How to: Highlight Column Values that Match a Condition
- 3 minutes to read
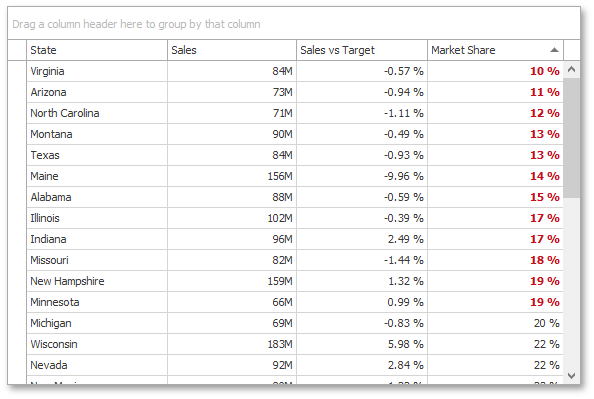
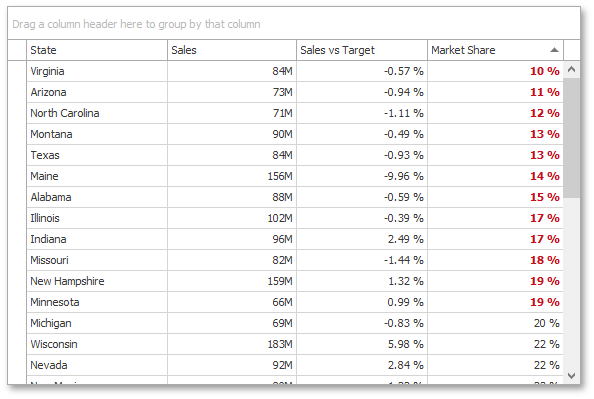
This tutorial illustrates how to apply conditional formatting to a Market Share column in a GridControl to highlight cells that match a specific condition. This example highlights Market Share column values that are less than 20%.

To create a new formatting rule at design time, invoke the Format Rule Collection Editor from the Grid Designer. It can also be accessed from the Properties grid by clicking the ellipsis button for the ColumnView.FormatRules property.
Invoke the Grid Designer and switch to the Style Format Rules page (in the Appearance category).

- Click the Add button
 to create a new format rule (format rules in a GridControl are encapsulated by GridFormatRule objects).
to create a new format rule (format rules in a GridControl are encapsulated by GridFormatRule objects). Select the Format based on value rule type. The format rule’s FormatRuleBase.Rule property will be set to a new FormatConditionRuleValue object.

Set the GridFormatRule.Column property to the Market Share column. This column provides values to test against the formatting rule.

By default, the format is applied to the same column. However, you can apply this format to another column by setting the GridFormatRule.ColumnApplyTo property. In addition, you can apply the format to the entire row by setting the GridFormatRule.ApplyToRow property to true.
Choose one of the predefined style formats using the FormatConditionRuleAppearanceBase.PredefinedName property. You can do this in the Properties tab or the Rule tab. The Rule tab additionally allows you to see a preview of the selected style. In this example, the Red Bold Text style format is selected.

You can also provide a custom style format using the FormatConditionRuleAppearanceBase.Appearance property.
Specify the comparison operator by setting the FormatConditionRuleValue.Condition property. In this example, the Less operator is used for constructing the rule’s criteria.

Set the FormatConditionRuleValue.Value1 property to 0.20. This means that the format should be applied to cells with market share less than 20%.

Specific comparison operators (Between and Not Between) require two values. In these cases, add the FormatConditionRuleValue.Value2 property.
If you set the FormatConditionRuleValue.Condition property to Expression, utilize the FormatConditionRuleValue.Expression property to specify a Boolean expression to which target cells should match. Alternatively, if you want to use expressions, you can use the FormatConditionRuleExpression format, instead of the FormatConditionRuleValue format.
Run the application. The image below illustrates the result.

The following code is equivalent to the design-time actions shown above.
using DevExpress.XtraEditors;
using DevExpress.XtraGrid;
GridFormatRule gridFormatRule = new GridFormatRule();
FormatConditionRuleValue formatConditionRuleValue = new FormatConditionRuleValue();
gridFormatRule.Column = colMarketShare;
formatConditionRuleValue.PredefinedName = "Red Bold Text";
formatConditionRuleValue.Condition = FormatCondition.Less;
formatConditionRuleValue.Value1 = .20;
gridFormatRule.Rule = formatConditionRuleValue;
gridView1.FormatRules.Add(gridFormatRule);