Custom Painting Samples
- 5 minutes to read
The elements in the vertical grids (VGridControl and PropertyGridControl) can be manually painted by handling custom draw events. This topic provides examples which demonstrate how to use these events. For general information on custom painting, see the Custom Painting Overview topic. Elements that can be custom painted are listed in the Elements that can be Custom Painted topic.
There are two main scenarios for which custom draw events are normally used:
- To paint elements in their entirety using the drawing methods of the Graphics object.
- The information (appearance, contents, bounds) used to draw an element can be modified . This forces the control to paint the element in the default manner but with modified settings.
The subsections below provide examples for each of these cases.
Manual Painting
As mentioned above, the vertical grid’s elements can be painted manually without invoking the default painting mechanism. The event parameter’s CustomDrawEventArgs.Graphics property represents the graphic surface and this provides the drawing methods which you can use to render the grid’s element. To prevent the element’s default painting from being performed set the CustomDrawEventArgs.Handled property to true. This indicates that the event was handled and that no default actions are required. If this property is set to false, the element will be painted using the default drawing mechanism after your event handler has been executed.
The following sample code shows how to handle the VGridControlBase.CustomDrawTreeButton event to custom paint tree buttons. In this example, custom painting is not applied to category expand buttons and they are painted in the default manner. The result is shown in the image below:

using DevExpress.XtraVerticalGrid;
using DevExpress.XtraVerticalGrid.Events;
// ...
private void vGridControl1_CustomDrawTreeButton(object sender, CustomDrawTreeButtonEventArgs e) {
VGridControl vGrid = sender as VGridControl;
if(e.TreeButtonType == TreeButtonType.ExplorerBarButton) return;
Color bkColor = e.Row == vGrid.FocusedRow ? Color.White : Color.Blue;
if(e.Expanded)
e.Cache.FillPolygon(new Point[] { e.Bounds.Location,
new Point(e.Bounds.Right, e.Bounds.Y),
new Point(e.Bounds.X + e.Bounds.Width / 2, e.Bounds.Bottom)}, bkColor);
else
e.Cache.FillPolygon(new Point[] { e.Bounds.Location,
new Point(e.Bounds.Right, e.Bounds.Y + e.Bounds.Height / 2),
new Point(e.Bounds.X, e.Bounds.Bottom)}, bkColor);
e.Handled = true;
}
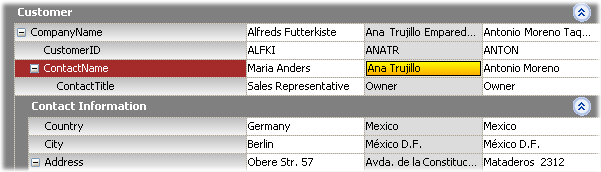
The next example demonstrates how to draw the currently focused cell. The VGridControlBase.CustomDrawRowValueCell event is handled for this purpose.
The image below shows the result:

using System.Drawing.Drawing2D;
// ...
private void vGridControl1_CustomDrawRowValueCell(object sender,
DevExpress.XtraVerticalGrid.Events.CustomDrawRowValueCellEventArgs e) {
VGridControl vGrid = sender as VGridControl;
if(e.Row == vGrid.FocusedRow)
if(e.RecordIndex == vGrid.FocusedRecord &&
e.CellIndex == vGrid.FocusedRecordCellIndex) {
e.Cache.DrawRectangle(e.Bounds.X,
e.Bounds.Y, e.Bounds.Width - 1, e.Bounds.Height - 1, Color.Black, 1);
using(var backBrush = new LinearGradientBrush(e.Bounds, Color.Yellow, Color.Orange,
LinearGradientMode.Vertical))
e.Cache.FillRectangle(backBrush, e.Bounds.X + 1, e.Bounds.Y + 1, e.Bounds.Width - 2, e.Bounds.Height - 2);
e.Cache.DrawString(e.CellText, e.Appearance.Font, e.Appearance.GetForeBrush(e.Cache), e.Bounds);
e.Handled = true;
}
}
Customizing the Display Information of Elements
A vertical grid’s elements can be painted using the default mechanism but with modified settings such as their appearance, display text, image, etc. When handling the custom draw events, you must leave the event parameter’s CustomDrawEventArgs.Handled property set to false. This forces the grid to paint an element in its default manner but with modified settings.
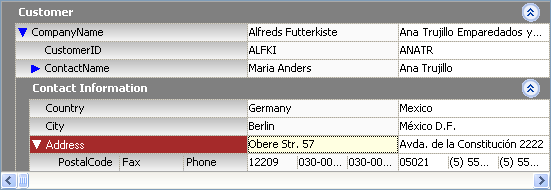
The following example shows how to supply custom appearances to multi-editor row header cells. The VGridControlBase.CustomDrawRowHeaderCell event is handled to apply custom appearance settings to the row header cells of the “Phones” column. The VGridControlBase.CustomDrawRowHeaderIndent event is handled to paint the “Phones” row’s indent with the appearance settings used to paint the first row header cell. The result is shown in the image below:

using DevExpress.Utils;
using System.Drawing.Drawing2D;
using DevExpress.XtraVerticalGrid;
// ...
AppearanceObject appearanceFax, appearancePhone;
private void Form1_Load(object sender, System.EventArgs e) {
appearanceFax = new AppearanceObject();
appearanceFax.BackColor = Color.Orange;
appearanceFax.BackColor2 = Color.Yellow;
appearanceFax.ForeColor = Color.DarkRed;
appearanceFax.GradientMode = LinearGradientMode.Vertical;
appearancePhone = new AppearanceObject();
appearancePhone.BackColor = Color.LightSteelBlue;
appearancePhone.BackColor2 = Color.White;
appearancePhone.ForeColor = Color.Navy;
appearancePhone.GradientMode = LinearGradientMode.Vertical;
}
private void vGridControl1_CustomDrawRowHeaderCell(object sender, DevExpress.XtraVerticalGrid.Events.CustomDrawRowHeaderCellEventArgs e) {
if(e.Row.Name == "Phones")
if (e.CellIndex == 0)
e.Appearance.Assign(appearanceFax);
else
e.Appearance.Assign(appearancePhone);
}
}
private void vGridControl1_CustomDrawRowHeaderIndent(object sender, DevExpress.XtraVerticalGrid.Events.CustomDrawRowHeaderIndentEventArgs e) {
if(e.Row.Name == "Phones")
e.Appearance.Assign(appearanceFax);
}