Drag-and-Drop Tree List Nodes
- 4 minutes to read
Users can drag nodes within a TreeList or between a TreeList and other controls. This topic explains how to enable and customize drag-and-drop operations.
Note
DevExpress drag-and-drop implementations do not use the standard .NET drag-and-drop engine. These approaches cannot be used together.
DevExpress implementations of drag-and-drop include built-in control capabilities, and a separate Drag-and-Drop Behavior. Neither or them updates underlying data sources - you need to do this manually.
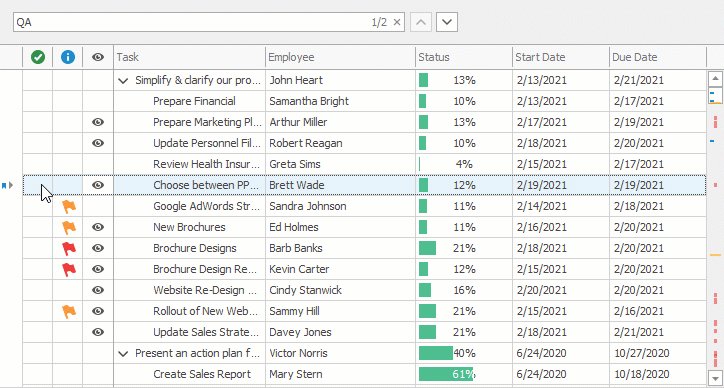
Drag-and-drop activates when a user clicks a row. If there is a cell editor beneath the mouse pointer, it intercepts mouse events and cancels the drag-and-drop operation. To prevent this from happening, you can set the EditorShowMode to a value different from “Default” or “MouseDown”. Otherwise, use the Row Indicator to drag rows.
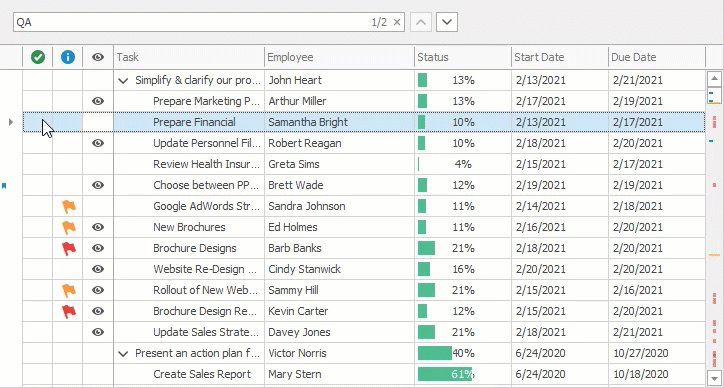
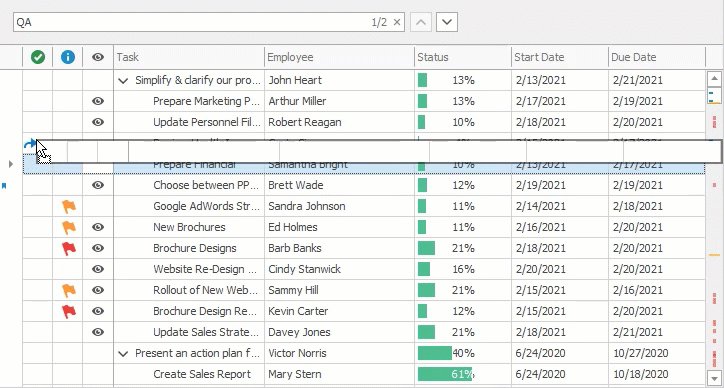
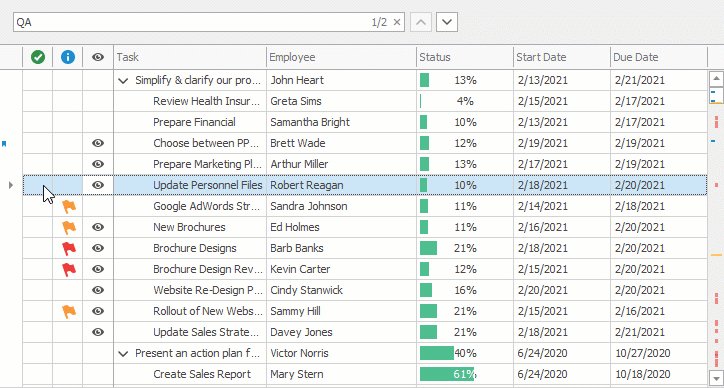
Drag Nodes Within the Tree List
To enable users to drag individual nodes within the TreeList, set the DragNodesMode property to Single. To drag multiple nodes, enable the MultiSelect option and set the DragNodesMode property to Multiple.
