How to: Custom Draw Card Captions
- 2 minutes to read
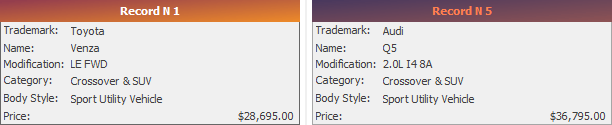
The following example lists a CardView.CustomDrawCardCaption event handler which we use to perform custom painting of card captions. Card captions are drawn differently for the focused and non focused cards.

private void cardView1_CustomDrawCardCaption(object sender, CardCaptionCustomDrawEventArgs e) {
CardView view = sender as CardView;
bool isFocusedCard = e.RowHandle == view.FocusedRowHandle;
//The brush to draw the background of card captions.
Brush backBrush, foreBrush;
Color color1 = Color.FromArgb(142, 57, 80);
Color color2 = Color.FromArgb(240, 140, 40);
Color color3 = Color.FromArgb(70, 55, 94);
Color color4 = Color.FromArgb(144, 84, 84);
if (isFocusedCard) {
backBrush = e.Cache.GetGradientBrush(e.Bounds, color1, color2, LinearGradientMode.ForwardDiagonal);
foreBrush = Brushes.White;
}
else {
backBrush = e.Cache.GetGradientBrush(e.Bounds, color3, color4, LinearGradientMode.ForwardDiagonal);
foreBrush = Brushes.Coral;
}
Rectangle r = e.Bounds;
r.Inflate(1, 0);
e.Cache.FillRectangle(backBrush, r);
// Draw the text.
e.Appearance.DrawString(e.Cache, view.GetCardCaption(e.RowHandle),r, foreBrush);
// Disable default painting.
e.Handled = true;
}