Annotations in Blazor Charts
- 10 minutes to read
DevExpress Blazor Chart (DxChart<T>) and Pie Chart (DxPieChart<T>) components support annotations – comments that contain information about chart content. You can create text and image annotations, anchor them to chart elements (series points or axes), or position annotations based on pixel coordinates.

Create Annotations
Blazor Charts can display multiple annotations. To create an annotation, follow the steps below:
- Add an annotation object to the chart markup:
- Specify the annotation type and location.
- Optional. Customize the annotation size and appearance, configure tooltips.
<DxChart Data="@DataSource">
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population24)"
Name="2024" />
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population23)"
Name="2023" />
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population22)"
Name="2022" />
<DxChartAnnotation PositionX="500"
PositionY="38"
Opacity="1"
Text="Annotation">
<DxChartFont Size="16" Weight="500" />
</DxChartAnnotation>
<DxChartTitle Text="Population by Country" />
<DxChartLegend Position="RelativePosition.Outside"
Orientation="Orientation.Vertical"
HorizontalAlignment="HorizontalAlignment.Right">
<DxChartTitle Text="Years" />
</DxChartLegend>
</DxChart>
Type
Use the Type property to specify whether the Chart displays an image or text within the corresponding annotation.

Text Annotations
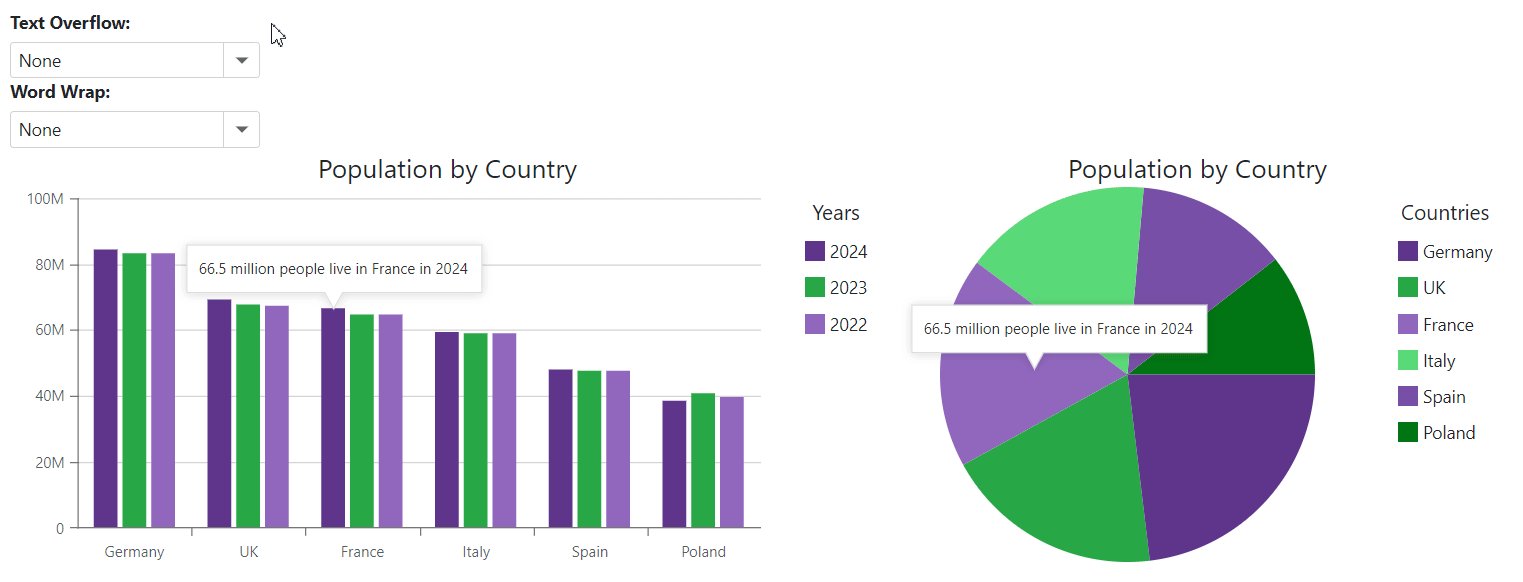
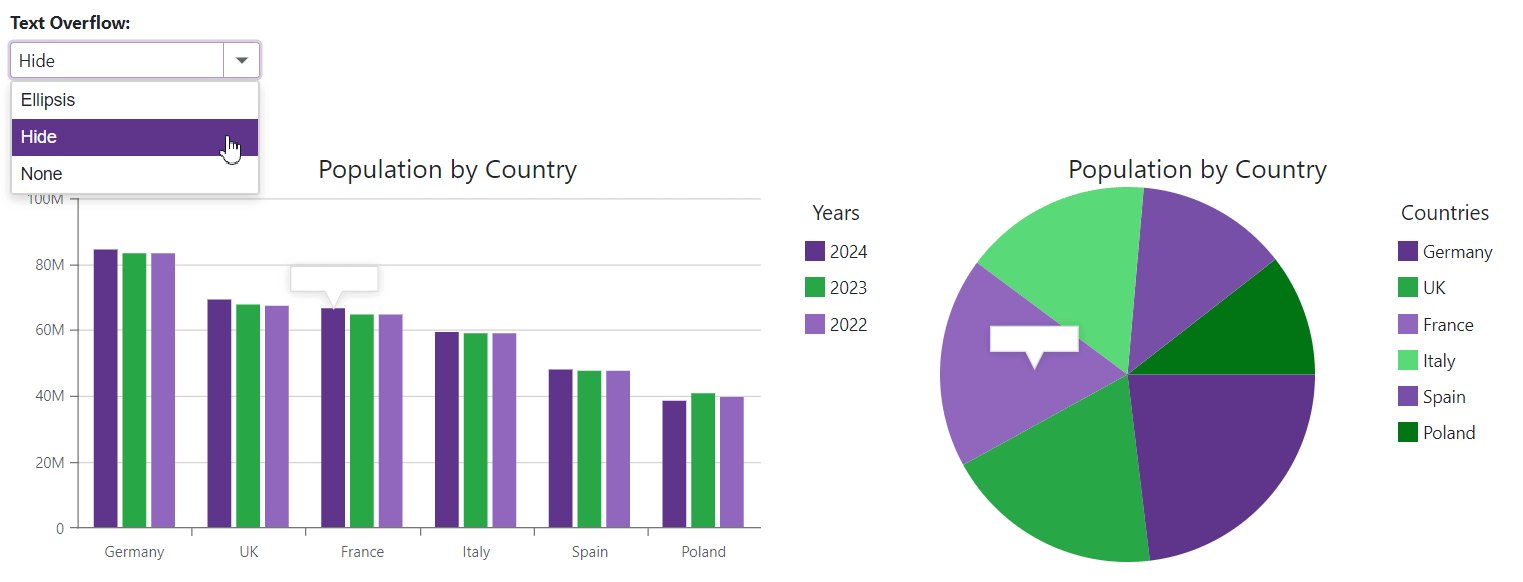
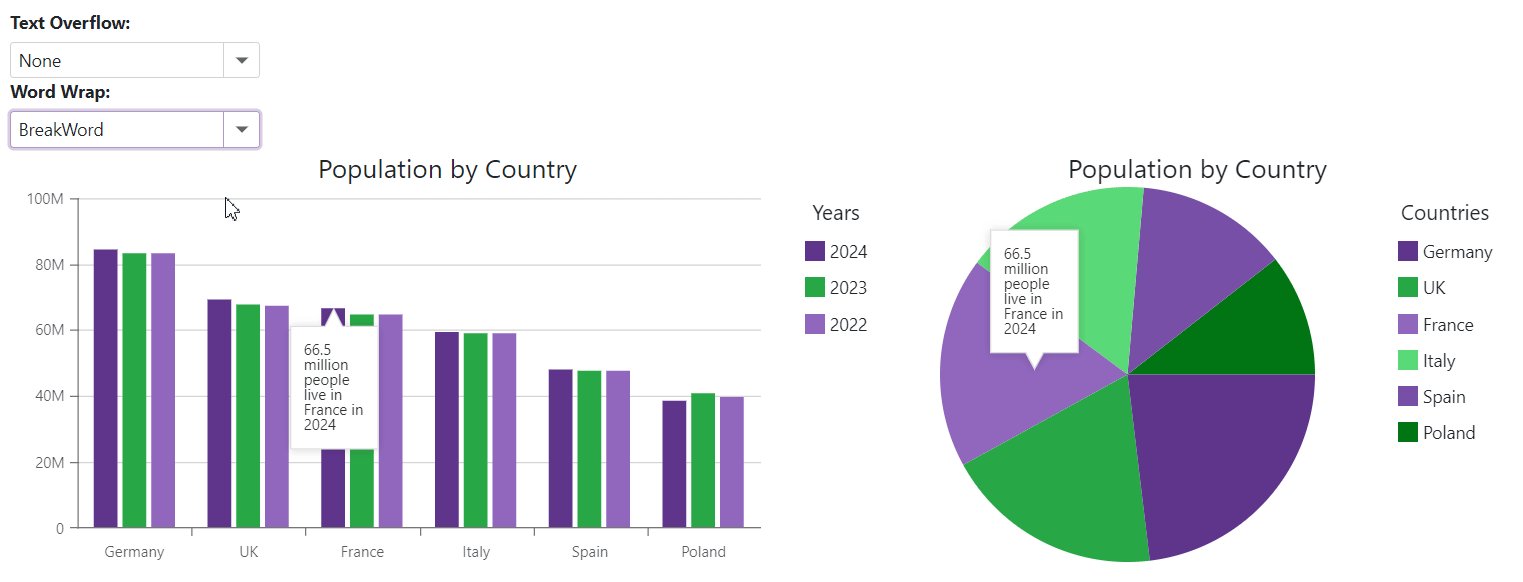
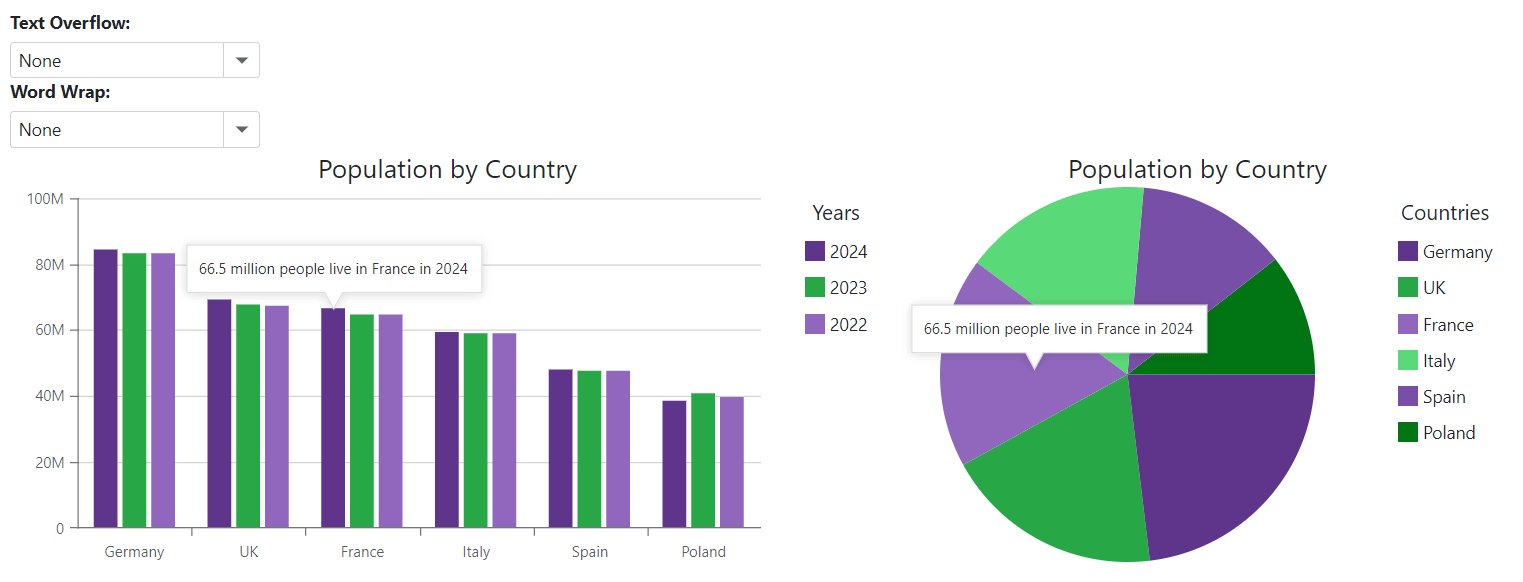
The default annotation type is Text. Assign a text string to the Text property to display text.
You can use the TextOverflow or WordWrap property to define how the Chart displays the annotation text.

<DxChart Data="@DataSource">
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population24)"
Name="2024" />
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population23)"
Name="2023" />
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population22)"
Name="2022" />
<DxChartAnnotation Argument="@("France")"
Series="2024"
TextOverflow="@TextOverflowMode"
WordWrap="@WordWrapMode"
Width="50"
Text="66.5 million people live in France in 2024" />
@* ... *@
</DxChart>
Image Annotations
To create an image annotation, follow the steps below:
- Set the annotation’s Type property to
Image. - Add a DxChartAnnotationImage object to the annotation markup.
- Specify the image’s URL (the Url property) and size (Height and Width properties).

<DxChart Data="@DataSource">
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population24)"
Name="2024" />
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population23)"
Name="2023" />
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population22)"
Name="2022" />
<DxChartAnnotation Argument="@("France")"
Series="2024"
Type="ChartAnnotationType.Image">
<DxChartAnnotationImage Url="images/France.svg"
Width="20"
Height="20" />
</DxChartAnnotation>
@* ... *@
</DxChart>
Location
Blazor Charts allow you to specify annotation location. You can anchor the annotation to a chart element or use X and Y coordinates to create an unanchored annotation.
Unanchored Annotations
Specify PositionX and PositionY properties to position the annotation relative to the top left corner of the chart container. Such annotation is unanchored – it does not point to any chart element.

<DxChart Data="@DataSource">
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population24)"
Name="2024" />
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population23)"
Name="2023" />
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population22)"
Name="2022" />
<DxChartAnnotation PositionX="500"
PositionY="38"
Text="Unanchored annotation" />
@* ... *@
</DxChart>
Anchored Annotations
Anchored annotations point to chart elements (series points, argument or value axes). This section describes how you can anchor annotations.
Anchor the Annotation to a Series Point
Use Series and Argument properties to dock the annotation to a particular series point. If your <DxPieChart> component contains one series, you can omit the Series property.

<DxChart Data="@DataSource">
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population24)"
Name="2024" />
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population23)"
Name="2023" />
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population22)"
Name="2022" />
<DxChartAnnotation Argument="@("France")"
Series="2024"
Text="This annotation is anchored to the specified series point" />
@* ... *@
</DxChart>
Display the Annotation on an Axis
In DxChart, specify an annotation’s Argument or Value property to anchor the annotation to the argument or value axis. If your <DxChart> component contains multiple axes, specify the Axis property.

<DxChart Data="@DataSource" >
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population24)"
Name="2024" />
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population23)"
Name="2023" />
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population22)"
Name="2022" />
<DxChartAnnotation Argument="@("France")"
Text="This annotation is anchored to the argument axis" />
<DxChartAnnotation Value="50000000"
Text="This annotation is anchored to the value axis" />
@* ... *@
</DxChart>
Anchor the Annotation to an Axis Coordinate
In DxChart, specify both Argument and Value properties to anchor the annotation to the specified axis coordinate.

<DxChart Data="@DataSource" >
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population24)"
Name="2024" />
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population23)"
Name="2023" />
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population22)"
Name="2022" />
<DxChartAnnotation Argument="@("Italy")"
Value="80000000"
Text="This annotation is anchored to the specified axis coordinate" />
@* ... *@
</DxChart>
Position the Annotation on a Pie Sector
In DxPieChart, you can specify the DxPieChartAnnotation.Location property to position the annotation at the edge or in the center of the specified argument.

<DxPieChart Data="@DataSource" >
<DxPieChartSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population24)"
Name="2024" />
<DxPieChartAnnotation Argument="@("France")"
Width="250"
Text="Annotation in the argument's center" />
<DxPieChartAnnotation Argument="@("Germany")"
Width="250"
Location="PieChartAnnotationLocation.Edge"
Text="Annotation at the argument's edge" />
@* ... *@
</DxPieChart>
Mixed Anchoring
Specify an anchored annotation’s PositionX and PositionY properties to place this annotation to the specified position.

