DXCollectionView.RippleEffectPosition Property
Gets or sets whether to show ripple effects in front of or behind item content. This is a bindable property.
Namespace: DevExpress.Maui.CollectionView
Assembly: DevExpress.Maui.CollectionView.dll
NuGet Package: DevExpress.Maui.CollectionView
Declaration
public RippleEffectPosition RippleEffectPosition { get; set; }Property Value
| Type | Description |
|---|---|
| RippleEffectPosition | A value that specifies how to show ripple effects relative to item content. |
Available values:
| Name | Description |
|---|---|
| Background | Ripple effects are displayed behind control content. |
| Foreground | Ripple effects are displayed in front of control content. |
Remarks
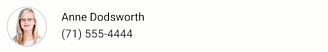
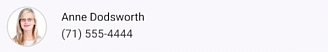
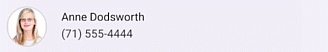
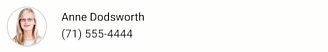
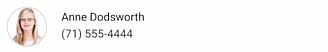
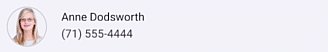
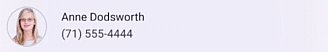
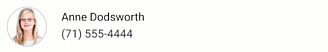
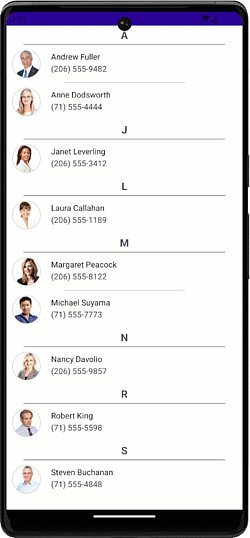
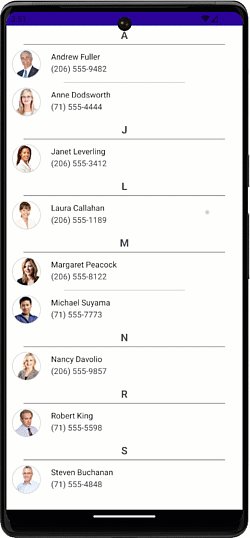
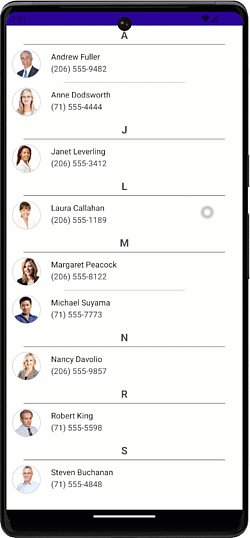
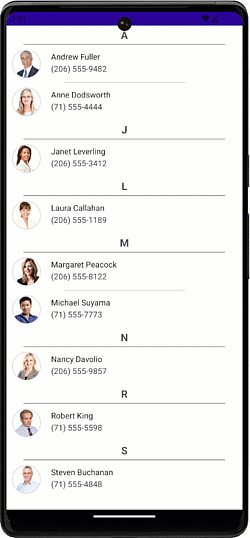
The animations below show a DXCollectionView item with different RippleEffectPosition property values:
| RippleEffectPosition = “Background” | RippleEffectPosition = “Foreground” |
|---|---|
 |
 |
In Background mode, ripple effects are displayed behind item content. Ripple effects do not affect the appearance of CollectionView items with fully opaque content.
The following example shows how to enable ripple effects when a user taps DXCollectionView items:

<dxcv:DXCollectionView ...
UseRippleEffect="True"
RippleColor="#502B0098"
RippleEffectPosition="Foreground">