Assign Editors to Columns
- 4 minutes to read
This topic explains how to assign DevExpress Editors to TreeList columns.
Note
DevExpress WinForms Data Grid, TreeList, Pivot Grid, and Vertical Grid use a similar approach and API to use custom editors instead of default cell editors. Read the following topic to learn more: Cell Values, Editors, and Validation - WinForms Data Grid.
Default Cell Editors
TreeList columns use data editors to display and edit data. Columns automatically create editors depending on the type of data they display. For example, a column that displays date-time values uses the DateEdit.
| Data Type | Default Editor and Repository Item |
|---|---|
| String | TextEdit, RepositoryItemTextEdit |
| Numeric | SpinEdit, RepositoryItemSpinEdit |
| Boolean | CheckEdit, RepositoryItemCheckEdit |
| Date-Time | DateEdit, RepositoryItemDateEdit |
| DateTimeOffset | DateTimeOffsetEdit, RepositoryItemDateTimeOffsetEdit |
| TimeSpan | TimeEdit, RepositoryItemTimeEdit |
| Enumeration | ComboBoxEdit, RepositoryItemComboBox |
| Picture/Image | PictureEdit, RepositoryItemPictureEdit |
Assign Cell Editors to Columns at Design Time
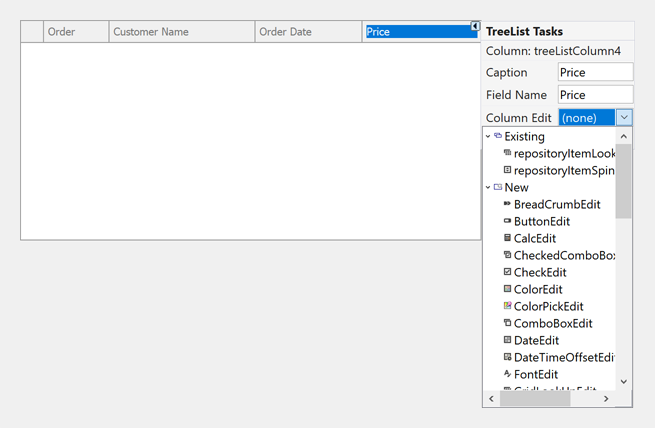
Invoke a column’s smart tag menu and use the TreeListColumn.ColumnEdit property’s dropdown to create a new editor or choose an existing editor.

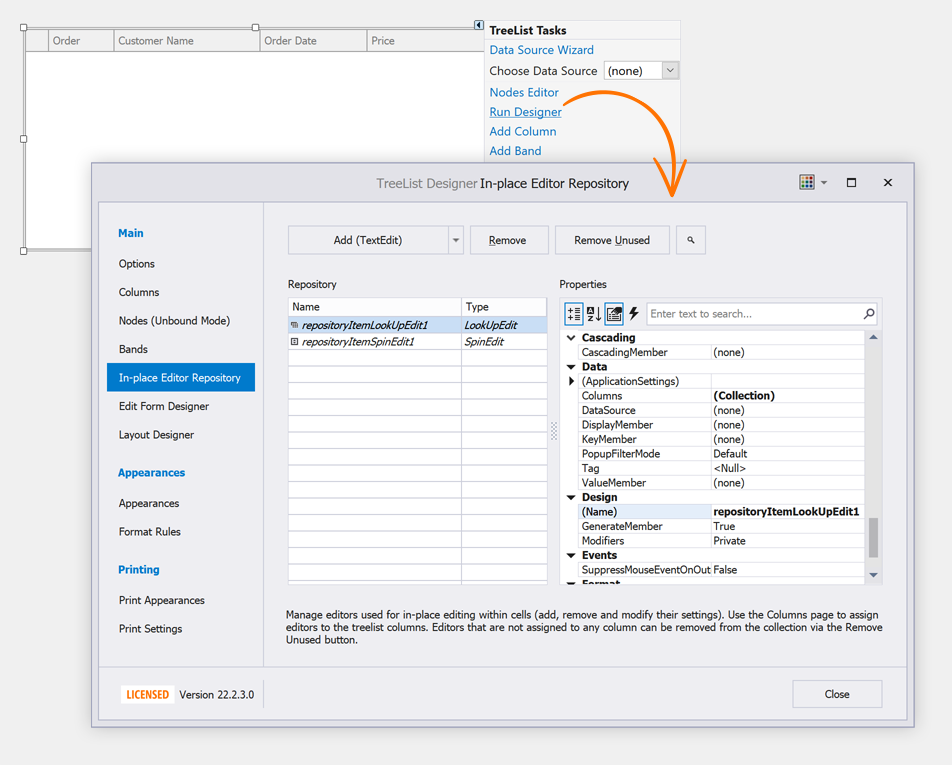
You can also run the TreeList Designer and open its In-place Editor Repository page to access all in-place editors. You can add, customize, and remove repository items.

Create Cell Editors and Assign Them to Columns in Code
Create a repository item, add it to the TreeList’s RepositoryItems collection, and assign the repository item to the TreeListColumn.ColumnEdit property.
using DevExpress.XtraEditors;
using DevExpress.XtraEditors.Repository;
public Form1() {
InitializeComponent();
treeList1.RootValue = 0;
// Binds the TreeList to a data source.
treeList1.DataSource = Order.InitData();
// Forces the TreeList to initialize its settings.
treeList1.ForceInitialize();
// Creates a 'ToggleSwitch' repository item.
RepositoryItemToggleSwitch toggleSwitch = new RepositoryItemToggleSwitch();
// Adds the repository item to the TreeList's RepositoryItems collection.
treeList1.RepositoryItems.Add(toggleSwitch);
// Assigns the repository item to the 'Delivered' column.
treeList1.Columns["Delivered"].ColumnEdit = toggleSwitch;
}
public class Order {
int fid;
public Order(int id) {
this.fid = id;
}
public int ID { get { return this.fid; } }
public int ParentID { get; set; }
public string Name { get; set; }
public DateTime OrderDate { get; set; }
public double Price { get; set; }
public bool Delivered { get; set; }
static public List<Order> InitData() {
return new List<Order> {
new Order(0){ ParentID = 0, Name = "Order A", OrderDate = DateTime.Today, Price = 199.99, Delivered = false },
new Order(1){ ParentID = 0, Name = "Order B", OrderDate = DateTime.Today, Price = 219.99, Delivered = false },
new Order(2){ ParentID = 1, Name = "Order C", OrderDate = DateTime.Today, Price = 549.99, Delivered = true },
new Order(3){ ParentID = 1, Name = "Order D", OrderDate = DateTime.Today, Price = 889.99, Delivered = false }
};
}
}
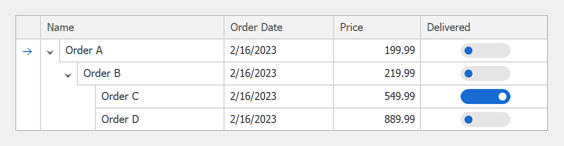
The image below shows the result: