BackstageSeparatorItem Class
A line that separates neighboring backstage items.
Namespace: DevExpress.Xpf.Ribbon
Assembly: DevExpress.Xpf.Ribbon.v25.2.dll
NuGet Package: DevExpress.Wpf.Ribbon
Declaration
Remarks
Tip
The BackstageSeparatorItem class inherits its features from the BackstageItemBase class.
Refer to the BackstageItemBase class description for information on derived features and API.
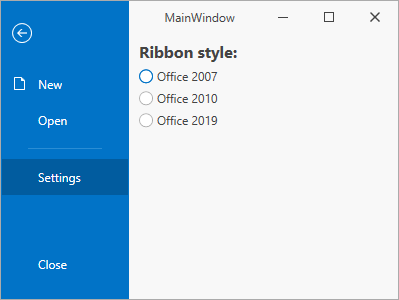
The following code sample adds a Backstage View with a BackstageSeparatorItem to a RibbonControl:
<dx:ThemedWindow ...
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:dxr="http://schemas.devexpress.com/winfx/2008/xaml/ribbon" >
<dxr:RibbonControl RibbonStyle="Office2019">
<dxr:RibbonControl.ApplicationMenu>
<dxr:BackstageViewControl>
<dxr:BackstageViewControl.Items>
<dxr:BackstageButtonItem Content="New"/>
<dxr:BackstageButtonItem Content="Open"/>
<dxr:BackstageSeparatorItem />
<dxr:BackstageTabItem Content="Settings">
<dxr:BackstageTabItem.ControlPane>
<StackPanel Margin="10,5,0,0">
<Label Content="Ribbon style:" FontSize="16" FontWeight="Bold"/>
<RadioButton Content="Office 2007" />
<RadioButton Content="Office 2010" />
<RadioButton Content="Office 2019" />
</StackPanel>
</dxr:BackstageTabItem.ControlPane>
</dxr:BackstageTabItem>
<dxr:BackstageButtonItem Content="Close" Placement="Bottom"/>
</dxr:BackstageViewControl.Items>
</dxr:BackstageViewControl>
</dxr:RibbonControl.ApplicationMenu>
<!-- ... -->
</dxr:RibbonControl>
<!-- ... -->
</dx:ThemedWindow>

Inheritance
See Also