Collapse and Expand Rows
- 3 minutes to read
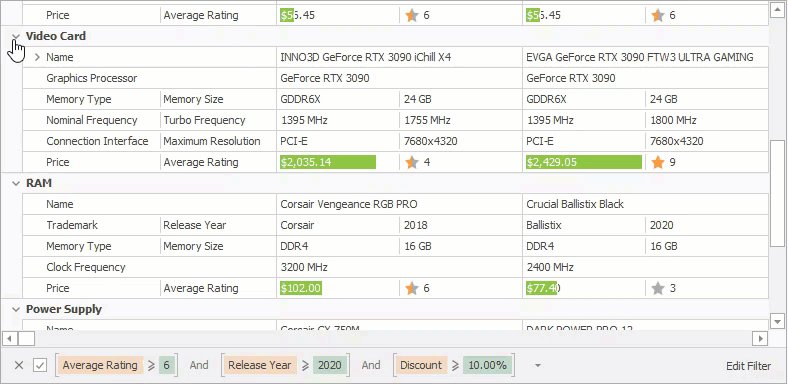
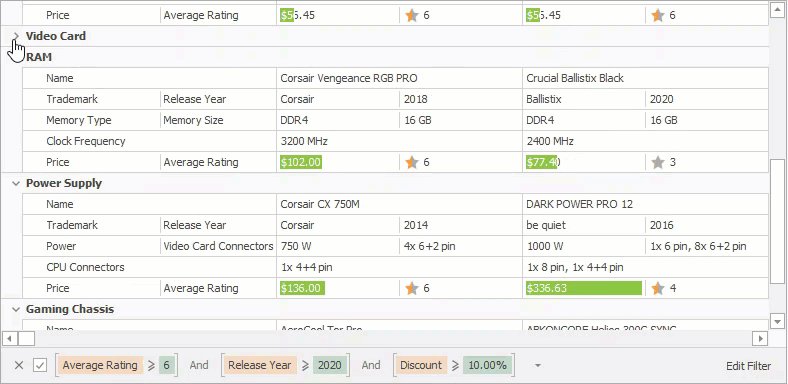
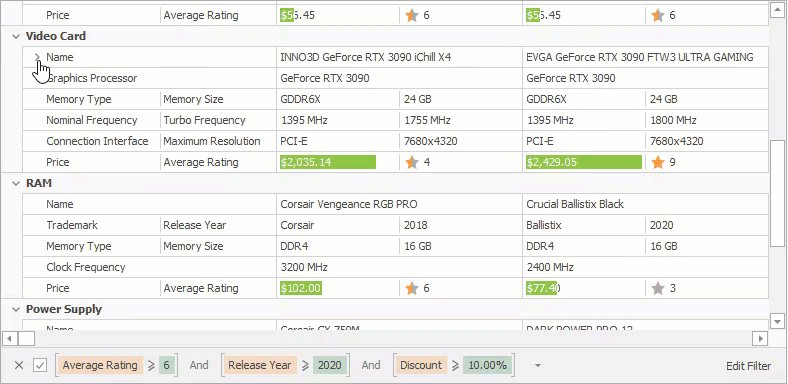
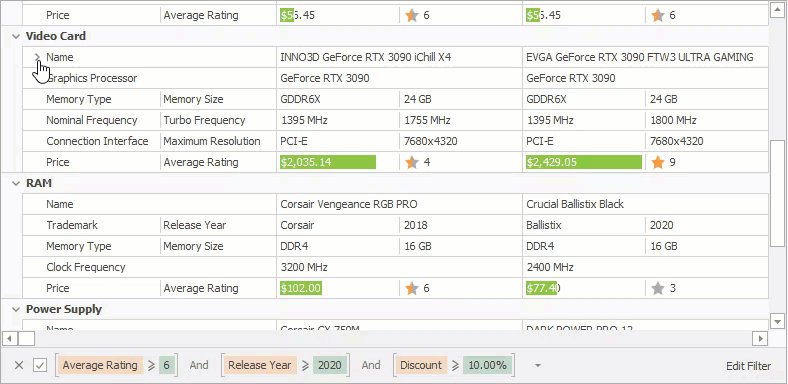
You can group rows into categories and display rows as children of other rows. Users can collapse categories and parent rows to hide their child rows.

Users can click the collapse/expand button in a category or row, double-click a category or row header, or press the plus (+) or minus (-) sign on the numeric keypad to collapse or expand a category or row.