To access options that specify drag-and-drop operations, use the TreeList.OptionsDragAndDrop property.
treeList1.OptionsSelection.MultiSelect = true;
treeList1.OptionsDragAndDrop.DragNodesMode = DevExpress.XtraTreeList.DragNodesMode.Multiple;
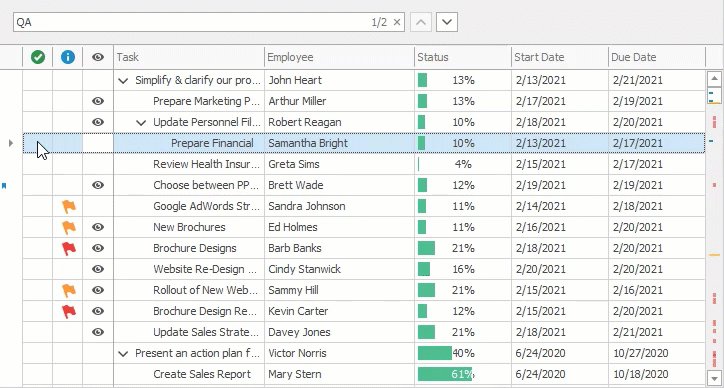
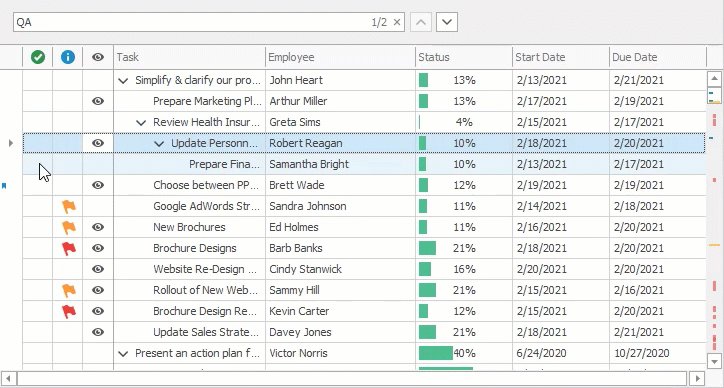
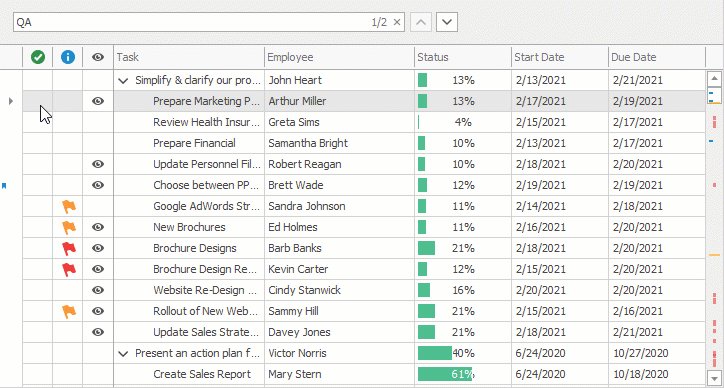
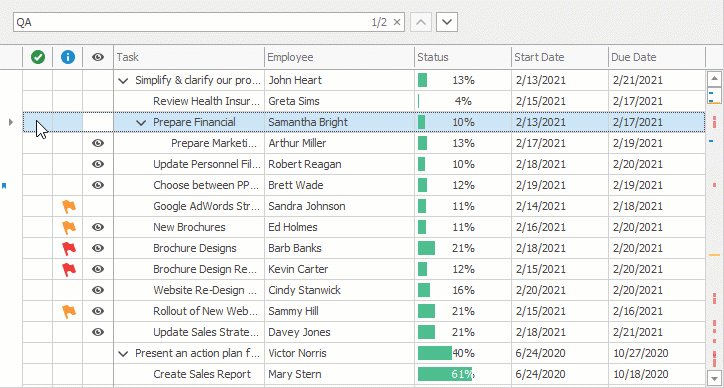
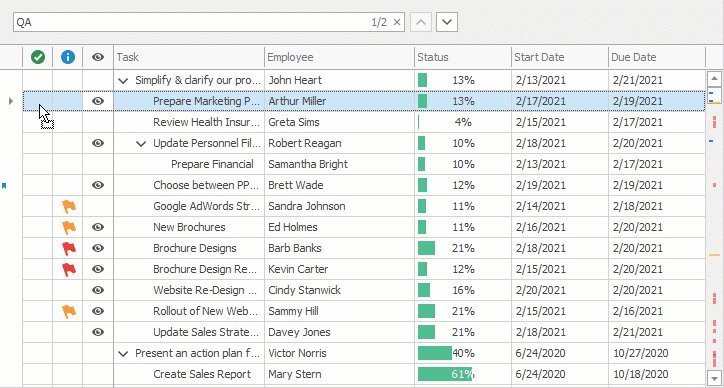
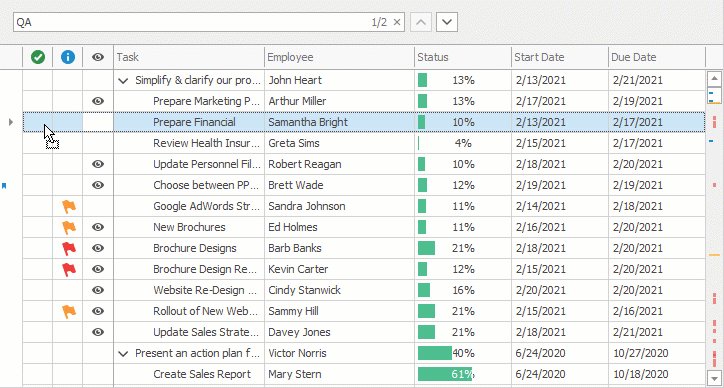
Drop as Sibling or Child Nodes
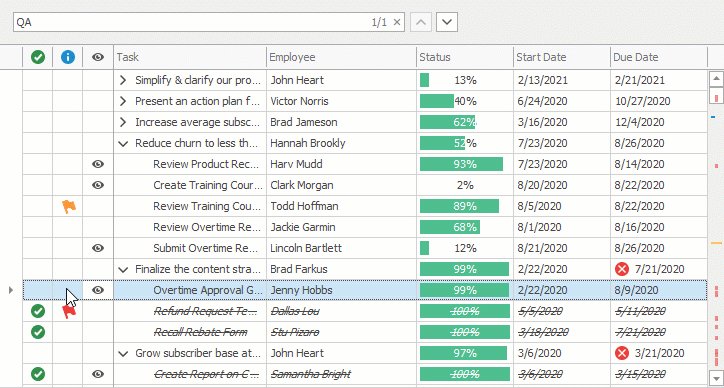
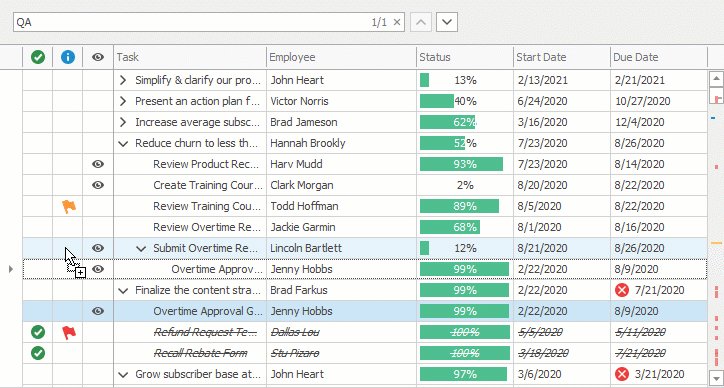
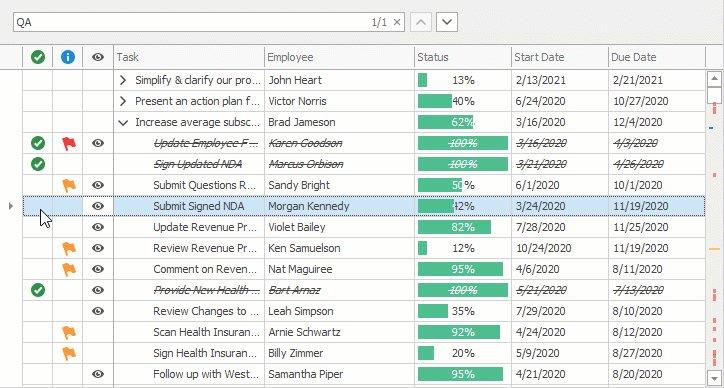
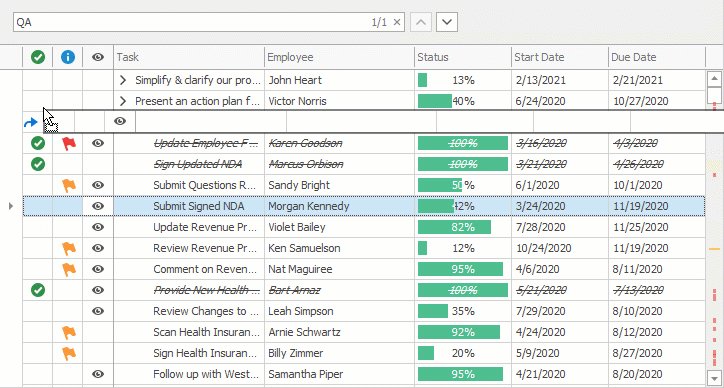
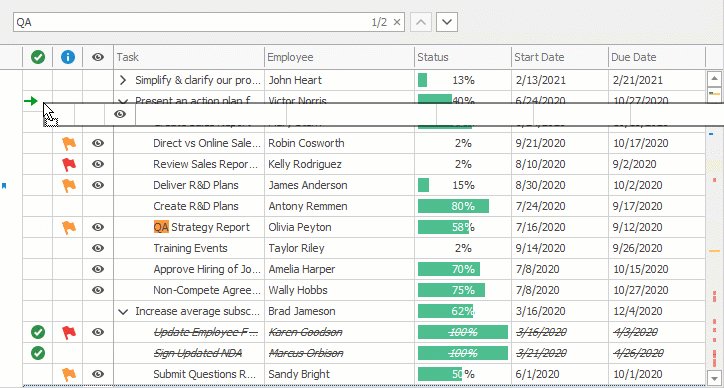
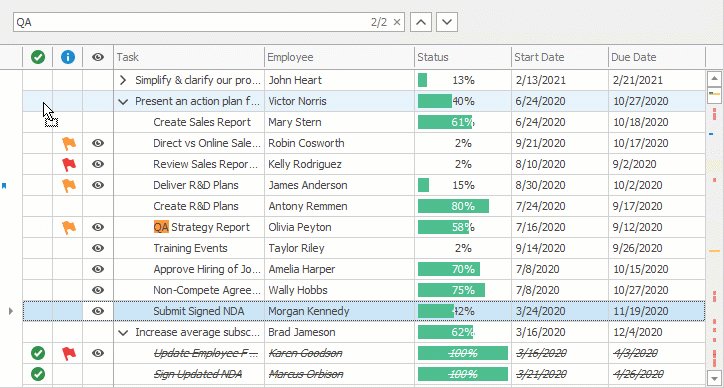
A user can drop a node as a sibling or child. If the user holds Shift, the control inserts the node as a sibling. Use the DropNodesMode property to specify how the control inserts the node when the user does not press Shift. The following values are available:
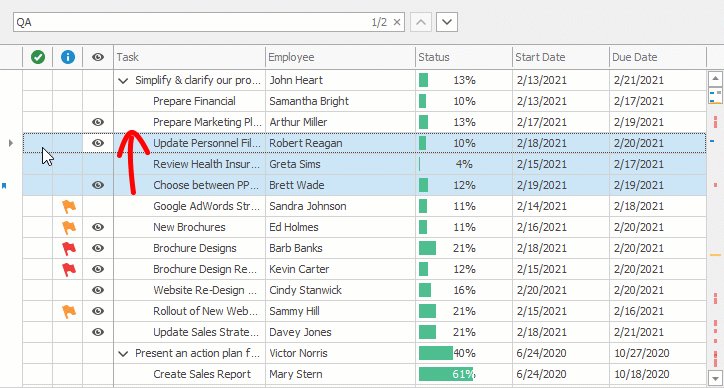
Advanced - the control inserts the node as a child or sibling depending on the mouse pointer position.

Standard - the control drops the node as a child regardless of the mouse pointer position.

treeList1.OptionsDragAndDrop.DropNodesMode = DevExpress.XtraTreeList.DropNodesMode.Advanced;
Move or Copy Nodes
If the CanCloneNodesOnDrop option is enabled, a user can hold Ctrl to copy the dragged node rather than move it.

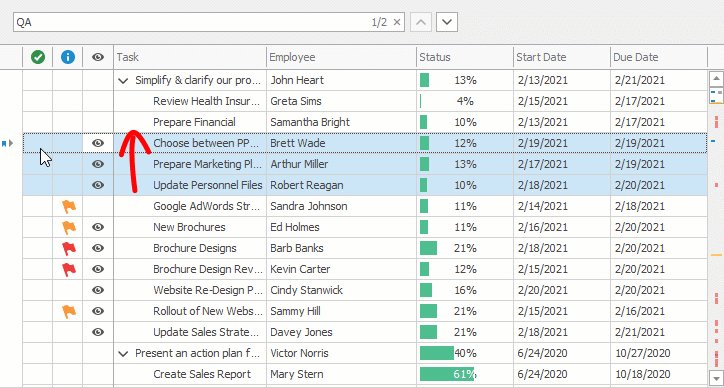
Multiple Node Insert Order
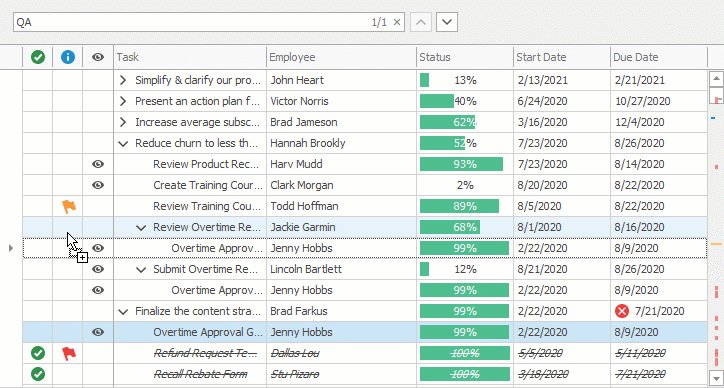
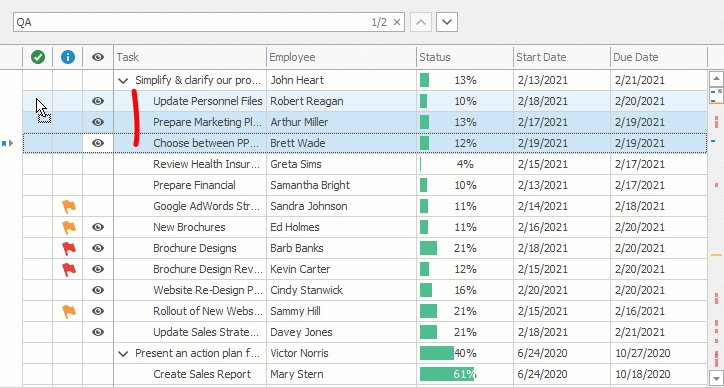
If the MultiSelect option is enabled, users can select multiple nodes. The InsertNodesInSelectionOrder property specifies the order in which to drop multiple nodes. If this option is enabled, the control inserts nodes in the same order as they were selected.

treeList1.OptionsSelection.MultiSelect = true;
treeList1.OptionsDragAndDrop.InsertNodesInSelectionOrder = true;
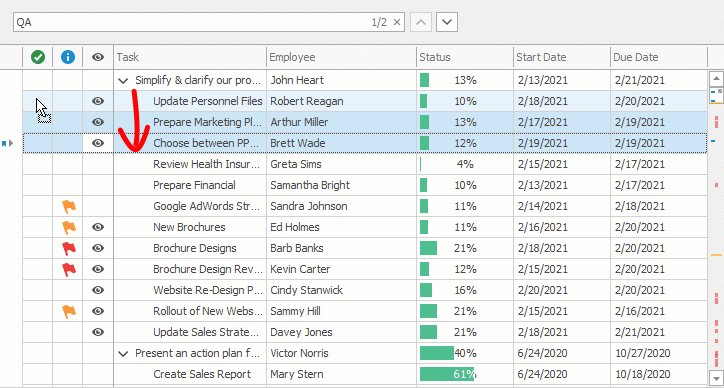
If this option is disabled, the control inserts nodes in the same order as they are arranged in the control.

Expand Collapsed Nodes
The TreeList expands collapsed nodes when a user drags a node over them. Use the DragNodesExpandDelay property to specify the delay before a node is expanded. To keep collapsed nodes in their original state, set the ExpandNodeOnDrag property to false.

