How to: Custom Paint Row Indicators
- 2 minutes to read
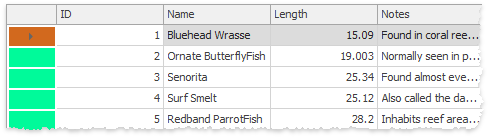
This example illustrates how to apply custom colors to row indicators. You can test this sample in the Custom painting - CustomDrawRowIndicator Data Grid demo.

private void Form3_Load1(object sender, EventArgs e) {
CustomDrawRowIndicator(gridControl1, gridView1);
}
public static void CustomDrawRowIndicator(GridControl gridControl, GridView gridView) {
gridView.IndicatorWidth = 50;
// Handle this event to paint RowIndicator manually
gridView.CustomDrawRowIndicator += (s, e) => {
if (!e.Info.IsRowIndicator) return;
GridView view = s as GridView;
e.Handled = true;
e.Appearance.BackColor = view.FocusedRowHandle == e.RowHandle ? Color.Chocolate : Color.MediumSpringGreen;
e.Appearance.FillRectangle(e.Cache, new Rectangle(e.Bounds.X + 2, e.Bounds.Y + 2, e.Bounds.Width - 4, e.Bounds.Y - 4));
if (e.Info.ImageIndex < 0) return;
ImageCollection ic = e.Info.ImageCollection as ImageCollection;
Image indicator = ic.Images[e.Info.ImageIndex];
e.Cache.DrawImage(indicator, new Rectangle(e.Bounds.X + 20, e.Bounds.Y + 6, indicator.Width, indicator.Height));
};
}