Allow Users to Collapse and Expand Rows
Use the control’s AllowCollapseRows option to specify whether users can collapse (and expand) rows. You can also use a row’s AllowCollapse property to override this setting for an individual row.
Allow Users to Collapse and Expand Specific Rows
The control raises the RowCollapsing, RowCollapsed, RowExpanding, and RowExpanded events before and after the corresponding operation. Use the Row event argument to determine the processed row. You can set the Cancel argument to true to discard an operation.
The handler below prohibits users from collapsing a row if a specific record is focused.
private void vGridControl1_RowCollapsing(object sender, DevExpress.XtraVerticalGrid.Events.RowCollapsingEventArgs e) {
VGridControl gridControl = sender as VGridControl;
if (e.Row == rowAddress && gridControl.FocusedRecord == 0)
e.Cancel = true;
}
Buttons
Use the control’s ShowCollapseButtons option to specify whether collapse/expand buttons are visible. You can also use a row’s ShowCollapseButton property to hide these buttons in an individual row.
The code below allows users to collapse all rows except a specific row.
using DevExpress.Utils;
vGridControl1.OptionsBehavior.AllowCollapseRows = true;
rowAddress.AllowCollapse = DefaultBoolean.False;
vGridControl1.OptionsView.ShowCollapseButtons = true;
rowAddress.ShowCollapseButton = DefaultBoolean.False;
Button Style
For a category, you can also use the TreeButtonStyle property to specify whether collapse buttons are displayed on the left (the tree style) or on the right (the Explorer style).
The CustomDrawTreeButton event allows you to draw collapse/expand buttons in a custom way.
How to: Expand or Collapse a Particular Row or All Rows
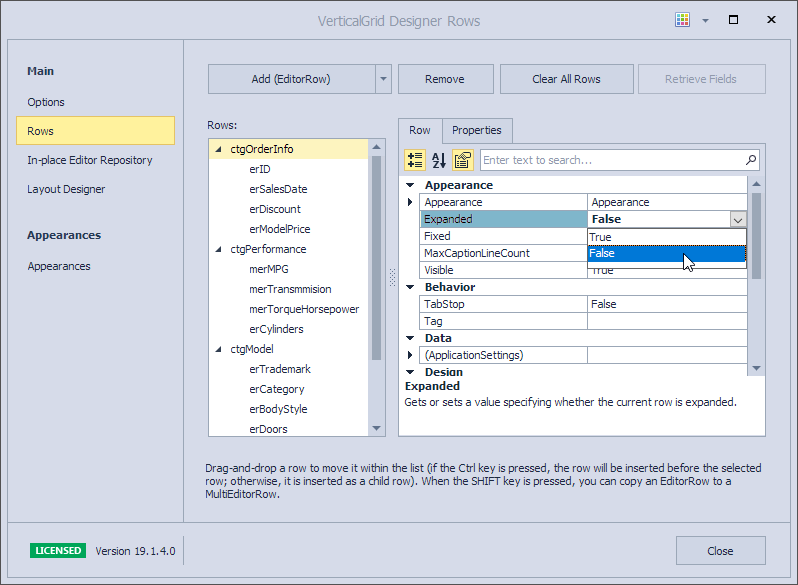
Use the BaseRow.Expanded property to specify whether a row is expanded or collapsed.
The image below shows how to specify the expand state in a designer.

To expand a row and all its child rows, pass the row to the VGridControlBase.FullExpandRow method.
To expand or collapse all rows, use the VGridControlBase.ExpandAllRows and VGridControlBase.CollapseAllRows methods.
How to: Expand or Collapse Specific Rows
To expand or collapse rows that meet a specific condition, enumerate rows and specify the expanded state. The following example collapses all rows except for the focused row and all its parent rows. See Tree Traversal for more details and examples.
vGridControl1.RowsIterator.DoOperation(new CollapseExceptSpecifiedOperation(vGridControl1.FocusedRow));
public class CollapseExceptSpecifiedOperation : RowOperation {
BaseRow visibleRow;
public CollapseExceptSpecifiedOperation(BaseRow visibleRow) : base() {
this.visibleRow = visibleRow;
}
public override void Execute(BaseRow row) {
if (!row.HasAsChild(visibleRow))
row.Expanded = false;
}
public override bool NeedsFullIteration { get { return false; } }
}