How to: Display a Custom Image Within a Group Panel
- 2 minutes to read
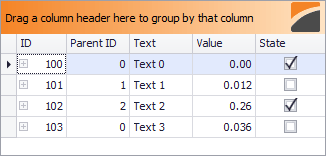
In this example, the GridView.CustomDrawGroupPanel event is handled to perform group panel custom painting. The panel is filled with a gradient brush. Then an image is painted at the panel’s right edge.

Image groupPanelImage;
private void Form1_Load(object sender, EventArgs e) {
groupPanelImage = Image.FromFile(@"C:\Work\Pictures\Icon.png");
gridView1.Appearance.GroupPanel.ForeColor = Color.Black;
}
private void gridView1_CustomDrawGroupPanel(object sender, DevExpress.XtraGrid.Views.Base.CustomDrawEventArgs e) {
//Define a linear gradient brush
Color color1 = Color.FromArgb(244, 132, 38);
Brush brush = e.Cache.GetGradientBrush(e.Bounds, color1, Color.Bisque,
System.Drawing.Drawing2D.LinearGradientMode.Horizontal);
//Fill the group panel
e.Cache.FillRectangle(brush, e.Bounds);
//Draw a custom image at the panel's right edge
Rectangle r = new Rectangle(e.Bounds.X + e.Bounds.Width - groupPanelImage.Size.Width - 5,
e.Bounds.Y + (e.Bounds.Height - groupPanelImage.Size.Height) / 2, groupPanelImage.Width, groupPanelImage.Height);
e.Cache.DrawImageUnscaled(groupPanelImage, r);
e.Handled = true;
}