How to: Add DXButtonGroupItem to DXPopupMenu and Display Menu as RibbonMiniToolbar
- 2 minutes to read
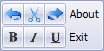
The example demonstrates how to add two DXButtonGroupItem objects to a DXPopupMenu, and display the menu as a RibbonMiniToolbar.

using DevExpress.LookAndFeel;
using DevExpress.Utils.Menu;
private void Form1_MouseDown(object sender, MouseEventArgs e) {
Control parentControl = this;
Point pt;
pt = e.Location;
DXPopupMenu dxPopupMenu = new DXPopupMenu();
DXButtonGroupItem buttonGroup = new DXButtonGroupItem();
EventHandler handler = new EventHandler(ItemClick);
buttonGroup.Items.Add(new DXMenuItem("Undo", handler, Image.FromFile("..\\..\\undo32x32.png")));
buttonGroup.Items.Add(new DXMenuItem("Cut", handler, Image.FromFile("..\\..\\cut32x32.png")));
buttonGroup.Items.Add(new DXMenuItem("Redo", handler, Image.FromFile("..\\..\\redo32x32.png")));
dxPopupMenu.Items.Add(buttonGroup);
buttonGroup = new DXButtonGroupItem();
buttonGroup.Items.Add(new DXMenuItem("Bold", handler, Image.FromFile("..\\..\\bold32x32.png")));
buttonGroup.Items.Add(new DXMenuItem("Italic", handler, Image.FromFile("..\\..\\italic32x32.png")));
buttonGroup.Items.Add(new DXMenuItem("Underline", handler, Image.FromFile("..\\..\\underline32x32.png")));
dxPopupMenu.Items.Add(buttonGroup);
dxPopupMenu.Items.Add(new DXMenuItem("About",handler));
dxPopupMenu.Items.Add(new DXMenuItem("Exit",handler));
dxPopupMenu.MenuViewType = MenuViewType.RibbonMiniToolbar;
((IDXDropDownControl)dxPopupMenu).Show(RibbonControl1, parentControl, pt);
}
void ItemClick (object sender, EventArgs e) {
DXMenuItem item = sender as DXMenuItem;
//You can identify an item by its caption
//...
}