Zoom and Scroll in 2D XY-Charts
- 8 minutes to read
The chart control supports scroll and zoom operations. This topic describes end-user capabilities and the API you can use to perform these operations in code.

Allow End Users to Zoom and Scroll a Chart
Use the XYDiagram2D.EnableAxisXNavigation and XYDiagram2D.EnableAxisYNavigation properties to allow users to zoom and scroll a chart:
<dxc:ChartControl>
<dxc:XYDiagram2D
EnableAxisXNavigation="True"
EnableAxisYNavigation="True">
</dxc:XYDiagram2D>
</dxc:ChartControl>
You can use the Pane.EnableAxisXNavigation and Pane.EnableAxisYNavigation properties to enable/disable scroll and zoom operations within specific panes.
<dxc:XYDiagram2D.Panes>
<dxc:Pane
EnableAxisXNavigation="True"
EnableAxisYNavigation="True">
</dxc:Pane>
</dxc:XYDiagram2D.Panes>
The NavigationOptions.AxisXMaxZoomPercent and NavigationOptions.AxisYMaxZoomPercent properties specify zoom limits. The default maximum is x100 (10,000%). When a user reaches the limit, the mouse pointer changes to a magnifying glass icon ( ).
).
<dxc:XYDiagram2D>
<dxc:XYDiagram2D.NavigationOptions>
<dxc:NavigationOptions
AxisXMaxZoomPercent="500"
AxisYMaxZoomPercent="500"/>
</dxc:XYDiagram2D.NavigationOptions>
</dxc:XYDiagram2D>
End-User Capabilities
Users can utilize keyboard shortcuts, mouse operations, and touch gestures to zoom and scroll a chart:
<dxc:XYDiagram2D>
<dxc:XYDiagram2D.NavigationOptions>
<dxc:NavigationOptions
UseKeyboard="True"
UseScrollBars="True"
UseMouse="True"
UseTouchDevice="True"/>
</dxc:XYDiagram2D.NavigationOptions>
</dxc:XYDiagram2D>
Note
Set ChartControl.IsManipulationEnabled to true to allow users to use gestures to zoom and scroll.
Actions to Zoom a Chart
Action | Effect |
|---|---|
SHIFT + Click | After you press SHIFT, the mouse pointer changes to a magnifying glass with a plus sign ( |
ALT + Click | After you press ALT, the mouse pointer changes to a magnifying glass with a minus sign ( |
SHIFT + Selection | After you press SHIFT, the mouse pointer changes to a magnifying glass with a plus sign (
A chart is zoomed into the selected region bounds. |
CTRL + “+” | The diagram is zoomed in by 20 percent. |
CTRL + “-“ | The diagram is zoomed out by 20 percent. |
Mouse Wheel | Move the mouse pointer over a diagram and spin the mouse scroll wheel to zoom in/out by 20 percent. Move the mouse pointer over an axis and spin the mouse scroll wheel to zoom into (or zoom out of) a diagram by an individual axis. |
Spread / Pinch Gestures | The spread and pinch gestures zoom into and out of a diagram on touchscreen devices.
|
CTRL + Z | A diagram returns to the previous zoom state. All subsequent operations of a similar kind (e.g., multiple “zoom in” operations) are considered to be a single transaction. |
Actions to Scroll a Chart
Action | Effect |
|---|---|
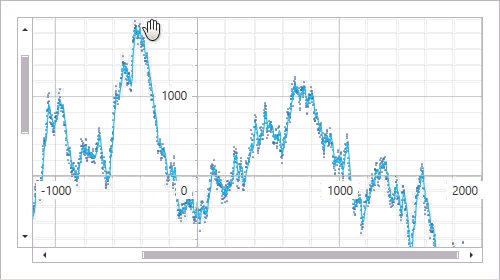
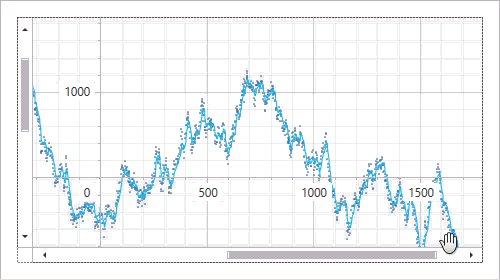
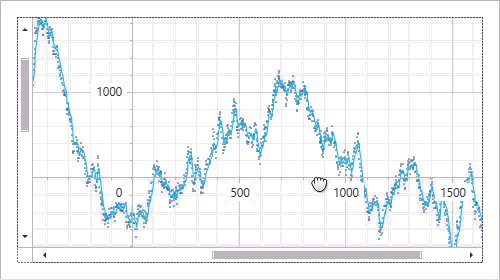
Pan the chart | When you press and hold a mouse button, the pointer changes from a hand icon ( |
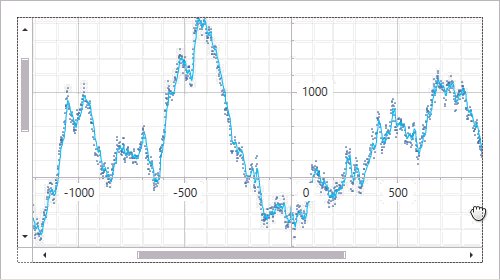
Use scroll bars | |
Press CTRL + “Arrow” keys (“Left”, “Up”, “Right” or “Down”). | Press CTRL + “Left” to move the diagram to the left. Press CTRL + “Up” to move the diagram up. Press CTRL + “Right” to move the diagram to the right. Press CTRL + “Down” to move the diagram down. |
Use flick gestures | Flick gestures scroll the diagram on touchscreen devices.
