Tree List
- 8 minutes to read
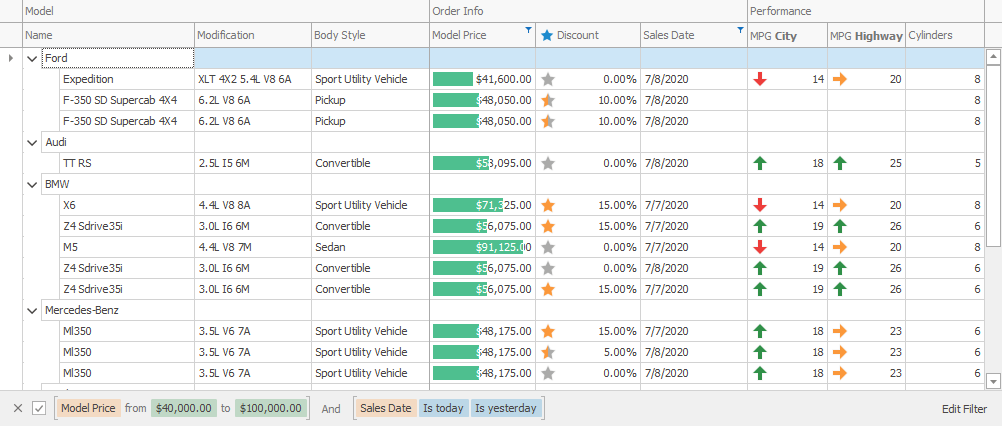
The DevExpress WinForms Tree List (TreeList) is a hybrid control that allows you to display data as a tree, a grid, or a combination of both, regardless of data complexity.

The Tree List can be used in either bound or unbound mode, with full support for data editing and validation. Since it includes grid functionality, you can also sort, filter, and search for data, as well as calculate summaries with aggregate functions. Like other DevExpress WinForms controls, the Tree List fully supports DevExpress skins, so that you can customize the appearance of your application.
Learn the Basics
This section includes topics that describe essential Tree List control terms and techniques.
Main Features
Enumerates all Tree List capabilities in a compact list format.Visual Elements
Demonstrates all UI elements of the Tree List control.
Nodes
The Tree List control uses nodes to display records of the associated data source. Nodes, however, can be much more complex than a number of cells displaying dataset field values. The documents in this section describe the term “node”, and include information on how to perform operations on nodes.

Nodes
An overview topic that explains Tree List nodes.Using the Nodes Iterator
The Nodes Iterator is an object that allows you to traverse Tree List nodes without writing recursive code manually.Custom Nodes
This topic shows how to create custom nodes and use them in your Tree List control.
Columns
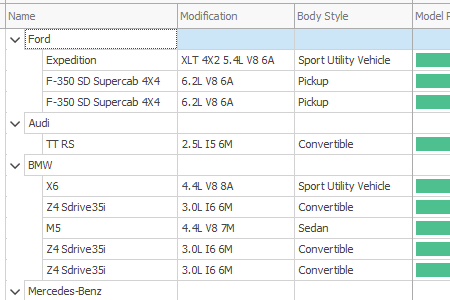
The Tree List control uses nodes and columns to display data. Nodes correspond to individual records, while columns match data source fields. This section describes columns as well as elements related to the column layout - bands and preview sections.

Columns
This topic contains detailed information on column objects, and their layout, behavior, and appearance settings.Bands
Bands are visual and logical groups into which you can arrange columns. You can hide, display, and reorder bands along with their child columns. This document describes band features, how to anchor bands, and how to organize them into a hierarchical structure.Preview Sections
Preview sections are regions below Tree List records stretched across the entire node width. These regions are non-editable and designed to display large memo fields or custom data for a given record.TreeView Style
You can activate this visual style to imitate the appearance of the standard TreeView control. The TreeView style is supported in single-column and multi-column modes.
Data Binding
This section contains information related to binding the Tree List control to various data types. The section also explains unbound mode, in which you create nodes manually.

Data Binding Common Concepts
This section contains general information on data binding concepts shared among all DevExpess data-aware controls.Tree Generation Algorithm in the Tree List
Learn how the Tree List generates its node hierarchy and what requirements the control imposes on data sources.Virtual Mode (Dynamic Data Loading) Using Events (Tree List Level)
Explains how to load data into a Tree List dynamically using only events (virtual mode).Virtual Mode - Binding to a Hierarchical Business Object (Data Source Level)
This topic discusses a specific virtual mode case in which the Tree List is bound to an instance of a custom class.Unbound Mode
This topic describes the Tree List’s Unbound Mode.Unbound Columns
Unbound columns allow you to display custom data within the Tree List control. These columns are not bound to fields in the data source. You can use expressions or a dedicated event to supply data for these columns.
Data Editing
The topics in this section demonstrate different data editing techniques supported by the Tree List control.

