StackPanel Class
A panel that arranges its child elements in a single line, either vertically or horizontally.
Namespace: DevExpress.Utils.Layout
Assembly: DevExpress.Utils.v25.2.dll
NuGet Packages: DevExpress.Utils, DevExpress.Wpf.Core
Declaration
Remarks
The Stack Panel arranges its child controls in one of four directions depending on the StackPanel.LayoutDirection setting. The figure below illustrates a top-to-bottom layout.

To populate a panel at design time, drag and drop controls onto the panel. You can drag child panel elements to re-arrange them.
To populate a stack panel in code, add elements to the panel’s Controls collection.
stackPanel1.Controls.Add(this.labelControl6);
stackPanel1.Controls.Add(this.textEdit5);
stackPanel1.Controls.Add(this.labelControl5);
stackPanel1.Controls.Add(this.textEdit6);
stackPanel1.Controls.Add(this.labelControl4);
stackPanel1.Controls.Add(this.textEdit8);
stackPanel1.Controls.Add(this.labelControl3);
stackPanel1.Controls.Add(this.textEdit9);
stackPanel1.Controls.Add(this.simpleButton5);
stackPanel1.Controls.Add(this.simpleButton6);
stackPanel1.LayoutDirection = DevExpress.Utils.Layout.StackPanelLayoutDirection.TopBottom;
stackPanel1.Padding = new System.Windows.Forms.Padding(0, 10, 0, 0);
Stretch Controls
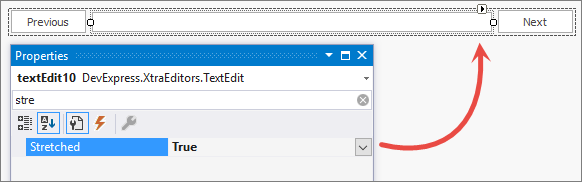
You can stretch a control to make it occupy all the available space in a stack panel. To do this at design time, enable the control’s Stretched extension property. In the figure below, a TextEdit control between two SimpleButtons is stretched.

To do that in code, call the StackPanel.SetStretched(Control, Boolean) method and pass the required control as the first method parameter.
To limit the size of a stretched control, use its MaximumSize value.
Note
The Stretched extender property is ignored in auto-size mode.
Auto-Size Mode
The StackPanel can automatically adjust its size to fit its contents. Use the following properties to enable the panel’s auto-size mode:
- AutoSize - Set this option to true to enable the auto-size functionality.
- AutoSizeMode - Use this property to choose between auto-size modes: GrowOnly or GrowAndShrink. See the AutoSizeMode MSDN topic for more information.
Tip
You can also enable the auto-size functionality for controls within the StackPanel and for containers (for example, a form) where the StackPanel resides.
Example
The following example enables the auto-size functionality for the panel and the form that contains this panel. The code also adds an empty space around the panel via the Padding setting.

private void Form1_Load(object sender, EventArgs e) {
this.AutoSize = true;
this.AutoSizeMode = AutoSizeMode.GrowAndShrink;
stackPanel1.Dock = DockStyle.Fill;
stackPanel1.Padding = new Padding(10);
stackPanel1.AutoSize = true;
stackPanel1.AutoSizeMode = AutoSizeMode.GrowAndShrink;
}
Note
The Stretched extender property is ignored in auto-size mode.
Other Settings
- AutoScroll - Gets or sets whether the panel enables scrollbars that allow you to scroll to any controls placed outside the panel’s visible boundaries.
- AutoTabOrder - Gets or sets whether the panel maintains an automatic tab order of its child controls.
- LabelVertAlignment - Gets or sets how LabelControls are vertically aligned in relation to the text editors displayed to the label’s right (to the label’s left in right-to-left locales).