Tutorial: Search/Find Panel
- 4 minutes to read
This walkthrough is a transcript of the Search/Find Panel video available on the DevExpress YouTube Channel.
The grid includes an Outlook-style Search Panel UI that allows end-users to easily filter the View by searching for text in all or specific columns. This tutorial will demonstrate the search string syntax and then will guide you through the key settings that affect panel behavior. Finally, you’ll learn how to invoke or hide the panel in code.
Search Panel Basics
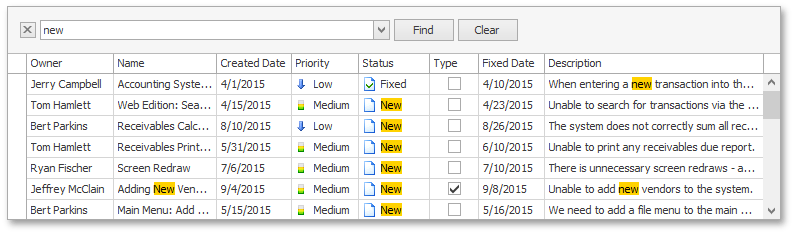
To invoke the Search Panel, press the CTRL+F shortcut. When an end-user types within the search box, the grid automatically searches for that text in all columns and filter the view.

Search Syntax
Note
The search syntax depends on the following properties:
- WindowsFormsSettings.FindPanelParserKind and GridView.OptionsFind.ParserKind — specify whether the resulting records should contain all keywords in the query or any of them.
- WindowsFormsSettings.FindPanelCondition and GridView.OptionsFind.Condition — specify how words in the resulting records should match keywords in the query (start with, contain, etc.).
This tutorial assumes that the resulting records should contain any of the keywords in the query and words in the records should start with the keywords. See Find Panel Syntax for more information.
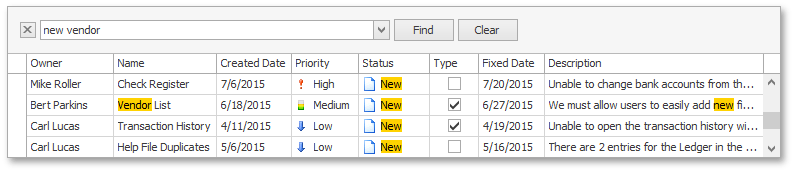
If you type in two words, such as “new vendor”, the grid considers them as individual conditions and selects records that contain either “new” or “vendor”.

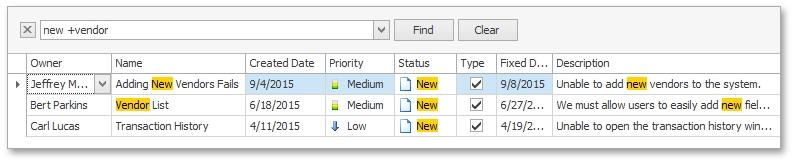
To find records that contain both, type “+” before the second word. Similarly, you can type “-“ to exclude records that contain a specific word.

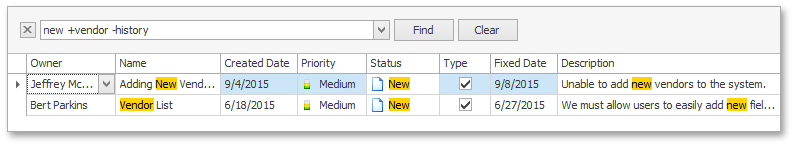
You can combine different operators. Use “+” and “-“ to select records that contain both “new” and “vendor”, excluding records that contain “history”.

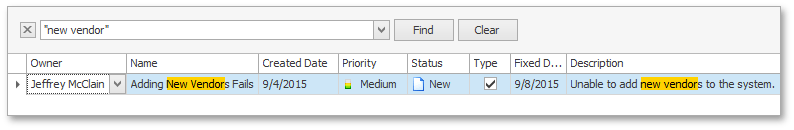
To search for a string that contains a space character, you need to enclose this string in quotation marks.

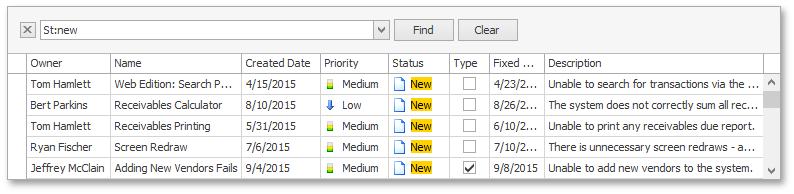
To search against a specific column, type the first letters of the column’s display name plus a colon character. Now the grid displays records containing “new” in the Status column.

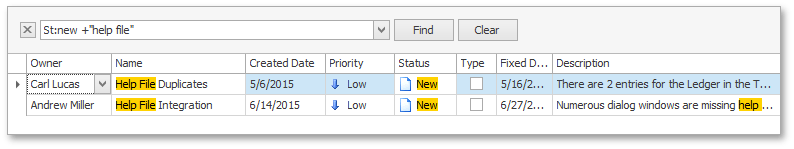
If you add another column-specific condition, the grid joins them using the AND logical operator and displays records that match both of them. The same happens when you join a column-specific condition with the one applied to all columns: the result will contain records that satisfy both criteria.

