
gridControl.Cursor = trySearchingAgainBoundsContainCursor ? Cursors.Hand : Cursors.Default;
gridView.InvalidateRect(trySearchingAgainBounds);
};
gridView.MouseDown += (s, e) => {
if (trySearchingAgainBoundsContainCursor) {
searchName = XtraInputBox.Show(string.Format("Enter {0}", "Name"), string.Format("Enter {0} dialog", "Name"), searchName);
gridView.ActiveFilterCriteria = new DevExpress.Data.Filtering.BinaryOperator("Category_Name", searchName);
}
};
}