Work Week View
- 3 minutes to read
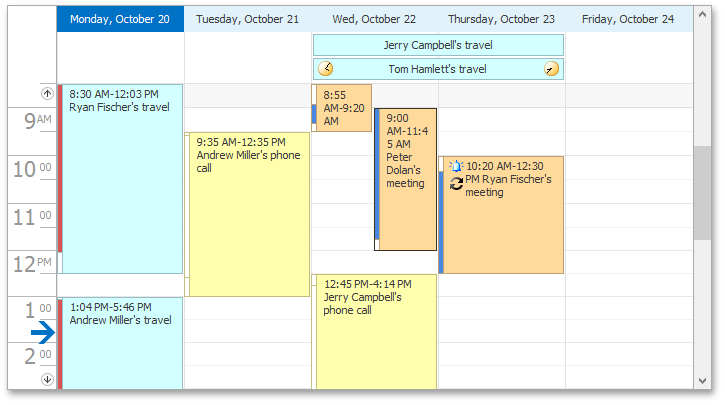
The Work-Week View displays appointments for the working days in a particular week. The view is implemented by the WorkWeekView class, accessible by using the SchedulerControl.WorkWeekView property. To show the view, set the SchedulerControl.ActiveViewType property to the SchedulerViewType.WorkWeek type.

The following table lists the main properties of the WorkWeekView class (inherited from the DayView) which implement its basic functionality.
| Member Name | Description |
|---|---|
| WorkWeekView.Appearance | Provides access to the properties that control the appearance of the WorkWeekView’s elements. |
| DayView.AppointmentDisplayOptions | Provides access to the DayViewAppointmentDisplayOptions instance containing appointments display options for the WorkWeek view. |
| SchedulerControl.SelectedInterval | Gets the time interval currently selected in the scheduler’s active view by an end-user. |
| DayView.ShowAllDayArea | Gets or sets a value which specifies if the All-Day Area is shown when a Scheduler shows its data in the Day view. |
| DayView.ShowDayHeaders | Gets or sets a value which specifies if day headers are shown when a scheduler shows its data in the Day or the Work-Week views. |
| WorkWeekView.ShowFullWeek | Gets or sets a value indicating whether this view should show full week. |
| DayView.ShowMoreButtonsOnEachColumn | Gets or sets a value indicating whether to show the more buttons on each column in the Day View. |
| DayView.ShowWorkTimeOnly | Gets or sets a value indicating if the scheduler should show its data only for the working hours in a Day View. |
| DayView.StatusLineWidth | Gets or sets the status line width. |
| DayView.TimeRulers | Gets the View’s collection of time rulers. |
| DayView.TimeScale | Gets or sets the time interval for the time zones and time slots in the scheduling area. |
| DayView.TimeSlots | Gets the View’s collection of time slots. |
| SchedulerViewBase.GetVisibleIntervals | Returns a copy of the visible time interval collection for the current view. |
| SchedulerViewBase.SetVisibleIntervals | Fills the visible time interval collection with new items. |
| DayView.VisibleTime | Gets or sets the time of the view’s day interval. |
| DayView.WorkTime | Gets or sets the work time interval for a Day View. |
The following table lists events which allow you to customize the View’s layout.
| Event Name | Description |
|---|---|
| SchedulerControl.CustomDrawDayHeader | Allows you to manually paint Day Headers. |
| SchedulerControl.CustomDrawDayViewAllDayArea | Allows you to manually paint All-Day Area. |
| SchedulerControl.CustomDrawDayViewTimeRuler | Allows you to paint a Time Ruler in a custom manner. |
| SchedulerControl.CustomDrawGroupSeparator | Allows you to paint a Group Separator in a custom manner. |
| SchedulerControl.CustomDrawNavigationButton | Allows you to paint Navigation Buttons in a custom manner. |
| SchedulerControl.CustomDrawResourceHeader | Allows you to paint Resource Headers in a custom manner. |
| SchedulerControl.CustomDrawTimeCell | Allows you to paint the Time Cells in a custom manner. |
The following table lists services which allow you to customize the View’s layout.
| Service | Description |
|---|---|
| TimeRulerFormatStringService | Allows you to custom format the text of time labels within the Time Ruler. |
| HeaderCaptionService | Allows you to custom format the header captions. |
| HeaderToolTipService | Allows you to specify custom tooltips for the day headers |
See Also