Digital Scales
- 3 minutes to read
Digital scales are designed to imitate the appearance and behavior of a real digital clock, audio receiver or any other device with the LED screen. There are two types of digital scales available in the Gauge Control:
Unbound digital scales implemented by the TdxGaugeDigitalScale class;
Data-aware digital scales implemented by the TdxGaugeDBDigitalScale class.
Unlike the other scale types which display the numeric values, digital scales display strings:

Unlike linear scales, the digital scale layout has only a horizontal orientation.
The style determined height-to-width ratio of the digital scale layout depends on the number of character display blocks within a particular digital scale. The OptionsView.DigitCount property determines the maximum number of characters that a scale can show simultaneously. Only the DigitCount number of characters is displayed if the property value is less than the number of characters in the displayed string:

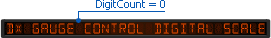
You can set the DigitCount property to 0 to display the whole string stored within the Value property, regardless of its length. Note that the scale may become too narrow, depending on the current size of a scale’s bounding box:

The ExpressGauge control provides several distinctive character display modes allowing you to create digital scales imitating various LED screen-based devices. The OptionsView.DisplayMode property value determines both the actual number and shape of segments or elements composing a character within an individual display block (section). Each character display mode may impose some restrictions on the list of characters an unbound or data-aware digital scale can show:
The seven-segmented character display section mode allows you to display the ‘0‘, ‘1‘, ‘2‘, ‘3‘, ‘4‘, ‘5‘, ‘6‘, ‘7‘, ‘8‘, ‘9‘, ‘-‘, ‘_‘, and ‘ ‘ characters;
The fourteen-segmented character display section mode allows you to display the ‘0‘, ‘1‘, ‘2‘, ‘3‘, ‘4‘, ‘5‘, ‘6‘, ‘7‘, ‘8‘, ‘9‘, ‘-‘, ‘~‘, ‘+‘, ‘_‘, ‘/‘, ‘\‘, ‘|‘, ‘ ‘, ‘Q‘, ‘W‘, ‘E‘, ‘R‘, ‘T‘, ‘Y‘, ‘U‘, ‘I‘, ‘O‘, ‘P‘, ‘A‘, ‘S‘, ‘D‘, ‘F‘, ‘G‘, ‘H‘, ‘J‘, ‘K‘, ‘L‘, ‘Z‘, ‘X‘, ‘C‘, ‘V‘, ‘B‘, ‘N‘, ‘M‘, ‘(‘, ‘[‘, ‘{‘, ‘)‘, ‘]‘, ‘}‘, ‘>‘, ‘<‘, and ‘=‘ characters;
The matrix character display section modes (including sdmMatrix5x8Dots, sdmMatrix5x8Squares, sdmMatrix8x14Dots, and sdmMatrix8x14Squares) allow you to display all Unicode characters.
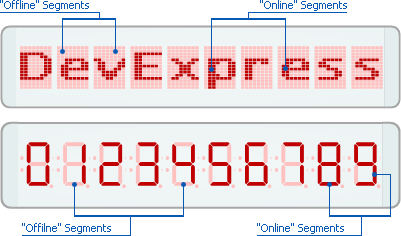
The currently selected style of a digital scale determines the default colors of the “online” and “offline” segments or elements composing a character within an individual display section. The visual difference between these segments allows you to read the scale’s Value string. Customize their style-determined colors by using the OptionsView.SegmentColorOn and OptionsView.SegmentColorOff properties if you need to increase or decrease the contrast between them. Use the TdxAlphaColor values instead of TColor since these colors support transparency for the improved blending of “offline” and “online” segments with the scale’s background: