Layout Group Content
- 2 minutes to read
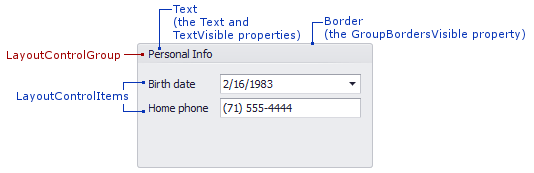
A layout group is a container for layout items and other groups. It consists of a caption, border, and client area that displays child layout items.

A group’s child items are arranged in the group next to each other and occupy the client area entirely (except for the group border and caption). Use an empty space item to insert an area that should not contain other items or groups.
You can drag layout items to customize the layout. To allow users to customize the layout at runtime, enable the group’s AllowCustomizeChildren or control’s AllowCustomization property option.
Note that you cannot specify a group’s size or calculate its size based on its content. You can only use size constraints to limit a group’s maximum or minimum size.
Use a group’s Count property to obtain the number of child layout items. To access a specific item in code, you can use its index in the group (see LayoutGroup.Item). For example, you can use these properties to iterate items in a group.
The table below lists methods you can use to customize a group in code.
| Method | Description |
|---|---|
| LayoutGroup.Add | Adds a layout item to a group. |
| BaseLayoutItem.Move | Moves the specified layout item to another position. |
| LayoutControlGroup.AddTabbedGroup | Adds a tabbed group to a group. |
Use the LayoutControl.CalcHitInfo method to identify a group’s element that is located at a specific point. See the following topic for more information: Hit Information.