<DxChart Data="@DataSource">
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population24)"
Name="2024" />
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population23)"
Name="2023" />
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population22)"
Name="2022" />
<DxChartAnnotation PositionX="420"
PositionY="38"
Argument="@("France")"
Series="2024"
Width="250"
Text="This annotation is anchored to both pixel and chart coordinates" />
@* ... *@
</DxChart>
Shift Annotations
Use HorizontalOffset and VerticalOffset properties to shift the annotation horizontally or vertically from its initial position. If an anchored annotation shifts, its callout still points to the same chart element.

<DxChart Data="@DataSource">
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population24)"
Name="2024" />
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population23)"
Name="2023" />
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population22)"
Name="2022" />
<DxChartAnnotation Argument="@("France")"
Series="2024"
HorizontalOffset="55"
VerticalOffset="65"
Text="Text annotation" />
@* ... *@
</DxChart>
You can also set the AllowDrag property to true to make the annotation draggable.
Size
Use Height and Width properties to specify the annotation’s size. ArrowLength and ArrowWidth properties allow you to customize the size of the annotation arrow.
You can also use PaddingLeftRight and PaddingTopBottom properties to add or remove empty space around annotation content.

<DxChart Data="@DataSource" >
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population24)"
Name="2024" />
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population23)"
Name="2023" />
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population22)"
Name="2022" />
<DxChartAnnotation Argument="@("France")"
Series="2024"
Width="200"
PaddingTopBottom="10"
Text="Text annotation" />
@* ... *@
</DxChart>
Tooltips
Blazor Charts display tooltips when a user hovers the mouse pointer over annotations. Use the TooltipText property to specify tooltip text. To disable tooltip functionality for the annotation, set its TooltipEnabled property to false.

<DxChart Data="@DataSource" >
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population24)"
Name="2024" />
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population23)"
Name="2023" />
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population22)"
Name="2022" />
<DxChartAnnotation Argument="@("Italy")"
Series="2024"
Type="ChartAnnotationType.Image"
TooltipText="59.3 million people live in Italy in 2024">
<DxChartAnnotationImage Url="images/Italy.svg"
Width="30"
Height="30" />
</DxChartAnnotation>
@* ... *@
</DxChart>
Important
Annotation tooltips are incompatible with chart tooltips. If you enable both tooltips, only chart tooltips appear. To display annotation tooltips only, set the DxChartTooltip.Enabled property to false or remove the entire DxChartTooltip object from chart markup.
Appearance Customization
Blazor Charts allow you to customize annotation appearance. Use Color and Opacity properties to customize the annotation’s color and opacity.

<DxChart Data="@DataSource" >
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population24)"
Name="2024" />
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population23)"
Name="2023" />
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population22)"
Name="2022" />
<DxChartAnnotation Argument="@("Italy")"
Series="2024"
Color="#5f368d"
Opacity="0.2"
ArrowLength="30"
Text="59.3 million people live in Italy in 2024" />
<DxChartTitle Text="Population by Country" />
@* ... *@
</DxChart>
You can also add the following objects to the annotation markup to customize annotation appearance:
- DxChartFont
- Contains the element’s font settings.
- DxChartAnnotationBorder
- Defines annotation border settings.
- DxChartAnnotationShadow
- Defines annotation shadow settings.

<DxChart Data="@DataSource" >
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population24)"
Name="2024" />
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population23)"
Name="2023" />
<DxChartBarSeries ArgumentField="@((StatisticPoint v) => v.Country)"
ValueField="@((StatisticPoint v) => v.Population22)"
Name="2022" />
<DxChartAnnotation Argument="@("Italy")"
Series="2024"
Color="#5f368d"
Opacity="0.6"
ArrowLength="30"
Text="59.3 million people live in Italy in 2024">
<DxChartFont Color="white" Size="16" Weight="500" />
<DxChartAnnotationBorder Color="#28a745" Width="3" CornerRadius="5" />
<DxChartAnnotationShadow Blur="7" Color="#28a745" HorizontalOffset="10" />
</DxChartAnnotation>
@* ... *@
</DxChart>