treeList1.OptionsDragAndDrop.ExpandNodeOnDrag = true;
treeList1.OptionsDragAndDrop.DragNodesExpandDelay = 1000;
Tip
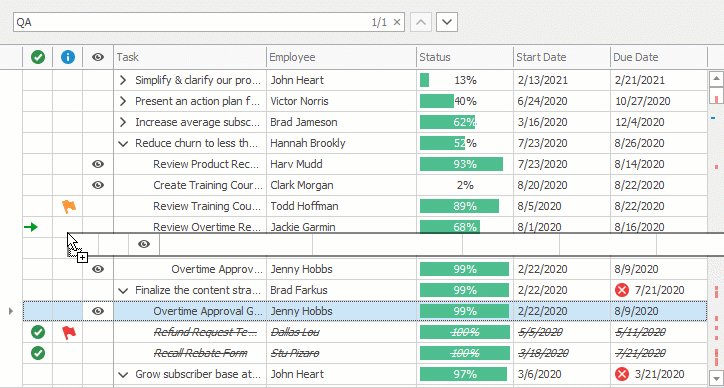
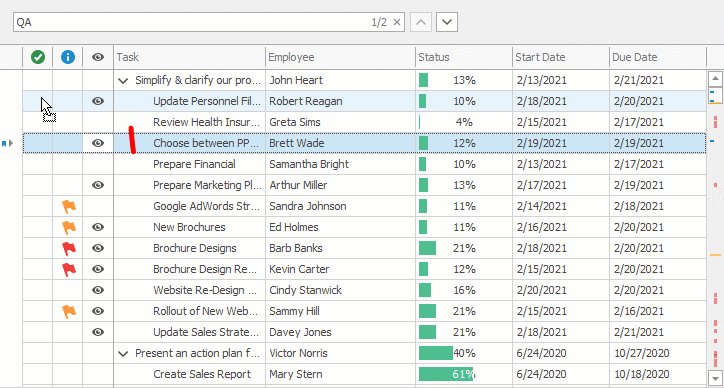
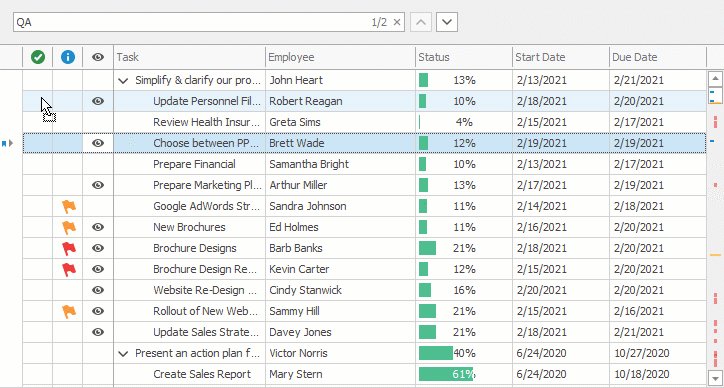
Handle the TreeList.CalcNodeDragImageIndex event to specify a custom image to display in front of nodes on drag-and-drop. To make the custom image available in the event handler, add the image to the painter’s image list.
// Add a custom image to the painter's image list
treeList1.Painter.NodeDragSvgImages.Add(SvgImage.FromFile("d:\\arrow.svg"));
// ...
private void treeList1_CalcNodeDragImageIndex(object sender, CalcNodeDragImageIndexEventArgs e) {
// Display the custom image if the target node has children
if (e.Node.HasChildren)
e.ImageIndex = 3;
}
Drag Nodes Between the Tree List and Other Controls
You can use one of the following means to drag nodes between controls:
enable the AcceptOuterNodes option — a user can drag nodes between TreeList controls only. You can handle the CustomizeNewNodeFromOuterData event to update values in the node that is about to be dropped.
use the Drag-and-Drop Behavior — a user can drag nodes between TreeList, GridView, TileView, and ListBoxControl. You can convert data from one format to another before a node is dropped, cancel a drag operation, show a custom preview image, specify whether to move or copy nodes, and so on. See the following topic for more information: Drag-and-Drop Behavior.
use the Control.DoDragDrop method — users can drag nodes between any controls, but you should manually handle the operations. See the following topic for an example: How to: Drag XtraGrid rows to the XtraTreeList.