User Interaction Options in Blazor Charts
- 11 minutes to read
DevExpress Blazor Charts allow users to interact with their content. This article describes available options.
Selection
Blazor Charts allow users to select series (SeriesSelectionMode) and points (PointSelectionMode). You can choose between single and multiple selection, or disable this functionality. For line- and area-based series, the PointSelectionMode property has priority over the SeriesSelectionMode property. You cannot use both these properties simultaneously.
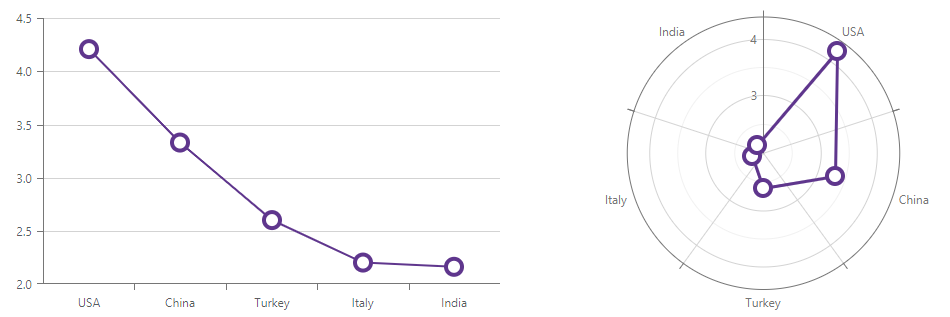
The following example enables multiple point selection:
<DxChart Data="DataSource" PointSelectionMode="ChartSelectionMode.Multiple">
<DxChartLineSeries ArgumentField="@((DataPoint v) => v.Country)"
ValueField="@((DataPoint v) => v.AppleProduction)" />
<DxChartLegend Visible="false" />
</DxChart>
Point Selection
When you enable point selection, a click can select a single or multiple points. You can specify a SelectionMode on the series level for line- and area-based series, and on the point level for other series types.
Note
The SelectionMode property does not apply to pie series.
The following example sets SelectionMode to AllPoints. The chart selects all point in a series on a single click.

<DxChart Data="DataSource"
PointSelectionMode="ChartSelectionMode.Multiple">
<DxChartLineSeries ArgumentField="@((DataPoint v) => v.Country)"
ValueField="@((DataPoint v) => v.AppleProduction)">
<DxChartSeriesPoint SelectionMode="ChartSeriesPointSelectionMode.AllPoints" />
</DxChartLineSeries>
<DxChartLegend Visible="false" />
</DxChart>
Series Selection
When you enable series selection, Charts highlight the entire series. For line- and area-based series, use their SelectionMode properties to specify highlighted series elements.
The following example allows users to select the Apples series and disables selection for the Grapes series:

<DxChart Data="DataSource"
SeriesSelectionMode="ChartSelectionMode.Single">
<DxChartLineSeries ArgumentField="@((DataPoint v) => v.Country)"
ValueField="@((DataPoint v) => v.AppleProduction)"
Name="Apples" />
<DxChartLineSeries ArgumentField="@((DataPoint v) => v.Country)"
ValueField="@((DataPoint v) => v.GrapeProduction)"
SelectionMode="ChartContinuousSeriesSelectionMode.None"
Name="Grapes" />
<DxChartLegend Position="RelativePosition.Outside" />
</DxChart>
Selection in Code
Blazor Charts support point and series selection in code. Call the following methods and their overloads:
SelectPoints|DeselectPoints- Select and deselect specific series points.
SelectSeries|DeselectSeries- Select and deselect a specific series.
- ClearSelectionAsync()
- Resets selection in the chart.
Handle the SelectionChanged event to respond to selection changes.
The following example selects a series on a button click:
<DxButton Text="Select Series"
Click="OnClick" />
<DxChart Data="DataSource"
@ref="Chart"
SeriesSelectionMode="ChartSelectionMode.Single">
<DxChartLineSeries ArgumentField="@((DataPoint v) => v.Country)"
ValueField="@((DataPoint v) => v.AppleProduction)"
Name="Production" />
<DxChartLegend Visible="false" />
</DxChart>
@code {
DxChart<DataPoint> Chart { get; set; }
void OnClick() {
Chart.SelectSeries("Production");
}
}
Hover
Series Hover
Charts highlight entire pie and line- and area-based series when a user hovers over them. Use the series HoverMode property to specify highlighted series elements.
The following code sets hover highlight mode to a single series point:

<DxChart Data="DataSource">
<DxChartLineSeries ArgumentField="@((DataPoint v) => v.Country)"
ValueField="@((DataPoint v) => v.AppleProduction)"
HoverMode="ChartContinuousSeriesHoverMode.NearestPoint" />
<DxChartLegend Visible="false" />
</DxChart>
Point Hover
Use the HoverMode property to specify series points to highlight on hover. This property exists on the point level for line- and area-based series, and on the series level for other series types. Refer to the following enumeration description for additional information about available options: ChartSeriesPointHoverMode. Point behavior is the same as the series-level setting if HoverMode is None.
The following example changes hover mode. The chart highlights all series points when a user hovers the mouse pointer over a line series:

<DxChart Data="DataSource">
<DxChartLineSeries ArgumentField="@((DataPoint v) => v.Country)"
ValueField="@((DataPoint v) => v.AppleProduction)">
<DxChartSeriesPoint HoverMode="ChartSeriesPointHoverMode.AllPoints" />
</DxChartLineSeries>
<DxChartLegend Visible="false" />
</DxChart>
Click Event
If you want to execute custom logic when users interact with series, handle the SeriesClick event. The following example displays information about the clicked point:
<DxChart Data="DataSource" SeriesClick="Chart_SeriesClick">
<DxChartLineSeries ArgumentField="@((DataPoint v) => v.Country)"
ValueField="@((DataPoint v) => v.AppleProduction)" />
<DxChartLegend Visible="false" />
</DxChart>
@Argument
@Value
@code {
string Argument { get; set; }
double Value { get; set; }
void Chart_SeriesClick(ChartSeriesClickEventArgs args) {
if (args.Point != null) {
Argument = args.Point.Argument.ToString();
Value = (double)args.Point.Value;
}
}
}
Task-Based Example
This section contains code samples that demonstrate user interaction options.
Implement a Drill Down Chart
The following example uses a SeriesTemplate to create series. SeriesClick and onclick event handlers implement navigation between data detail levels. Depending on the level, the chart loads and displays corresponding data. Data fields that correspond to arguments and series names are used as expressions to obtain data for a specific detail level.

<nav aria-label="breadcrumb" class="w-100 breadcrumbs-container">
<ol class="breadcrumb">
@foreach (DrillDownState state in StateList) {
<li class="breadcrumb-item active ">
@if (state != StateList.Last()) {
<a class="breadcrumb-item-link" @onclick="@(() => OnBreadcrumbItemClick(state))">
@state.Name
</a>
}
else {
@state.Name
}
</li>
}
</ol>
</nav>
<DxChart T="SaleItem"
Data="currentState.Data"
Rotated="currentState.Rotated"
Width="100%"
Height="500px"
SeriesClick="OnSeriesClick">
<DxChartTitle Text="DevAV Sales" />
<DxChartCommonSeries T="SaleItem"
TArgument="object"
TValue="double"
TGroup="string"
ArgumentField="currentState.GetArgumentExpression"
NameField="currentState.GetSeriesExpression"
ValueField="si=>si.Income"
SummaryMethod="Enumerable.Sum">
<SeriesTemplate>
@if (currentState.SeriesType == ChartSeriesType.StackedBar) {
<DxChartStackedBarSeries Settings="context"
Color="mainPalette[context.Name]" />
}
@if (currentState.SeriesType == ChartSeriesType.StackedArea) {
<DxChartStackedSplineAreaSeries Settings="context"
Color="mainPalette[context.Name]"
Opacity="1">
<DxChartAggregationSettings Enabled="true"
Method="ChartAggregationMethod.Sum" />
</DxChartStackedSplineAreaSeries>
}
</SeriesTemplate>
</DxChartCommonSeries>
<DxChartLegend HorizontalAlignment="HorizontalAlignment.Center"
VerticalAlignment="VerticalEdge.Bottom"
Position="RelativePosition.Outside"
Orientation="Orientation.Horizontal" />
<DxChartValueAxis>
<DxChartAxisTitle Text="United States Dollars"></DxChartAxisTitle>
</DxChartValueAxis>
<DxChartArgumentAxis ArgumentType="currentState.AxisDataType" />
<DxChartZoomAndPanSettings ArgumentAxisZoomAndPanMode="currentState.ZoomAndPanMode" />
<DxChartScrollBarSettings ArgumentAxisScrollBarPosition="ChartScrollBarPosition.Bottom"
ArgumentAxisScrollBarVisible="currentState.ZoomAndPanMode != ChartAxisZoomAndPanMode.None" />
</DxChart>