GridColumn.Caption Property
Gets or sets the caption displayed in the column header. This is a bindable property.
Namespace: DevExpress.Maui.DataGrid
Assembly: DevExpress.Maui.DataGrid.dll
NuGet Package: DevExpress.Maui.DataGrid
Declaration
public string Caption { get; set; }Property Value
| Type | Description |
|---|---|
| String | The column caption. |
Remarks
The Caption property is set to an empty string by default. The grid automatically generates a friendly caption for a column based on its GridColumn.FieldName property (adds SPACE characters between field name’s parts that start with uppercase letters). For example, if the field name is “CustomerName”, the column’s display caption is “Customer Name”. To obtain a caption as it is displayed in a column header, use the GridColumn.ActualCaption property.
To replace the default column caption with the custom text, assign the corresponding string to the Caption property.
To hide column headers, use the DataGridView.IsColumnHeaderVisible property.
Example
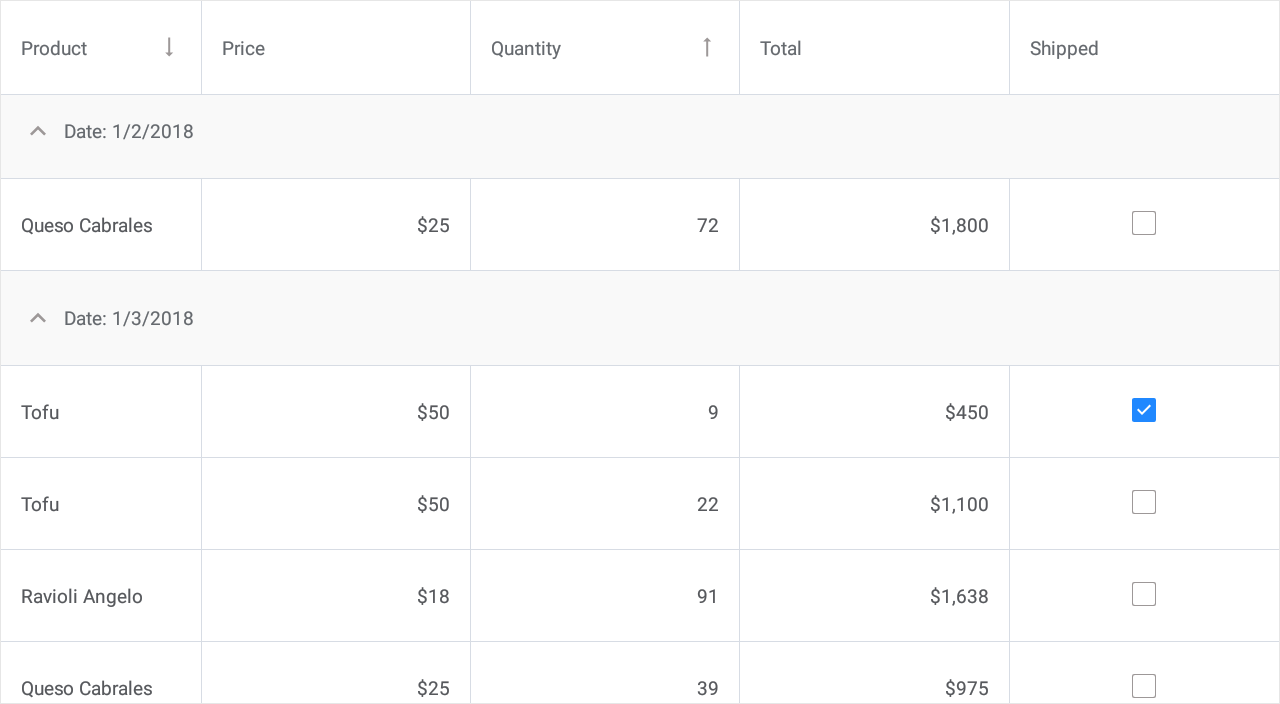
This example shows how to create grid columns that display and allow users to edit data of different types (text, numbers, dates and Boolean values). The specified collection contains columns bound to the data source fields (Product.Name, Product.UnitPrice, Quantity, Date and Shipped), and one unbound column (Total) that displays data values calculated based on the values of other columns.

<dxg:DataGridView x:Name="grid" ItemsSource="{Binding Orders}" SortMode="Multiple">
<dxg:DataGridView.Columns>
<dxg:TextColumn FieldName="Product.Name" Caption = "Product" Width = "150"
SortOrder = "Descending" SortIndex = "0"/>
<dxg:NumberColumn FieldName="Product.UnitPrice" Caption = "Price" DisplayFormat="C0"/>
<dxg:NumberColumn FieldName="Quantity"
SortOrder = "Ascending" SortIndex = "1"/>
<dxg:NumberColumn FieldName="Total"
UnboundType="Integer" UnboundExpression="[Quantity] * [Product.UnitPrice]"
DisplayFormat="C0" IsReadOnly="True"/>
<dxg:DateColumn FieldName="Date" DisplayFormat="d"
IsGrouped = "true" GroupInterval = "Date"/>
<dxg:CheckBoxColumn FieldName="Shipped" AllowSort = "False"/>
</dxg:DataGridView.Columns>
</dxg:DataGridView>