TreeMapAppearance.LeafStyle Property
Returns the style that applies to treemap leaves.
Namespace: DevExpress.XtraTreeMap
Assembly: DevExpress.XtraTreeMap.v25.2.dll
NuGet Package: DevExpress.TreeMap
Declaration
Property Value
| Type | Description |
|---|---|
| TreeMapItemLeafStyle | The treemap item leaf style. |
Example
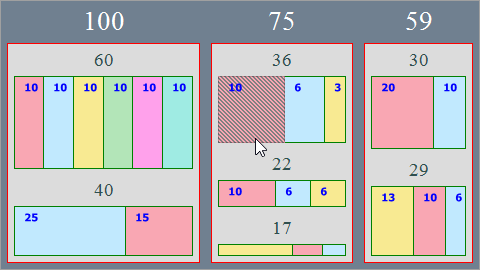
This example demonstrates how to customize a treemap’s appearance.

The TreeMapControl.Appearance property provides access to the treemap’s appearance options.
- To customize the group style, use the TreeMapAppearance.GroupStyle property.
- The
TreeMapAppearance.LeafStyleproperty stores appearance settings for treemap leaves. - To define the appearance of highlighted treemap items, use the TreeMapAppearance.HighlightedLeafStyle property.
treeMapControl1.Appearance.GroupStyle.BorderColor = Color.Red;
treeMapControl1.GroupBorderVisible = DevExpress.Utils.DefaultBoolean.True;
treeMapControl1.Appearance.GroupStyle.Fill = Color.SlateGray;
treeMapControl1.Appearance.GroupStyle.Padding = new Padding(4);
treeMapControl1.Appearance.GroupStyle.DXLabelAlignment = DXStringAlignment.Center;
treeMapControl1.Appearance.GroupStyle.Font = new Font(FontFamily.GenericSerif, 20);
treeMapControl1.Appearance.GroupStyle.TextColor = Color.White;
treeMapControl1.Appearance.GroupStyle.SubGroupFont = new Font(FontFamily.GenericSerif, 14);
treeMapControl1.Appearance.GroupStyle.SubGroupTextColor = Color.DarkSlateGray;
treeMapControl1.Appearance.LeafStyle.BorderColor = Color.Green;
treeMapControl1.Appearance.LeafStyle.DXLabelAlignment = DXStringAlignment.Near;
treeMapControl1.Appearance.LeafStyle.TextGlowColor = Color.Transparent;
treeMapControl1.Appearance.LeafStyle.TextColor = Color.Blue;
treeMapControl1.Appearance.HighlightedLeafStyle.FillStyle = new HatchFillStyle {
DXHatchStyle = DevExpress.Drawing.DXHatchStyle.Percent50,
Color2 = Color.Transparent
};
See Also