|
Use API
Before you use the API to scroll and zoom the chart, ensure that the diagram’s EnableAxisXNavigation and EnableAxisYNavigation properties are enabled.
<Window ...
xmlns:dxc="http://schemas.devexpress.com/winfx/2008/xaml/charts"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
Loaded="Window_Loaded">
<Grid>
<dxc:ChartControl>
<dxc:XYDiagram2D x:Name="diagram"
EnableAxisXNavigation="True"
EnableAxisYNavigation="True">
<!--...-->
</dxc:XYDiagram2D>
</dxc:ChartControl>
</Grid>
</Window>
Zoom a Chart
Use the following API members to process zoom operations:
The XYDiagram2D.ZoomIn method zooms in to a diagram.
private void Window_Loaded(object sender, RoutedEventArgs e) {
diagram.ZoomIn(new Point(200, 200));
}
The XYDiagram2D.ZoomOut method zooms out of a diagram.
<dx:SimpleButton x:Name="simpleButton" Click="OnButtonClick" />
private void OnButtonClick(object sender, RoutedEventArgs e) {
diagram.ZoomOut(new Point(200, 200));
}
The XYDiagram2D.ZoomIntoRectangle method zooms a diagram into a specified rectangle.
private void OnButtonClick(object sender, RoutedEventArgs e) {
Rect rectangle = new Rect(new Point(100, 100), new Size(350, 350));
diagram.ZoomIntoRectangle(rectangle);
}
The XYDiagram2D.SetAxisXZoomRatio(Double) and XYDiagram2D.SetAxisYZoomRatio(Double) methods allow you to change the zoom level of the X and Y axes to the zoom ratio passed as a parameter. You can set the ratio parameter to any double value between 0 (no zoom) and 1 (the maximum zoom value).
XYDiagram2D diagram = (XYDiagram2D)chart.Diagram;
diagram.SetAxisXZoomRatio(0.25);
diagram.SetAxisYZoomRatio(0.25);
Use the XYDiagram2D.CanZoomIn, XYDiagram2D.CanZoomOut, or XYDiagram2D.CanZoomIntoRectangle method to check whether zoom operations are possible. The following code changes the cursor’s appearance when the chart is displayed at the maximum zoom level:
private void chartControl1_QueryChartCursor(object sender, QueryChartCursorEventArgs e) {
ChartControl chart = (ChartControl)sender;
XYDiagram2D diagram = (XYDiagram2D)chart.Diagram;
if (!diagram.CanZoomIn()) {
e.Cursor = Cursors.None;
e.CursorImage = new BitmapImage(new Uri(@"/CustomCursor;component/mycursor.png", UriKind.Relative));
}
}
Call the AxisRange.SetAuto method associated with the Visual Range instance of an axis to display a chart with the initial zoom level:
<dxc:ChartControl>
<dxc:XYDiagram2D x:Name="diagram">
<!--...-->
</dxc:XYDiagram2D>
</dxc:ChartControl>
diagram.ActualAxisX.ActualVisualRange.SetAuto();
diagram.ActualAxisY.ActualVisualRange.SetAuto();
Use the XYDiagram2D.Zoom event to track range changes when a user zooms the chart.
private void XYDiagram2D_Zoom(object sender, DevExpress.Xpf.Charts.XYDiagram2DZoomEventArgs e) {
// Get new range limits.
object newXRangeMin = e.NewXRange.MinValue;
object newXRangeMax = e.NewXRange.MaxValue;
object newYRangeMin = e.NewYRange.MinValue;
object newYRangeMax = e.NewYRange.MaxValue;
//Add your custom logic here.
