RibbonPageGroup.CaptionButtonCommandTarget Property
Gets or sets the element on which to raise the RibbonPageGroup.CaptionButtonCommand. This is a dependency property.
Namespace: DevExpress.Xpf.Ribbon
Assembly: DevExpress.Xpf.Ribbon.v25.2.dll
NuGet Package: DevExpress.Wpf.Ribbon
Declaration
Property Value
| Type | Description |
|---|---|
| IInputElement | The element on which to raise the RibbonPageGroup.CaptionButtonCommand. |
Remarks
To learn how commands are applied to group Caption Buttons, see the example below.
Example
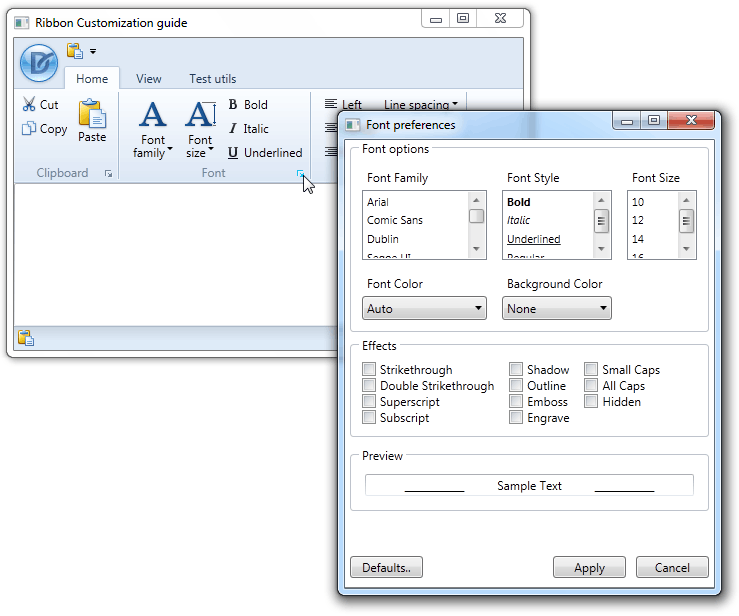
The following figure illustrates a RibbonControl containing a ‘Font’ RibbonPageGroup that has a Caption Button (hovered by the mouse cursor in the figure). The example demonstrates how to attach a command to a Caption Button via the RibbonPageGroup.CaptionButtonCommand property.

When the Caption Button is clicked, the ‘Font Preferences’ window is displayed.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using DevExpress.Xpf.Ribbon;
namespace RibbonCustomization {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public static RoutedCommand FontOptionsMenu = new RoutedCommand();
public MainWindow() {
DevExpress.Xpf.Core.ApplicationThemeHelper.ApplicationThemeName = "Seven";
InitializeComponent();
}
private void FontOptionsMenuExecuted(object sender, ExecutedRoutedEventArgs e) {
new FontMenuWindow().Show();
}
private void FontOptionsMenuExecute(object sender, CanExecuteRoutedEventArgs e) {
e.CanExecute = true;
}
}
}