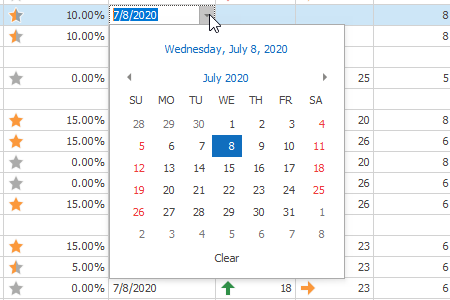
Inplace Editors
Learn how to embed DevExpress editors into your Tree List data cells.Obtaining and Setting Cell Values
This topic explains how to get and set cell values.Assigning Editors to Columns
This topic illustrates how to implement a typical scenario in which cells that belong to the same column use the same in-place editors.Assigning Editors to Individual Cells
This topic shows how to assign different editors to different cells in the same column.Showing and Hiding Editors
Learn how to specify the way a Tree List acts when users activate and/or close in-place editors. This topic also explains how to display and close cell editors in code.
Sorting
The topics in this section explain how to sort Tree List data against specific columns.

TreeList Sorting Specifics
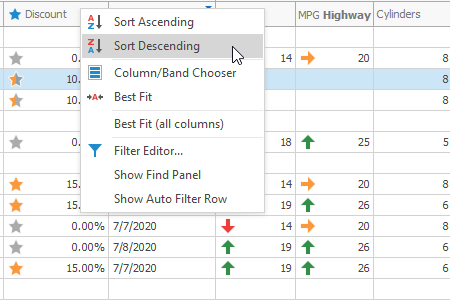
This topic contains technical information related to the sort functionality.Sorting at Runtime
This topic illustrates how users can sort data at runtime.Sorting in Code
The topic enumerates methods and properties that allow you to sort Tree List data programmatically.Custom Sorting
Learn how to implement custom sort algorithms for individual columns.
Filtering
Data filtering is an essential requirement for most software applications. The Tree List suite includes numerous filter features that allow users to create complex filter criteria based on their requirements.

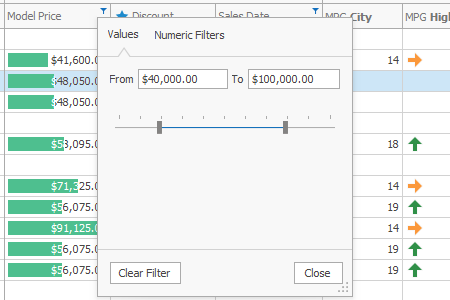
Microsoft Excel-Style Filter Dropdowns
The simplest end-user filtering tasks can be accomplished using Filter Dropdown Lists. These lists mimic the UI implemented in Microsoft Excel.Automatic Filter Row
The Auto Filter Row is a row displayed above all other nodes that allows end users to filter data by entering filter values within its cells.Advanced Filter Editor Dialog
This dialog allows users to build filter criteria of any complexity. They can create any number of conditions and combine them with any logical operator.Filtering in Code
Use an event to create a filter of any complexity and hide specific nodes.
Summaries
The Tree List control includes a summary feature that calculates the value of an aggregate function over column values. This section lists the available summary types and describes various ways to format the displayed summary. It also contains a brief description of end-user summary capabilities.

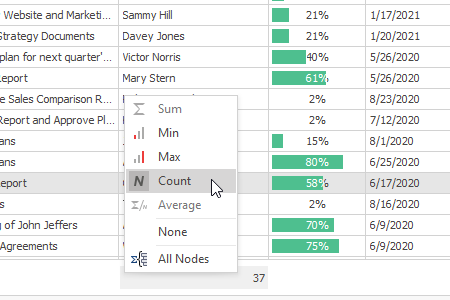
Summary Types
Enumerates various summary types available in the Tree List control.Total Summaries
This topic describes how to implement total summaries calculated against all or only root nodes.Group Summaries
Contains information on how to set up group summaries, calculated for each group of nodes that have the same parent.Custom Summaries
This topic illustrates how to implement custom aggregate functions.Formatting Summary Values
Learn how to format a summary’s text and change the appearance of summary values.
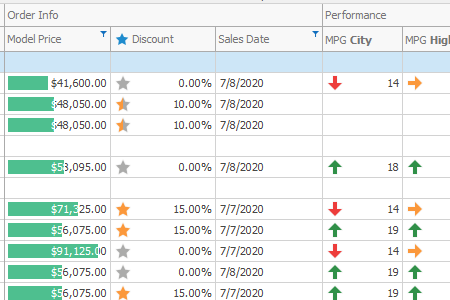
Formatting Cell Values
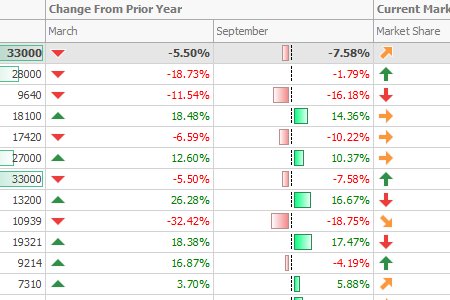
The Tree List gives you the ability to format column values in display mode (when in-place editors are not active). This section lists which members can be used to format values, contains links to documents that describe the formatting mechanism, and includes task-based examples.

Formatting Techniques
This topic briefly describes formatting techniques available for the Tree List control.Members that Support the Formatting Mechanism
This topic enumerates properties that affect cell formats.Format Specifiers
Format specifiers are symbols that specify the way data is formatted during its conversion to a string. This topic describes frequently used standard and custom format specifiers that format numeric and date/time values.Composite Formatting
The Composite Formatting feature allows you to add custom text to the formatted output string.Custom Formatting
The Custom Formatting feature allows you to format values that are neither numeric nor date/time and implement complex formatting of numeric or date/time values.
Drag-and-Drop Nodes
Users can drag nodes within a TreeList or between a TreeList and other controls. Refer to the following topic for more details: Drag-and-Drop Tree List Nodes.
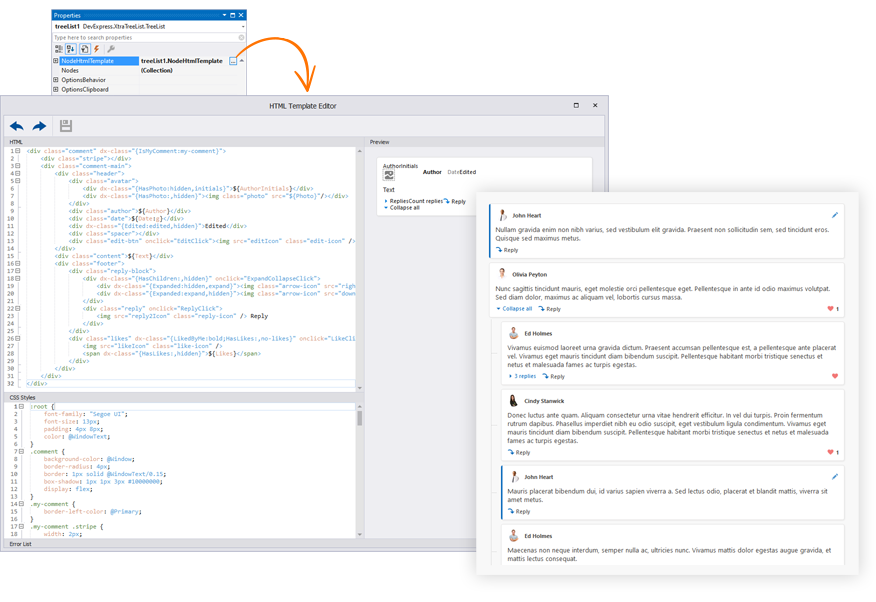
HTML & CSS Templates
The WinForms TreeList control supports HTML/CSS templates and allows you to generate unique custom layouts for nodes and its empty space area. Use the following API to create and apply HTML templates:
- NodeHtmlTemplate - Specifies the default HTML-CSS template for nodes.
- EmptyTreeHtmlTemplate - Specifies the default HTML-CSS template for an empty TreeList control.
- HtmlTemplates - A collection of HTML templates that can be applied to TreeList UI elements based on a condition.
- QueryNodeTemplate - Allows you to apply a template from the
HtmlTemplatescollection based on a condition. - CustomizeNodeTemplate - Allows you to customize templated nodes.

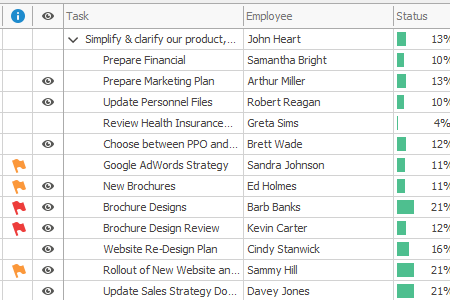
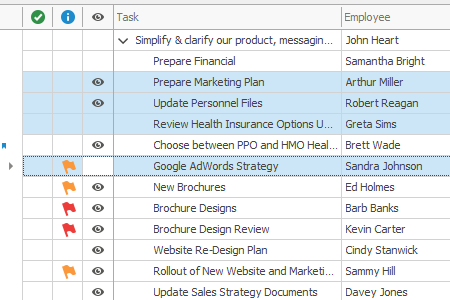
Focus, Selection and Navigation

- Focus and Navigation
- Node Selection
- Breadcrumb Navigation
- Node Checking - Checkboxes and Radio Buttons
- Scrollbar Annotations
Appearance and Look And Feel
Visual Elements
Miscellaneous
Design-Time Features
This section describes the design-time features of the Tree List control.Context Menus
The Tree List includes context menus for its elements that contain frequently used commands. There are context menus for column headers, group summary footers, and the total summary footer. This section contains information on these menus and shows how to extend their capabilities.Printing the Tree List control
Learn how to print the Tree List control with the DevExpress Printing library.Export and Import Data
This topic describes the control’s export and import capabilities and limitations.End-User Capabilities
The topics in this section describe the operations available to end users of the Tree List control.