VGridControlBase.CustomDrawTreeButton Event
Enables expand buttons to be painted manually.
Namespace: DevExpress.XtraVerticalGrid
Assembly: DevExpress.XtraVerticalGrid.v25.2.dll
NuGet Packages: DevExpress.Win.Navigation, DevExpress.Win.VerticalGrid
Declaration
Event Data
The CustomDrawTreeButton event's data class is CustomDrawTreeButtonEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Appearance | Gets the painted element’s appearance settings. Inherited from CustomDrawEventArgs. |
| Bounds | Gets a value specifying limits for the drawing area. Inherited from CustomDrawEventArgs. |
| Cache | Gets an object which specifies the storage for the most used pens, fonts and brushes. Inherited from CustomDrawEventArgs. |
| Expanded | Gets a value indicating whether the painted button’s corresponding row is expanded. |
| Graphics | Gets an object used to paint. Inherited from CustomDrawEventArgs. |
| Handled | Gets or sets a value specifying whether an event was handled, if handled, default actions are not required. Inherited from CustomDrawEventArgs. |
| IsRightToLeft | Gets a value indicating whether the VGridControl‘s elements are aligned to support locales using right-to-left fonts. Inherited from CustomDrawEventArgs. |
| ObjectArgs | Gets an object containing information about the painted element. Inherited from CustomDrawEventArgs. |
| Painter | Gets the painter object that provides the default element’s painting mechanism. Inherited from CustomDrawEventArgs. |
| Properties | Provides properties specific to the row being custom painted. Inherited from CustomDrawRowEventArgs. |
| Row | Gets the row whose element is to be drawn. Inherited from CustomDrawRowEventArgs. |
| TreeButtonType | Gets the painted button’s type. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| DefaultDraw() | Performs default painting of an element. Inherited from CustomDrawEventArgs. |
| DrawHtml(HtmlTemplate, DxHtmlPainterContext, Action<DxHtmlPainterArgs>) | Paints the required HTML template inside an element that raised this event. The context parameter allows you to assign an object that transfers mouse events to template elements. Inherited from CustomDrawEventArgs. |
| DrawHtml(HtmlTemplate, Action<DxHtmlPainterArgs>) | Paints the required HTML template inside an element that raised this event. Inherited from CustomDrawEventArgs. |
Remarks
The CustomDrawTreeButton event is raised before an expand button is painted. The button’s row is identified by the CustomDrawRowEventArgs.Row parameter. The CustomDrawTreeButtonEventArgs.Expanded property allows you to determine whether the processed expand button corresponds to the expanded or collapsed state of a row. The button’s type is identified by the CustomDrawTreeButtonEventArgs.TreeButtonType property.
The CustomDrawTreeButton event can be used for two purposes:
- To manually paint all or only particular expand buttons. Note that you need to set the CustomDrawEventArgs.Handled parameter to true to indicate that the default painting is not required for the button.
- Change the button’s appearance settings and leave the CustomDrawEventArgs.Handled parameter set to false. This will paint buttons using the default mechanism but with modified settings.
Important
Do not change cell values, modify the control’s layout, or change the control’s object model in the events used for custom control painting. Actions that update the layout can cause the control to malfunction.
Example
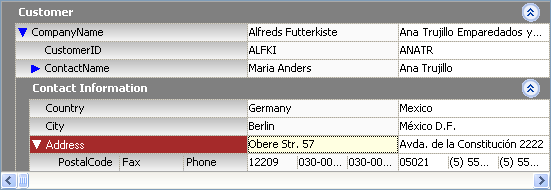
The following sample code shows how to use the VGridControlBase.CustomDrawTreeButton event to paint tree buttons. Custom painting is not applied to category expand buttons, these buttons are painted in their default manner. The result is shown in the image below:

using DevExpress.XtraVerticalGrid;
using DevExpress.XtraVerticalGrid.Events;
private void vGridControl1_CustomDrawTreeButton(object sender,
CustomDrawTreeButtonEventArgs e) {
VGridControl grid = sender as VGridControl;
if(e.TreeButtonType == TreeButtonType.ExplorerBarButton) return;
Color bkColor = e.Row == grid.FocusedRow ? Color.White : Color.Blue;
if(e.Expanded)
e.Cache.FillPolygon(new Point[]{ e.Bounds.Location,
new Point(e.Bounds.Right, e.Bounds.Y),
new Point(e.Bounds.X + e.Bounds.Width / 2, e.Bounds.Bottom) }, bkColor);
else
e.Cache.FillPolygon(new Point[]{ e.Bounds.Location,
new Point(e.Bounds.Right, e.Bounds.Y + e.Bounds.Height / 2),
new Point(e.Bounds.X, e.Bounds.Bottom) }, bkColor);
e.Handled = true;
}