}
To cancel a zoom operation, handle the XYDiagram2D.BeforeZoom event and use the e.Cancel property.
private void XYDiagram2D_BeforeZoom(object sender, XYDiagram2DBeforeZoomEventArgs e) {
if (e.Axis is AxisX2D) {
e.Cancel = true;
}
}
Scroll a Chart
Use the following API members to process scroll operations:
The XYDiagram2D.ScrollAxisXTo(Double) and XYDiagram2D.ScrollAxisYTo(Double) methods scroll axes to the specified position.
private void OnButtonClick(object sender, RoutedEventArgs e) {
diagram.ScrollAxisXTo(0.5);
diagram.ScrollAxisYTo(0.3);
}
The XYDiagram2D.ScrollHorizontally(Int32) and XYDiagram2D.ScrollVertically(Int32) methods scroll a diagram by a specified distance (in pixels) in the horizontal or vertical direction.
private void OnButtonClick(object sender, RoutedEventArgs e) {
diagram.ScrollHorizontally(10);
diagram.ScrollVertically(10);
}
Use the XYDiagram2D.CanScrollAxisXTo, XYDiagram2D.CanScrollAxisYTo, XYDiagram2D.CanScrollHorizontally, or XYDiagram2D.CanScrollVertically method to determine whether scroll operations are possible. The following code changes the cursor’s appearance when a user cannot scroll a chart vertically:
private void chartControl1_QueryChartCursor(object sender, QueryChartCursorEventArgs e) {
ChartControl chart = (ChartControl)sender;
XYDiagram2D diagram = (XYDiagram2D)chart.Diagram;
if (!diagram.CanScrollVertically(1)) {
e.Cursor = Cursors.None;
e.CursorImage = new BitmapImage(new Uri(@"/CustomCursor;component/mycursor.png", UriKind.Relative));
}
}
Use the XYDiagram2D.Scroll event to track range changes when a user scrolls the chart.
private void XYDiagram2D_Scroll(object sender, XYDiagram2DScrollEventArgs e) {
// Get new range limits.
object newXRangeMin = e.NewXRange.MinValue;
object newXRangeMax = e.NewXRange.MaxValue;
object newYRangeMin = e.NewYRange.MinValue;
object newYRangeMax = e.NewYRange.MaxValue;
// Add your custom logic here.
}
To cancel a scroll operation, handle the XYDiagram2D.BeforeScroll event and set the e.Cancel property to true.
private void XYDiagram2D_BeforeScroll(object sender, XYDiagram2DBeforeScrollEventArgs e) {
if (e.Axis is AxisY2D) {
e.Cancel = true;
}
}
Customize Scroll Bars and Cursor
Use the Pane.AxisXScrollBarOptions and Pane.AxisYScrollBarOptions properties to define scroll bar visibility, alignment, and thickness.

<dxc:XYDiagram2D>
<dxc:XYDiagram2D.DefaultPane>
<dxc:Pane>
<dxc:Pane.AxisXScrollBarOptions>
<dxc:ScrollBarOptions Visible="False"/>
</dxc:Pane.AxisXScrollBarOptions>
<dxc:Pane.AxisYScrollBarOptions>
<dxc:ScrollBarOptions Alignment="Far"
BarThickness="12"
Visible="True">
</dxc:ScrollBarOptions>
</dxc:Pane.AxisYScrollBarOptions>
</dxc:Pane>
</dxc:XYDiagram2D.DefaultPane>
</dxc:XYDiagram2D>
The Chart Control allows you to indicate chart element positions on scroll bars. Use the ScrollBarOptions.AnnotatedElements property to list the elements to be displayed.

<dxc:XYDiagram2D>
<dxc:XYDiagram2D.DefaultPane>
<dxc:Pane>
<dxc:Pane.AxisXScrollBarOptions>
<dxc:ScrollBarOptions AnnotatedElements="ConstantLine, PaneAnnotation"/>
</dxc:Pane.AxisXScrollBarOptions>
<dxc:Pane.AxisYScrollBarOptions>
<dxc:ScrollBarOptions AnnotatedElements="ConstantLine, PaneAnnotation"/>
</dxc:Pane.AxisYScrollBarOptions>
</dxc:Pane>
</dxc:XYDiagram2D.DefaultPane>
</dxc:XYDiagram2D>
The scroll bar color scheme depends on the chart theme. For more information on how to change the theme, see the following help topic: Chart Themes and Palettes.
You can define custom cursors for scroll and zoom operations in the ChartControl.QueryChartCursor event handler. To see an example, refer to the following help topic: Custom Cursor in the Chart Control.
 ). Click any chart region to zoom in by a factor of three.
). Click any chart region to zoom in by a factor of three. ). Click any chart region to zoom out by a factor of three.
). Click any chart region to zoom out by a factor of three.


 ) to a fist icon (
) to a fist icon ( ). Move the mouse pointer with the mouse button pressed to scroll the diagram.
). Move the mouse pointer with the mouse button pressed to scroll the diagram.