Chart Palettes
- 4 minutes to read
The Chart control allows you to apply predefined and custom palettes to series and individual series points.
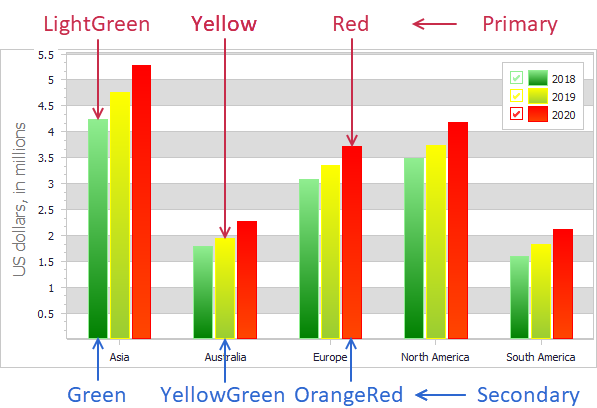
Each palette consists of palette items that define pairs of colors – primary and secondary. Primary colors are used to fill shapes and display lines in all modes. Secondary colors are used only in gradient and hatch area fill modes.

Apply Palettes
You can use the Chart control’s Palette property to apply a predefined or custom palette to all displayed diagrams.
The Chart control applies the active palette’s colors to different XY series and individual points in simple series. If the active palette does not have enough explicitly defined colors for all target series or points, the Chart control applies interpolated colors to remaining targets based on existing colors.
Design-Time Palette Selection
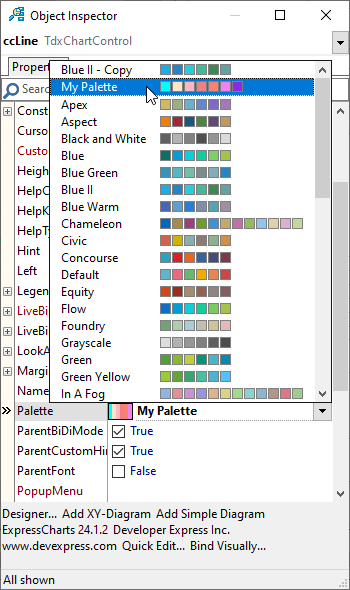
You can click the drop-down button for the Palette property in the Object Inspector and select any palette in the displayed list.

The palette list includes all predefined and custom palettes in the project.
Predefined Palettes
A standard (or predefined) palette stores named unchangeable sets of primary and secondary colors. You cannot change the list of predefined palettes or customize them. However, you can add a TdxChartPaletteRepository component to create and manage custom palettes. You can also create a copy of a predefined palette and configure this copy as a custom palette.
Predefined Palette List
The Chart control ships with the following 49 predefined palettes accessible through the global repository of standard chart palettes (TdxChartStandardPaletteRepository).
A
- Apex
- Aspect
B
- Black and White
- Blue
- Blue Green
- Blue II
- Blue Warm
C
- Chameleon
- Civic
- Concourse
D
- Default
E
- Equity
F
- Flow
- Foundry
G
- Grayscale
- Green
- Green Yellow
I
- In A Fog
M
- Marquee
- Median
- Metro
- Mixed
- Module
N
- Nature Colors
- Northern Lights
O
- Office
- Office 2013
- Opulent
- Orange
- Orange Red
- Oriel
- Origin
P
- Paper
- Pastel Kit
R
- Red
- Red Orange
- Red Violet
S
- Slipstream
- Solstice
T
- Technic
- Terracotta Pie
- The Trees
- Trek
U
- Urban
V
- Verve
- Violet
- Violet II
Y
- Yellow
- Yellow Orange
Code Example: Apply a Predefined Palette
The following code example applies the predefined Nature Colors palette to the Chart control:
dxChartControl1.Palette := TdxChartStandardPaletteRepository.FindPalette('Nature Colors');
Custom Palettes
To create and apply custom palettes to the Chart control, you can add a TdxChartPaletteRepository component to your project.
Palette Repository Editor
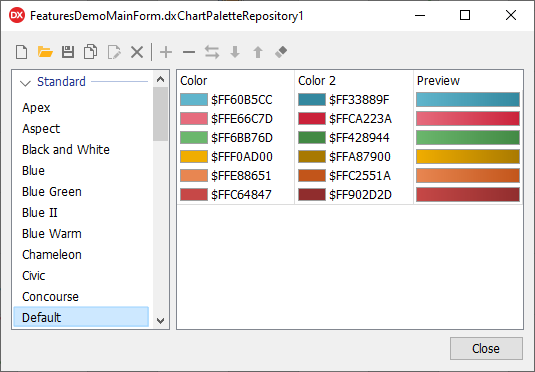
At design time, you can double-click a TdxChartPaletteRepository component to invoke the Palette Repository Editor dialog. You can use this editor to manage user chart palettes in the project.

Refer to the following topic for detailed information on user palette management at design time: Palette Repository Editor.
Code Example: Create and Populate a User Palette
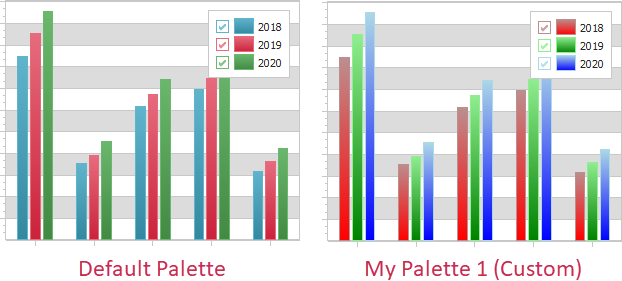
The code example below creates a user palette, populates it with three sets of different primary and secondary colors, and applies the created palette to a Chart control with three simple Bar series. All series bars are filled with vertical linear gradients.
var
AChartPalette: TdxChartUserPalette;
begin
AChartPalette := dxChartPaletteRepository1.CreateItem('My Palette 1');
AChartPalette.Count := 3; // Sets the size of the palette item array
AChartPalette.Items[0] := TdxChartPaletteItem.Create(TdxAlphaColors.RosyBrown, TdxAlphaColors.Red);
AChartPalette.Items[1] := TdxChartPaletteItem.Create(TdxAlphaColors.LightGreen, TdxAlphaColors.Green);
AChartPalette.Items[2] := TdxChartPaletteItem.Create(TdxAlphaColors.LightBlue, TdxAlphaColors.Blue);
dxChartControl1.Palette := AChartPalette; // Applies the created palette to a Chart control
end;

Limitations
All stored palettes must have unique names that do not match any of the predefined palette names because all palette names are used in the same list. If you attempt to add a palette whose name matches an existing user palette name in the same repository or a standard palette name, an exception occurs.
Tip
While user palettes in different palette repositories can have matching names, we recommend that you define unique names for all palettes in the same application project.