TdxCustomChartControl.Palette Property
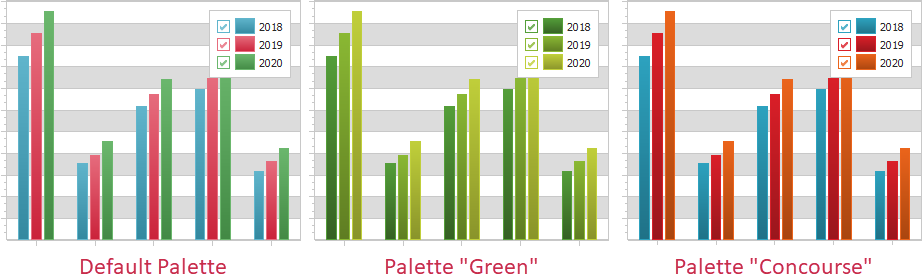
Specifies the palette applied to Chart control content.
Declaration
property Palette: TdxChartPalette read; write;Property Value
| Type | Description |
|---|---|
| TdxChartPalette | The active standard or custom chart palette. You can assign |
Remarks
Use the Palette property to apply a predefined or custom palette to the Chart control.

If the active palette does not have enough explicitly defined colors to draw all affected series or series values differently, the Chart control generates interpolated colors based on existing colors.
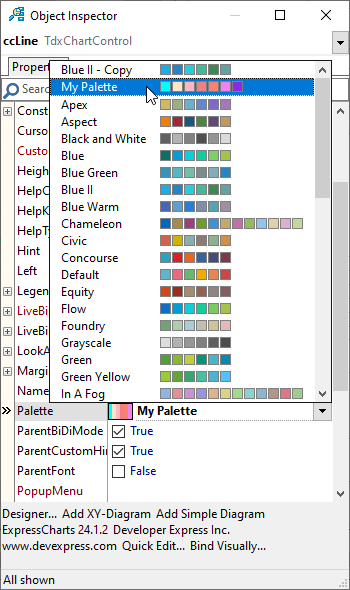
Design-Time Palette Selection
You can click the drop-down button for the Palette property in the Object Inspector and select any palette in the displayed list.

The palette list includes all predefined and custom palettes.
Code Examples
Assign a Predefined Palette
The following code example applies the predefined palette Nature Colors to the Chart control:
dxChartControl1.Palette := TdxChartStandardPaletteRepository.FindPalette('Nature Colors');
Create and Assign a Custom Palette
The following code example creates a user palette with three colors and applies the palette to a Chart control:
var
AChartPalette: TdxChartUserPalette;
begin
AChartPalette := dxChartPaletteRepository1.CreateItem;
AChartPalette.Name := 'My Palette 1'; // Assigns a unique palette name
AChartPalette.Count := 3; // Sets the size of the palette item array
AChartPalette.Items[0] := TdxChartPaletteItem.Create(TdxAlphaColors.Red);
AChartPalette.Items[1] := TdxChartPaletteItem.Create(TdxAlphaColors.Green);
AChartPalette.Items[2] := TdxChartPaletteItem.Create(TdxAlphaColors.Blue);
dxChartControl1.Palette := AChartPalette;
end;

Default Value
The Palette property’s default value is TdxChartStandardPaletteRepository.Default.