GridColumn.FieldName Property
Gets or sets the name of the data source’s field associated with the grid column, or serves as an identifier for unbound columns. This is a bindable property.
Namespace: DevExpress.Maui.DataGrid
Assembly: DevExpress.Maui.DataGrid.dll
NuGet Package: DevExpress.Maui.DataGrid
Declaration
public string FieldName { get; set; }Property Value
| Type | Description |
|---|---|
| String | The field name. |
Remarks
Use the FieldName property to associate a column with a field of the grid’s underlying data source. The grid column displays data from this field, and posts data back to this field after cell values are modified.
We do not recommend that you use multiple columns with the same binding path in the GridColumn.FieldName property. If you need to define multiple columns bound to the same data item field, declare these columns as unbound columns.
Unbound columns are not associated with data source fields, and must also have their FieldName properties initialized. An unbound column’s field name must not match any field in the underlying data source.
You can access a column from the DataGridView.Columns collection by the field name:
<dxg:DataGridView.Columns>
<dxg:TextColumn FieldName="ProductName"/>
<dxg:NumberColumn FieldName="UnitPrice"/>
</dxg:DataGridView.Columns>
TextColumn colProduct = (TextColumn)grid.Columns["ProductName"];
NumberColumn colPrice = (NumberColumn)grid.Columns.GetColumnByFieldName("UnitPrice");
To set a caption to be displayed in a column header, use the column’s GridColumn.Caption property.
Example
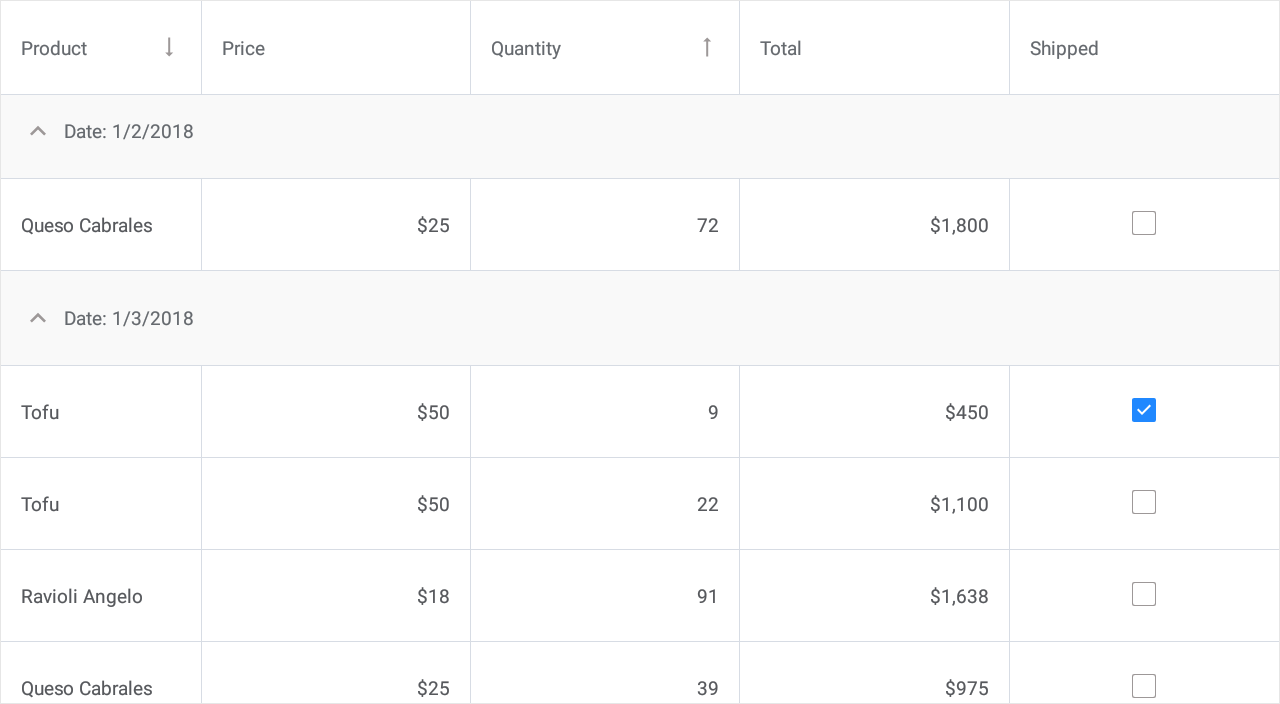
This example shows how to create grid columns that display and allow users to edit data of different types (text, numbers, dates and Boolean values). The specified collection contains columns bound to the data source fields (Product.Name, Product.UnitPrice, Quantity, Date and Shipped), and one unbound column (Total) that displays data values calculated based on the values of other columns.

<dxg:DataGridView x:Name="grid" ItemsSource="{Binding Orders}" SortMode="Multiple">
<dxg:DataGridView.Columns>
<dxg:TextColumn FieldName="Product.Name" Caption = "Product" Width = "150"
SortOrder = "Descending" SortIndex = "0"/>
<dxg:NumberColumn FieldName="Product.UnitPrice" Caption = "Price" DisplayFormat="C0"/>
<dxg:NumberColumn FieldName="Quantity"
SortOrder = "Ascending" SortIndex = "1"/>
<dxg:NumberColumn FieldName="Total"
UnboundType="Integer" UnboundExpression="[Quantity] * [Product.UnitPrice]"
DisplayFormat="C0" IsReadOnly="True"/>
<dxg:DateColumn FieldName="Date" DisplayFormat="d"
IsGrouped = "true" GroupInterval = "Date"/>
<dxg:CheckBoxColumn FieldName="Shipped" AllowSort = "False"/>
</dxg:DataGridView.Columns>
</dxg:DataGridView>