Resources Tree
- 2 minutes to read
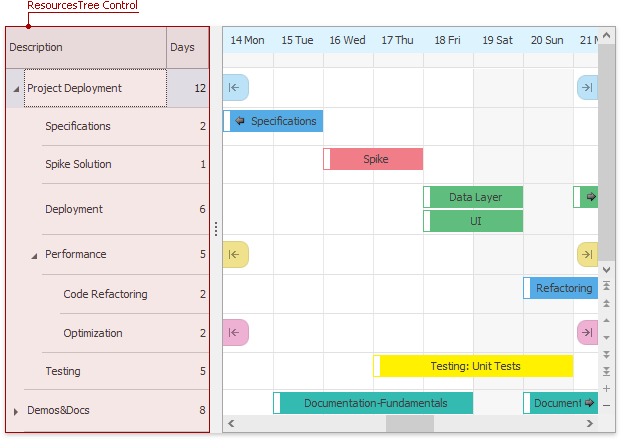
The ResourcesTree control is implemented to display hierarchical resources used in the GanttView. The picture below illustrates how the control looks when it is bound to a SchedulerControl on a form.

Resources Tree in different Scheduler Views allows users to do the following:
| View | End-user actions |
|---|---|
| Gantt and Timeline | Expand, collapse and scroll resources in sync with the SchedulerControl (if the SchedulerControl.GroupType property is Resource). Filter resources using auto-filter row, filter panel and filter editor. |
| Day View, Work Week View, Full Week View, Week View and Month View | Filter resources using auto-filter row, filter panel and filter editor. Does not synchronize visible resources on scrolling or expanding/collapsing. |
Use the ResourcesTree.SchedulerControl property to establish a binding. When the ResourcesTree control is dropped on a form containing the Scheduler control, it binds itself automatically.
Note
- The
ResourcesTreecontrol is read-only. - The
ResourcesTreecontrol derives from TreeList. Ensure that you only use properties and methods overridden in the descendant. The use of other inherited members may result in incorrect behavior. - Not all
TreeListfunctionality is available in the ResourcesTree control. For example, Custom Sorting is not supported.
Generate Resource Tree Columns
Resource tree can generate its columns automatically based on the configured resource mapping. This process automatically occurs when you add a Resource Tree control to a form that contains a Scheduler control.
If your form already includes a Resource Tree, use its Generate Columns smart tag action to generate columns.
Call the PopulateColumns() method to generate resource tree columns at runtime.
The Resource Tree control displays columns in the following order:
| Column Number | Field | Caption |
|---|---|---|
| 1 | Image (uses the PictureEdit control to display an image) | Field name defined in the bound data source |
| 2 | Caption | Field name defined in the bound data source |
| 3 | Custom fields | Field name defined in ResourceDataStorage |
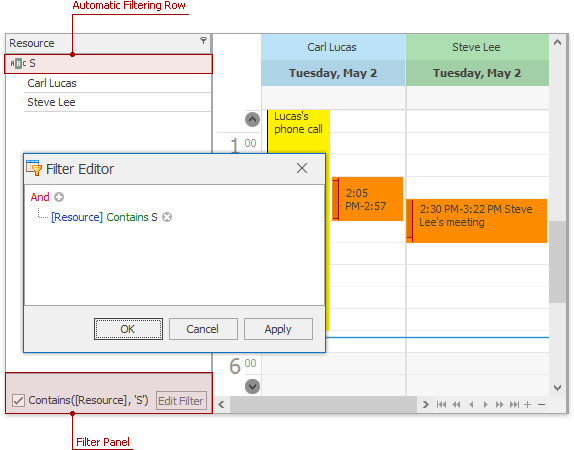
Filter Resources
To enable support for resource filtering, use the following properties:
| Property | Description |
|---|---|
| TreeListOptionsView.ShowAutoFilterRow | Allows end-users to filter resources on-the-fly, without invoking the Filter Editor dialog. |
| TreeListOptionsView.ShowFilterPanelMode | Specifies when the Filter Panel is shown. The Filter Panel contains a button to invoke the Filter Editor. |
Visual elements designed to filter resources are shown in the following image: