Tutorial: Incremental Search
- 3 minutes to read
This walkthrough is a transcript of the Incremental Search video available on the DevExpress YouTube Channel.
The tutorial will show you how to enable the Incremental Search feature for the entire view or individual columns. You will also learn how to perform custom actions in response to search string changes and how to initiate or end the search from code.
Enabling the Incremental Search Feature
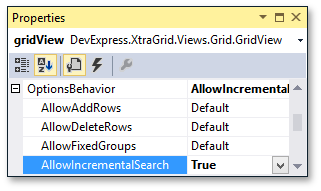
To enable the incremental search, select the View, expand its GridView.OptionsBehavior property and enable the GridOptionsBehavior.AllowIncrementalSearch option.

Run the application to see this feature in action.
Using the Incremental Search Feature
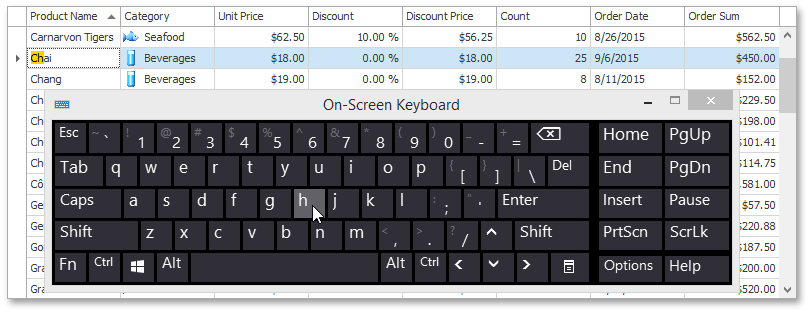
First, search for a record by product name. Focus the corresponding column and then start typing the search text. Type ‘c’ to move focus to the first row where product name starts with this character. Then, type ‘h’ to locate a record where the product name starts with ‘ch’, and so on.

There may be several rows containing cells matching the search criteria. To continue searching forward using the same criterion, press the CTRL+DOWN ARROW key combination. To return back, press CTRL+UP ARROW. You can also use BACKSPACE to modify the search string.
In a similar manner, you can focus another column to search against its values.
Disabling Incremental Search for Individual Columns
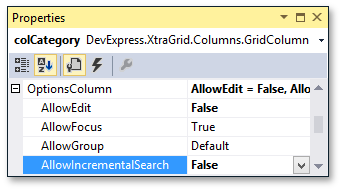
Close the application and disable the incremental search for one of the columns. Select the Category column, expand the GridColumn.OptionsColumn property and set the OptionsColumn.AllowIncrementalSearch option to false.

Run the application and focus the Category column to see that the incremental search no longer works. You can still use the feature in other columns.
Responding to Search String Changes
You might want to respond to changes in the search string while users search for records. To do this, handle the View’s BaseView.KeyUp event. In the event handler, call the DisplayIncrementalSearchText method, which in turn obtains the current search text using the View’s ColumnView.GetIncrementalText method and displays this string in the status bar.
private void DisplayIncrementalSearchText() {
si_IncrementalText.Caption = "Incremental search text: " + gridView.GetIncrementalText();
}
private void gridView_KeyUp(object sender, KeyEventArgs e) {
DisplayIncrementalSearchText();
}
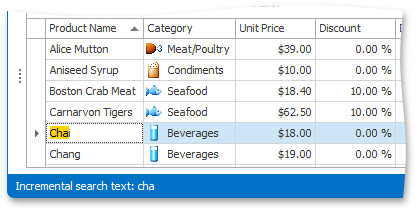
Run the application to see the result. Start incremental search to see that the status bar displays the current search string.

Starting and Stopping Incremental Search in Code
You can also initiate or end incremental search operations from code. The Start Incremental Search and Stop Incremental Search buttons will be used for this purpose. In the first button’s Click event handler, call the View’s GridView.StartIncrementalSearch method and pass the ‘cha’ text as a parameter. Display this text in the status bar using the previously discussed DisplayIncrementalSearchText method. Focus to the Product Name column via the View’s ColumnView.FocusedColumn property.
The Click event handler for the second button simply calls the GridView.StopIncrementalSearch method.
private void btn_StartIncrementalSearch_ItemClick(object sender, ItemClickEventArgs e) {
gridView.StartIncrementalSearch("cha");
DisplayIncrementalSearchText();
gridView.FocusedColumn = gridView.Columns["ProductName"];
}
private void btn_StopIncrementalSearch_ItemClick(object sender, ItemClickEventArgs e) {
gridView.StopIncrementalSearch();
DisplayIncrementalSearchText();
}
Run the application. When you click the Start Incremental Search button, the grid locates the nearest record where the product name starts with ‘cha’, and displays this text in the status bar. You can continue typing to narrow down the search. The Stop Incremental Search button disables the incremental search mode.