Click Clear to display all records.
Search Panel Options
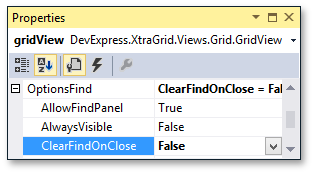
By default, when you hide the Search Panel by clicking the close button, the search string is cleared and all records are displayed. Close the application, expand the View’s GridView.OptionsFind property and disable the ColumnViewOptionsFind.ClearFindOnClose option.

Run the application to see the result. Now the filter condition is not removed when hiding the search panel.
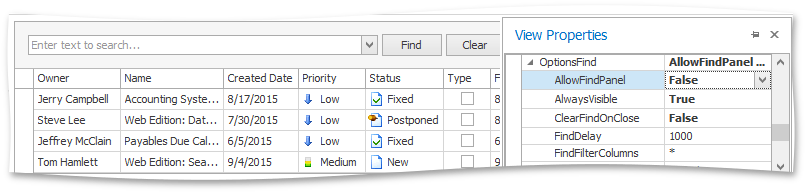
Open the Property Grid displaying the View’s settings. Expand the View’s GridView.OptionsFind property and disable the ColumnViewOptionsFind.AllowFindPanel option. This will prevent the Search Panel from being invoked by pressing the CTRL+F shortcut. Set the ColumnViewOptionsFind.AlwaysVisible property to true to always display the Search Panel without the close button, and thus, prevent the panel from being hidden by end-users.

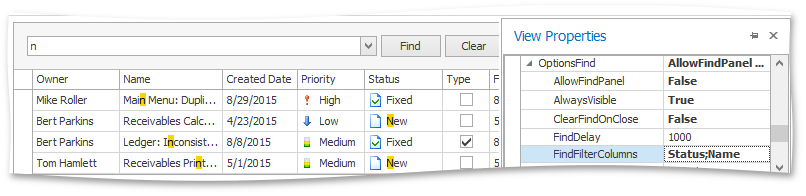
By default, the ColumnViewOptionsFind.FindFilterColumns property is set to “*“. That’s why the grid searches in all visible columns. Assign Status to this property. The grid will select records that contain the search string only in the specified column. You can also specify two or more columns separated by semicolon.

The ColumnViewOptionsFind.FindDelay property specifies the time interval after you stopped typing and before the filter is applied.
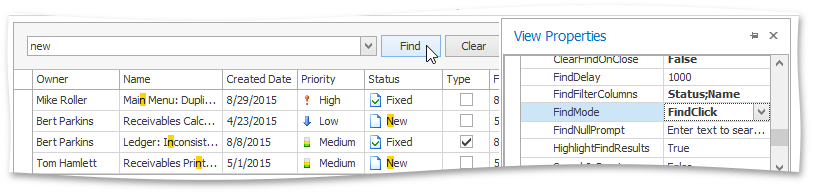
For large datasets, it can be useful to set the ColumnViewOptionsFind.FindMode setting to FindMode.FindClick to prevent unnecessary updates. Now when you enter text into the Search Panel, nothing happens until you click the Find button or press the ENTER key to force the update.

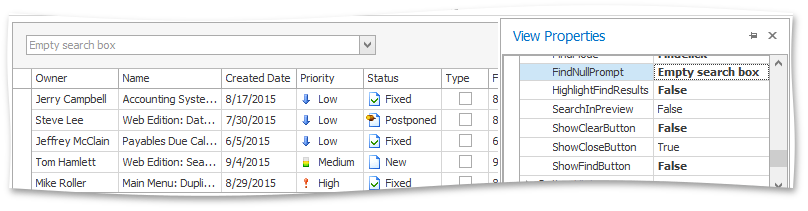
You can also disable the ColumnViewOptionsFind.HighlightFindResults option to remove search result highlighting. You can change the prompt text within the search box by setting the ColumnViewOptionsFind.FindNullPrompt property. The ColumnViewOptionsFind.ShowClearButton and ColumnViewOptionsFind.ShowFindButton options allow you to hide the buttons.

Displaying and Hiding the Search Panel in Code
Switch to design time to implement Search Panel visibility control in code. In the button’s Click event handler, check the Search Panel’s visibility state using the View’s ColumnView.IsFindPanelVisible property. If the panel is now visible, hide it by calling the ColumnView.HideFindPanel method; otherwise, use the ColumnView.ShowFindPanel method to display it.
private void btn_ShowHideFindPanel_ItemClick(object sender, ItemClickEventArgs e) {
if (gridView.IsFindPanelVisible)
gridView.HideFindPanel();
else gridView.ShowFindPanel();
}
Run the application. To change the Search Panel’s visibility state, click the button.