Views
- 3 minutes to read
This document contains advanced technical information on Data Grid Views. To learn what Views are and how to change them, refer to the Getting Started With Data Grid and Views article.
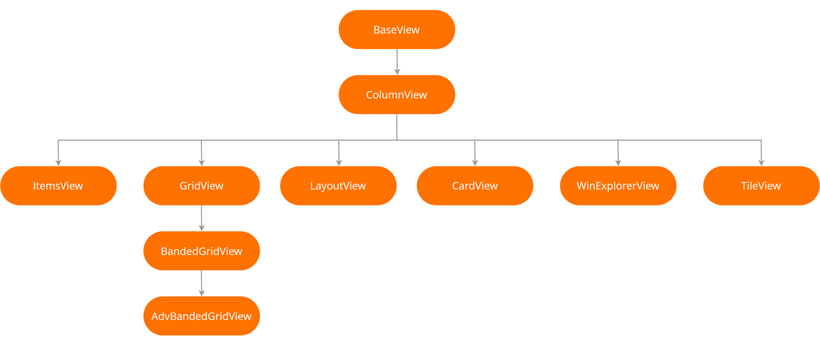
Object Hierarchy
All Grid Views derive from the abstract BaseView class (which declares virtual methods to work with editors, appearances, hints, details and saving and restoring layouts) and its descendant, an abstract ColumnView class (which introduces methods to work with columns and rows/records). Other classes are not abstract and you create their instances, each representing a separate Data Grid View.

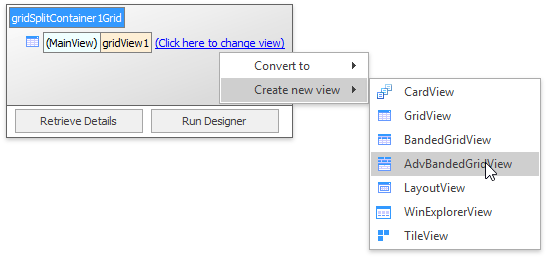
View Repository and Switching Between Views
The Level Designer allows you to create Views in addition to the default GridView. The Data Grid automatically adds them to the GridControl.ViewCollection collection.

To create View instances in code, populate the GridControl.ViewCollection manually. Note the difference between this and the GridControl.Views collections: ViewCollection holds all Views owned by a control, while Views contains only currently visible ones (main View and detail Views). You can also add new Views by calling the GridControl.CreateView method.
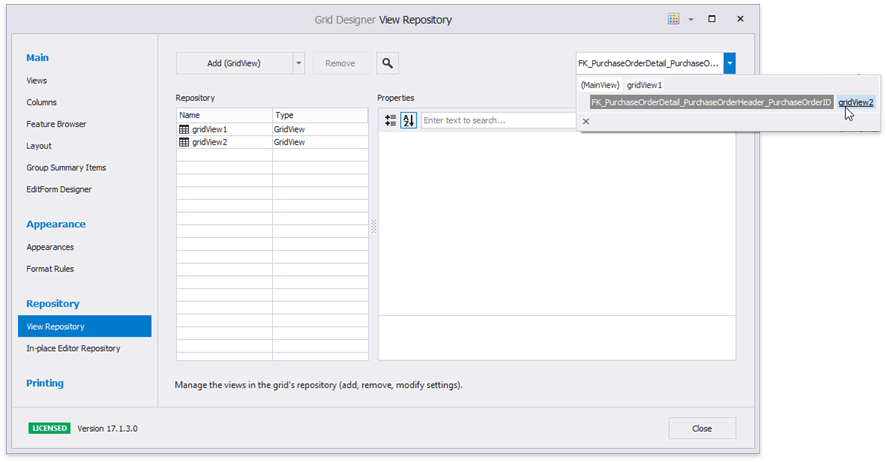
The View Repository page of the Data Grid Designer allows you to quickly navigate through Views and change their settings.

To apply a Data Grid View at runtime, assign it to the GridControl.MainView property. Note that certain Views require additional customization before they can display data. For example, a TileView requires that you set up the TileView.ColumnSet collection first.
You can also use the GridControl.MainView property to access a currently applied View and retrieve/modify its settings.
The code above works with any View since the “ViewCaption” property is defined in the root BaseView class. If you need to access View-specific settings, you must cast types first.
if (gridControl1.MainView is GridView)
(gridControl1.MainView as GridView).PreviewFieldName = "Notes";
Remember that you can always access a View directly by its name.
View Features
Data Grid Views derive from base BaseView and ColumnView classes and thus, share many features and API. To avoid duplication, these cornerstone concepts are explained for the main Data Grid View (GridView) only, although you can employ the same API in other Views. For this reason we strongly recommend that you read this section first before trying other Views.
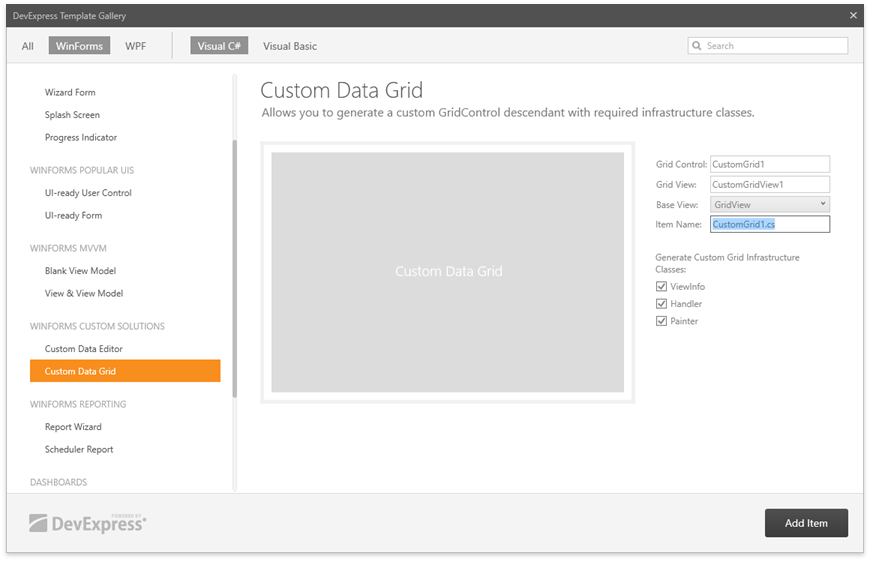
Custom Views
If you frequently need to create Views with custom behavior or a specific set of settings, you can simplify your task by creating a descendant View type. The Template Gallery provides the “Custom Data Grid” template to quickly create View descendants along with required infrastructure classes.