Menus
- 6 minutes to read
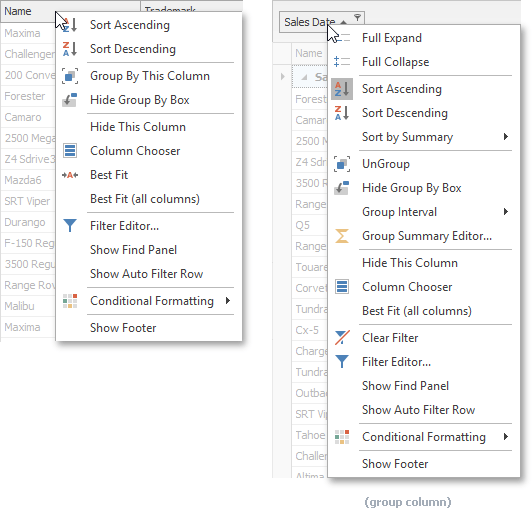
Many DevExpress controls have built-in context-dependent popup menus. You can customize them or replace with custom menus in code. The built-in context menus are encapsulated by DXPopupMenu class objects.

The PopupMenu component allows you to create a non-context-dependent popup menu for a control. Unlike the DXPopupMenu, the PopupMenu component provides design-time customization tools.
The current document covers information on how to customize built-in context-dependent popup menus for the DevExpress controls.
Popup Menu Customization Settings
Specific DevExpress .NET controls contain properties to enable/disable predefined items in their built-in context menus. Below is a list of these controls and corresponding properties:
- Data Grid - See members provided by the GridView.OptionsMenu object.
- Tree List - See members provided by the TreeList.OptionsMenu object.
- PivotGridControl - See members provided by the PivotGridControl.OptionsMenu object.
- VGridControl, PropertyGridControl - See members provided by the VGridControlBase.OptionsMenu object.
- PictureEdit - See PictureEdit.Properties.ShowEditMenuItem, PictureEdit.Properties.ShowCameraMenuItem and PictureEdit.Properties.ShowZoomSubMenu.
Example - Enable Predefined Menu Item
The following code enables the “Show Footer” menu item via the GridView.OptionsMenu.ShowFooterItem property.
Popup Menu Customization Events
DevExpress .NET controls provide events to perform advanced menu customization tasks:
- Customize the order, visibility and text of all predefined menu items.
- Add custom menu items.
- Perform custom actions when a user clicks predefined menu items.
- Invoke custom context menus.
Control | Menu Customization Events |
|---|---|
|
See Popup Menus. | |
|
See Context Menus. | TreeList.PopupMenuShowing and TreeList.TreeListMenuItemClick |
PivotGridControl.PopupMenuShowing and PivotGridControl.MenuItemClick | |
|
See Context Menu. | |
Text Editors (TextEdit descendants) |
When you handle any of these events, you can access the currently processed menu from the e.Menu event argument. The e.Menu.Items property returns a collection of menu items, encapsulated by the following objects:
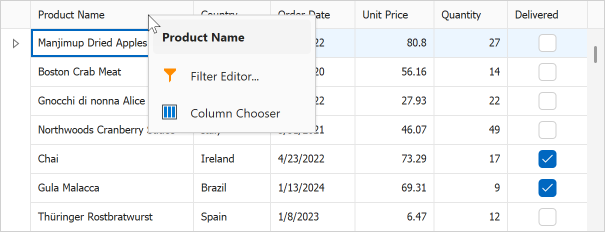
Example - Display Custom Menus
The following code sample invokes a custom context menu when a user right-clicks a column header:

Add a BarManager to the form and create a custom PopupMenu.
Handle the GridView.PopupMenuShowing event and call the e.ShowCustomMenu method to display your custom menu instead of the default header menu.
void gridView1_PopupMenuShowing(object sender, PopupMenuShowingEventArgs e) {
if (e.MenuType == GridMenuType.Column) {
popupMenu_Column.Tag = e.HitInfo;
popupMenu_Column.MenuCaption = $"{e.HitInfo.Column}";
e.ShowCustomMenu(popupMenu_Column);
}
}
GridHitInfo GetHitInfo(BarItemLink link) {
PopupMenu menu = link.LinkedObject as PopupMenu;
return menu.Tag as GridHitInfo;
}
void barButtonItem_Filter_ItemClick(object sender, ItemClickEventArgs e) {
GridHitInfo info = GetHitInfo(e.Link);
info.View.ShowFilterEditor(info.Column);
}
void barButtonItem_ColumnChooser_ItemClick(object sender, ItemClickEventArgs e) {
GridHitInfo info = GetHitInfo(e.Link);
info.View.ShowCustomization();
}
Example - Add Custom Menu Items
The following code sample creates a menu item that fixes the column to the left. This item is added to the column header’s context menu next to the Hide This Column item:

void gridView1_PopupMenuShowing(object sender, PopupMenuShowingEventArgs e) {
if (e.MenuType == GridMenuType.Column) {
DXMenuItem item = new DXMenuItem("Fix/Unfix This Column", (s, args) => {
GridColumn column = (s as DXMenuItem).Tag as GridColumn;
if (column.Fixed == FixedStyle.Left)
column.Fixed = FixedStyle.None;
else column.Fixed = FixedStyle.Left;
});
item.Tag = e.HitInfo.Column;
int index = e.Menu.Items.IndexOf(e.Menu.Find(GridStringId.MenuColumnRemoveColumn));
e.Menu.Items.Insert(index + 1, item);
}
}
Display Modes
A DXPopupMenu object can be displayed as a regular menu, popup bar or RibbonMiniToolbar. To specify the menu’s display mode, set the DXPopupMenu.MenuViewType property to the required enumeration value and use a corresponding menu manager.
When you invoke a DXPopupMenu manually in code, you can specify a menu manager via the popup menu’s IDXDropDownControl.Show method. For built-in menus in DevExpress controls, you can specify a menu manager via a control’s MenuManager property.
The following menu managers are available.
SkinMenuManager - Displays a DXPopupMenu as a regular menu.

Note
SkinMenuManager presents DXEditMenuItem objects as text labels without edit boxes. DXButtonGroupItem objects are displayed as sub-menus.
// Display a DXPopupMenu as a regular menu UserLookAndFeel lf = UserLookAndFeel.Default; Control parentControl = this; Point pt; DXPopupMenu dxPopupMenu = new DXPopupMenu(); //... dxPopupMenu.MenuViewType = MenuViewType.Menu; dxPopupMenu.ShowPopup(parentControl, pt); //or ((IDXDropDownControl)dxPopupMenu).Show(new SkinMenuManager(lf), parentControl, pt);BarManager - Displays DXPopupMenu as a popup bar.

// Display a DXPopupMenu as a popup bar Control parentControl = this; Point pt; DXPopupMenu dxPopupMenu = new DXPopupMenu(); //... dxPopupMenu.MenuViewType = MenuViewType.Toolbar; dxPopupMenu.ShowPopup(parentControl, pt); //or ((IDXDropDownControl)dxPopupMenu).Show(barManager1, parentControl, pt);RibbonControl - Displays a DXPopupMenu as a RibbonMiniToolbar object.

// Display a DXPopupMenu as a RibbonMiniToolbar Control parentControl = this; Point pt; DXPopupMenu dxPopupMenu = new DXPopupMenu(); //... dxPopupMenu.MenuViewType = MenuViewType.RibbonMiniToolbar; dxPopupMenu.ShowPopup(parentControl, pt); //or ((IDXDropDownControl)dxPopupMenu).Show(RibbonControl1, parentControl, pt);
Related API
- The inherited IDXDropDownControl.Show method displays a popup menu. You do not need to use this method to open the DevExpress Controls’ built-in menus, as these menus are automatically displayed on a control’s right click.
- The DXPopupMenu.HidePopup method hides a popup menu.
- The DXPopupMenu.CloseUp event fires after the menu has been closed.
- The DXPopupMenu.Alignment property determines a menu’s alignment relative to the mouse cursor. This property is supported only when the DXPopupMenu is displayed as a RibbonMiniToolbar object.
Examples
- How to: Implement Custom Menu in XtraGrid Control
- How to: Add DXButtonGroupItem to DXPopupMenu and Display Menu as RibbonMiniToolbar
- How to: Add DXEditMenuItem to DXPopupMenu and Display Menu as Toolbar
- How to: Display DXPopupMenu as a Regular Menu, Popup Bar or RibbonMiniToolbar
Cheat Sheets and Best Practices
DevExpress WinForms UI controls (Data Grid, Tree List, Vertical Grid, Gantt Control, etc.) ship with the built-in context menus. Read the following quick-reference guide for detailed information and examples:
Context Menus - DevExpress WinForms Cheat Sheets