LayoutControlGroup Class
A regular group with or without a header and borders.
Namespace: DevExpress.XtraLayout
Assembly: DevExpress.XtraLayout.v25.1.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
public class LayoutControlGroup :
LayoutGroup,
ISupportDXSkinColorsEx,
ISupportDXSkinColors,
ISupportAdornerElementEx,
ISupportAdornerElement,
IUpdateAdornerUIRelated API Members
The following members return LayoutControlGroup objects:
Remarks
A regular group can display layout items (LayoutControlItem), other regular groups, and tabbed groups (TabbedControlGroup). Set the GroupBordersVisible property to false to hide the group’s border.
Root Group
The Layout Control displays its layout items within groups. The Layout control automatically creates the top level group (LayoutControlGroup) that is the parent group for all layout items and groups. Use the LayoutControl.Root property to access the top level group.
Tabbed Group
A Layout Group can be displayed as a tab page within a tabbed group (TabbedControlGroup). Use the TabbedGroup.AddTabPage method to add a group (tab page) to the tab group.
The following image shows a form with the Layout control. The root group displays the ‘Job Title’ and ‘Contact Name’ items, regular and tabbed groups. The tabbed group contains two tabs which display the Photo and Notes groups:

The following example creates a tabbed group with one tab page.
using DevExpress.XtraLayout;
using DevExpress.XtraEditors;
private void Form1_Load(object sender, EventArgs e) {
layoutControl1.BeginUpdate();
try {
// Createa a tabbed group.
TabbedControlGroup tabbedGroup = new TabbedControlGroup();
tabbedGroup.Name = "tabbedGroupA";
// Greates a tab page.
LayoutControlGroup tabPage = tabbedGroup.AddTabPage();
tabPage.Text = "Tab A";
tabPage.Name = "tabA";
// Creates a layout item within the tab page.
LayoutControlItem item1 = tabPage.AddItem();
// Embeds the Text Editor into the layout item.
TextEdit textEdit1 = new TextEdit();
textEdit1.Name = "TextEdit1";
item1.Control = textEdit1;
item1.Text = "Name";
// Adds the tabbed group to the root group.
layoutControl1.Root.Add(tabbedGroup);
} finally {
layoutControl1.EndUpdate();
}
}
Nesting Groups
Do one of the following to create a group within another group:
- Use the LayoutControlGroup.AddGroup method. This method creates a group and adds it to the current group.
- Create a new group. Use the LayoutGroup.Add or LayoutGroup.Move method to add the group to another group.
Size Constraints of Layout Groups
Size constraints of a layout group depend on size constraints set to its items or embedded controls.
using System.Drawing;
using DevExpress.XtraLayout;
layoutControlItemA1.SizeConstraintsType = SizeConstraintsType.Custom;
layoutControlItemA1.MaxSize = new Size(250, 24);
layoutControlItemA1.MinSize = new Size(100, 24);

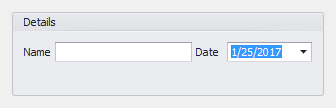
Example
The following example shows how to create a group within the LayoutControl’s root group and add two layout items to it. A group is created using its constructor and added to the root group with the LayoutGroup.Add method.
The first layout item is created using the group’s LayoutControlGroup.AddItem method.
The second item is created using the LayoutControlItem‘s constructor. It’s then positioned to the right of the first item using the BaseLayoutItem.Move method.

using DevExpress.XtraLayout;
using DevExpress.XtraLayout.Utils;
LayoutControl lc = new LayoutControl();
lc.Dock = System.Windows.Forms.DockStyle.Fill;
this.Controls.Add(lc);
// Lock the layout control to prevent excessive updates.
lc.BeginUpdate();
try {
// Hide the root group's border and caption.
lc.Root.GroupBordersVisible = false;
// Create a new Details group.
LayoutControlGroup group1 = new LayoutControlGroup();
group1.Name = "GroupDetails";
group1.Text = "Details";
// Create a layout item within the group.
LayoutControlItem item1 = group1.AddItem();
// Bind a control to the layout item.
TextEdit textEdit1 = new TextEdit();
textEdit1.Name = "TextEdit1";
item1.Control = textEdit1;
item1.Text = "Name";
// Create a layout item that will display a date editor.
DateEdit dtEdit1 = new DateEdit();
dtEdit1.Name = "dtEdit1";
LayoutControlItem item2 = new LayoutControlItem(lc, dtEdit1);
item2.Text = "Date";
// Position this item to the right of item1
item2.Move(item1, InsertType.Right);
// Add the created group to the root group.
lc.Root.Add(group1);
}
finally {
// Unlock and update the layout control.
lc.EndUpdate();
}