GridColumn.GroupInterval Property
Gets or sets how data rows are combined into groups. This is a bindable property.
Namespace: DevExpress.Maui.DataGrid
Assembly: DevExpress.Maui.DataGrid.dll
NuGet Package: DevExpress.Maui.DataGrid
Declaration
public DataGroupInterval GroupInterval { get; set; }Property Value
| Type | Description |
|---|---|
| DataGroupInterval | A value that specifies how to group grid rows. |
Available values:
| Name | Description |
|---|---|
| Default | For columns which store date-time values, this option is the same as the ColumnGroupInterval.Date option. For non date-time columns, this option is the same as the ColumnGroupInterval.Value option. |
| Value | Rows are grouped by values of group columns. The number of groups matches the number of unique values within the group column. For date-time columns, both the date and time portions are taken into account for value comparison. To specify how date-time values are shown in group rows, specify the group column format (for example, set the GridColumn.DisplayFormat property for the Data Grid View columns). |
| Date | This group interval can be applied to columns that contain date-time data. Rows are grouped by the date part of their values, the time portion is ignored. |
| DateMonth | This group interval can be applied to columns that contain date-time data. Rows are grouped by the month part of their values. |
| DateYear | This group interval can be applied to columns that contain date-time data. Rows are grouped by the year part of their values. |
| DateRange | This group interval can be applied to columns that contain date-time data. Rows are combined into the following non-overlapping groups according to their date value as compared with today’s date: "Beyond Next Month", "Next Month", "Later this Month", "Three Weeks Away", "Two Weeks Away", "Next Week", "Today", "Tomorrow", "Yesterday", "Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday", "Last Week", "Two Weeks Ago", "Three Weeks Ago", "Earlier this Month", "Last Month", "Older". |
| Alphabetical | Rows are grouped by the character with which grouping column values start. |
| DisplayText | Rows are grouped by display values of the group column. In specific instances, column cells can have different edit values, but the same display value. To combine these rows into the same group, use the DisplayText mode. |
Remarks
When you group data by a specific column (its IsGrouped property is set to true), the grid combines data rows into groups. Each group contains rows with the same value in the column used to group rows. The GroupInterval property allows you to change the rule used to decide which rows should be grouped together.
For example, when you group data by a column that contains date/time values, you can set this column’s GroupInterval property to DateRange. In this case, data rows are combined into groups according to their date value compared with today’s date (“Today”, “Tomorrow”, “Yesterday”, “Last Week”, “Two Weeks Ago”, and so on). You can also group date values by year or month.
If you group data by a text column, you can set this column’s GroupInterval property to DisplayText or Alphabetical to group text values by display text or by the first character (in alphabetical order).
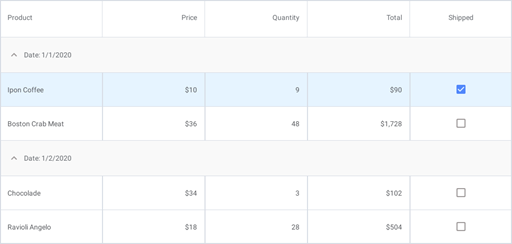
The following example shows how to group orders by purchase date:

<dxg:DataGridView x:Name="grid" ItemsSource="{Binding Orders}">
<dxg:DataGridView.Columns>
<dxg:DateColumn FieldName="Date"
DisplayFormat="d"
IsGrouped="True"
GroupInterval="Date"/>
<!-- Other columns here. -->
</dxg:DataGridView.Columns>
</dxg:DataGridView>