VGridControlBase.RowCollapsed Event
Fires after a row is collapsed.
Namespace: DevExpress.XtraVerticalGrid
Assembly: DevExpress.XtraVerticalGrid.v25.2.dll
NuGet Packages: DevExpress.Win.Navigation, DevExpress.Win.VerticalGrid
Declaration
Event Data
The RowCollapsed event's data class is DevExpress.XtraVerticalGrid.Events.RowCollapsedEventArgs.
Remarks
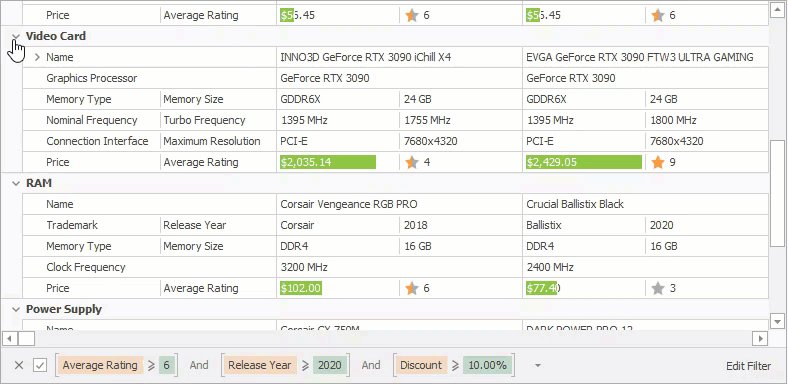
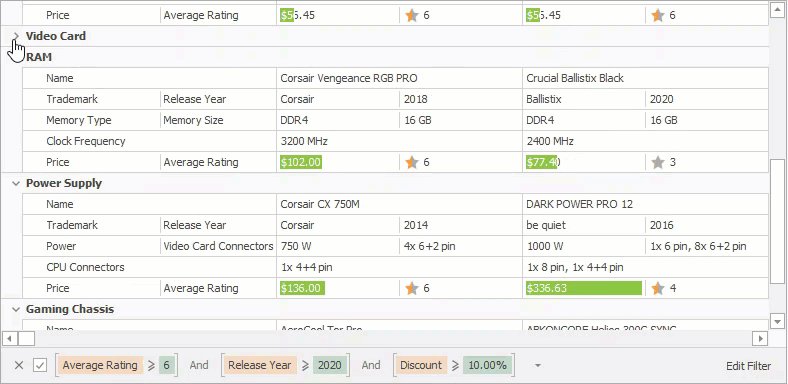
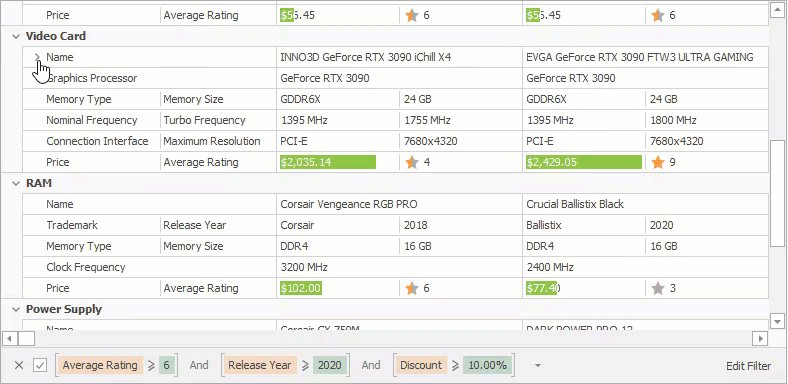
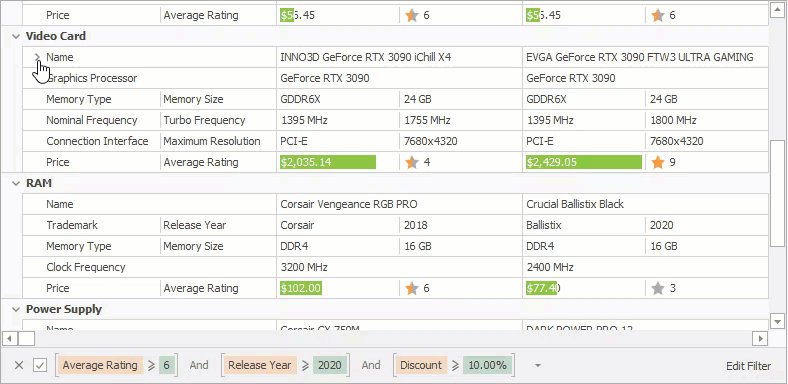
You can group rows into categories and display rows as children of other rows. See the following topic for more information on how to create categories and nested rows: Rows.
Users can click the collapse/expand button in a category or row, double-click a category or row header, or press the plus (+) or minus (-) sign on the numeric keypad to collapse or expand a category or row.

Disable the control’s AllowCollapseRows option to prohibit users from collapsing rows. You can also use a row’s AllowCollapse property to override this setting for an individual row.
Disable the control’s ShowCollapseButtons option to hide collapse/expand buttons. You can also use a row’s ShowCollapseButton property to hide the buttons in an individual row. If users are not allowed to collapse rows, the buttons are not displayed regardless of these settings.
The code below allows users to collapse all rows except a specific row.
using DevExpress.Utils;
vGridControl1.OptionsBehavior.AllowCollapseRows = true;
rowAddress.AllowCollapse = DefaultBoolean.False;
vGridControl1.OptionsView.ShowCollapseButtons = true;
rowAddress.ShowCollapseButton = DefaultBoolean.False;
The control raises the RowCollapsing, RowCollapsed, RowExpanding, and RowExpanded events before and after the corresponding operation. Use the Row event argument to determine the processed row. You can set the Cancel argument to true to discard an operation before it is completed.
The handler below prohibits users from collapsing a row if a specific record is focused.
private void vGridControl1_RowCollapsing(object sender, DevExpress.XtraVerticalGrid.Events.RowCollapsingEventArgs e) {
VGridControl gridControl = sender as VGridControl;
if (e.Row == rowAddress && gridControl.FocusedRecord == 0)
e.Cancel = true;
}