ImageEdit Class
A component that allows you to edit images.
Namespace: DevExpress.Maui.Editors
Assembly: DevExpress.Maui.Editors.dll
NuGet Package: DevExpress.Maui.Editors
Declaration
[DXLicenseMAUI]
public class ImageEdit :
View,
IImageEditExporter,
IImageEditInteractor,
IDXViewController,
IAppearanceOwner,
IVisualTreeElementRemarks
ImageEdit is an editor that allows users to crop, rotate, and flip images. They can save the result in a supported format.
Crop Area
The image editor allows you to crop the source image as your needs dictate.

Use the following properties to configure the crop area:
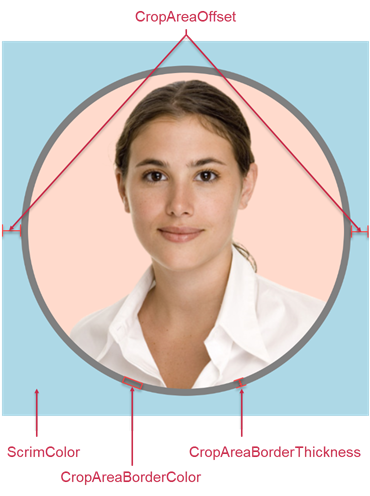
- CropAreaOffset
- Gets or sets the crop area offset. This is a bindable property.
- CropAreaBorderColor
- Gets or sets the crop area border color. This is a bindable property.
- CropAreaBorderThickness
- Gets or sets the crop area border thickness. This is a bindable property.
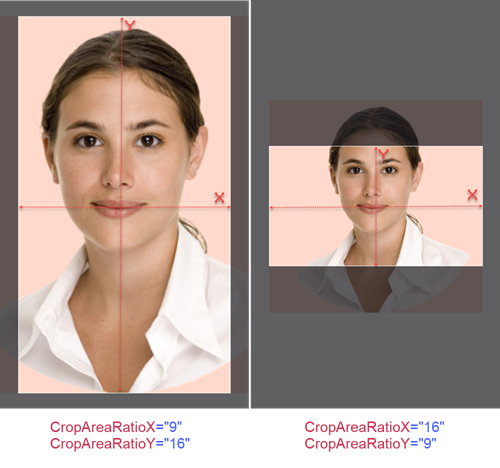
- CropAreaRatioX | CropAreaRatioY
- Allow you to specify the crop area ratio by X and Y axes.

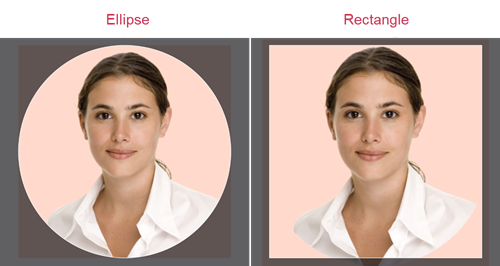
- CropAreaShape
- Allows you to specify the crop area shape. You can also use the SwitchCropAreaShape() method to switch the crop area between ellipse and rectangle shapes.

Flip and Rotate Actions
The image editor allows you to flip the image horizontally and vertically. You can also rotate the image to the left or right by 90º.
Use the following API to perform flip and rotate actions:
- FlipHorizontal()
- Flips the edit image horizontally (swap left and right).
- FlipVertical()
- Flips the edit image vertically (swap top and bottom).
- RotateLeft()
- Rotates the edit image to the left by 90º.
- RotateRight()
- Rotates the edit image to the right by 90º.
Example
The following example shows how to use the ImageEdit control to edit a user avatar:

<dxe:ImageEdit
Source="user_avatar"
CropFrameRatioX="16"
CropFrameRatioY="9"
CropFrameShape="Rectangle"/>
Implements
Show 15 items
Microsoft.Maui.Controls.ITabStopElement
Microsoft.Maui.IFrameworkElement
Inheritance
System.Object
See Also