DXCollectionView.ItemTemplate Property
Gets or sets the template that defines the appearance of list items. This is a bindable property.
Namespace: DevExpress.Maui.CollectionView
Assembly: DevExpress.Maui.CollectionView.dll
NuGet Package: DevExpress.Maui.CollectionView
Declaration
public DataTemplate ItemTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| DataTemplate | The template. |
Remarks
Use the ItemTemplate property to customize data items. This template’s binding context is a data object that specifies an item in the data source to which the ItemsSource property is bound.
The following markup configures the CollectionView item’s content:
AllowGroupCollapse="True">
<dxcv:DXCollectionView.ItemTemplate>
<DataTemplate>
<Grid
Margin="0"
BackgroundColor="Transparent"
RowSpacing="0"
ColumnSpacing="0"
Padding="8,0"
ColumnDefinitions="*, *"
RowDefinitions="Auto, Auto, 1">
<Label
Text="{Binding Ticker}"
Margin="12,12,0,0"
VerticalOptions="End"
TextColor="{DynamicResource PrimaryTextColor}"
FontSize="Medium"/>
<Label
Text="{Binding CompanyName}"
Grid.Row="1"
Margin="12,4,0,12"
VerticalOptions="Start"
FontSize="Caption"
TextColor="{DynamicResource SecondaryTextColor}"/>
<Label
Text="{Binding ClosePrice}"
Grid.Column="1"
VerticalOptions="End"
Margin="0,12,12,0"
HorizontalOptions="End"
FontSize="Medium"
TextColor="{DynamicResource PrimaryTextColor}"/>
<dx:DXStackLayout
Orientation="Horizontal"
Grid.Column="1"
Grid.Row="1"
VerticalOptions="Start"
HorizontalOptions="EndAndExpand"
Margin="0,4,12,12">
<dx:DXImage
Source="{Binding Change, Converter={local:DoubleToImageSourceConverter
PositiveValue='quote_arrow_up',
NegativeValue='quote_arrow_down',
ZeroValue='not_changed.png'}}"
WidthRequest="18"
HeightRequest="18"
VerticalOptions="Start"
Margin="0,0,3,0"/>
<Label
Text="{Binding Change, StringFormat='{0:+0.00;-0.00;0.00}'}"
TextColor="{Binding Change, Converter={local:DoubleToColorConverter
PositiveValue='RisingValueColor',
NegativeValue='FallingValueColor',
ZeroValue='TextColor'}}"
VerticalOptions="Start"
FontSize="Caption"
Margin="3,0"/>
<Label
Text="{Binding ChangePercent, StringFormat='{0:(+0.00%);(-0.00%);(0.00%)}'}"
TextColor="{Binding Change, Converter={local:DoubleToColorConverter
PositiveValue='RisingValueColor',
NegativeValue='FallingValueColor',
ZeroValue='TextColor'}}"
VerticalOptions="Start"
Margin="3,0,0,0"
FontSize="Caption"/>
</dx:DXStackLayout>
<dx:DXSeparator
Grid.Row="2"
Grid.ColumnSpan="2"
Color="{DynamicResource SeparatorColor}"
Margin="12,0"/>
</Grid>
Related Scenarios
The following featured scenarios show how you can use the ItemTemplate property:
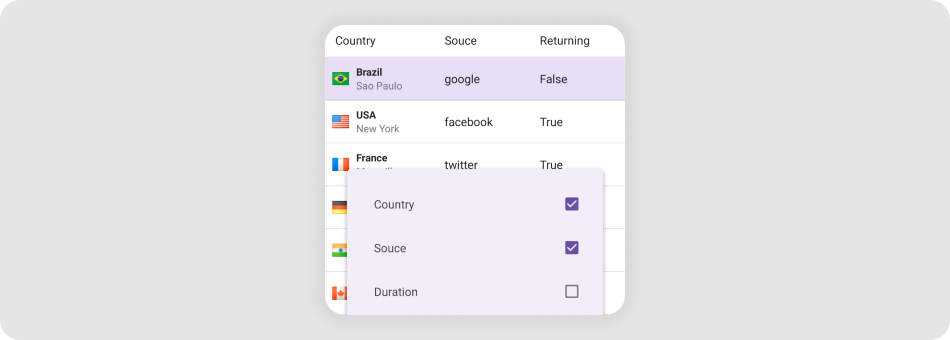
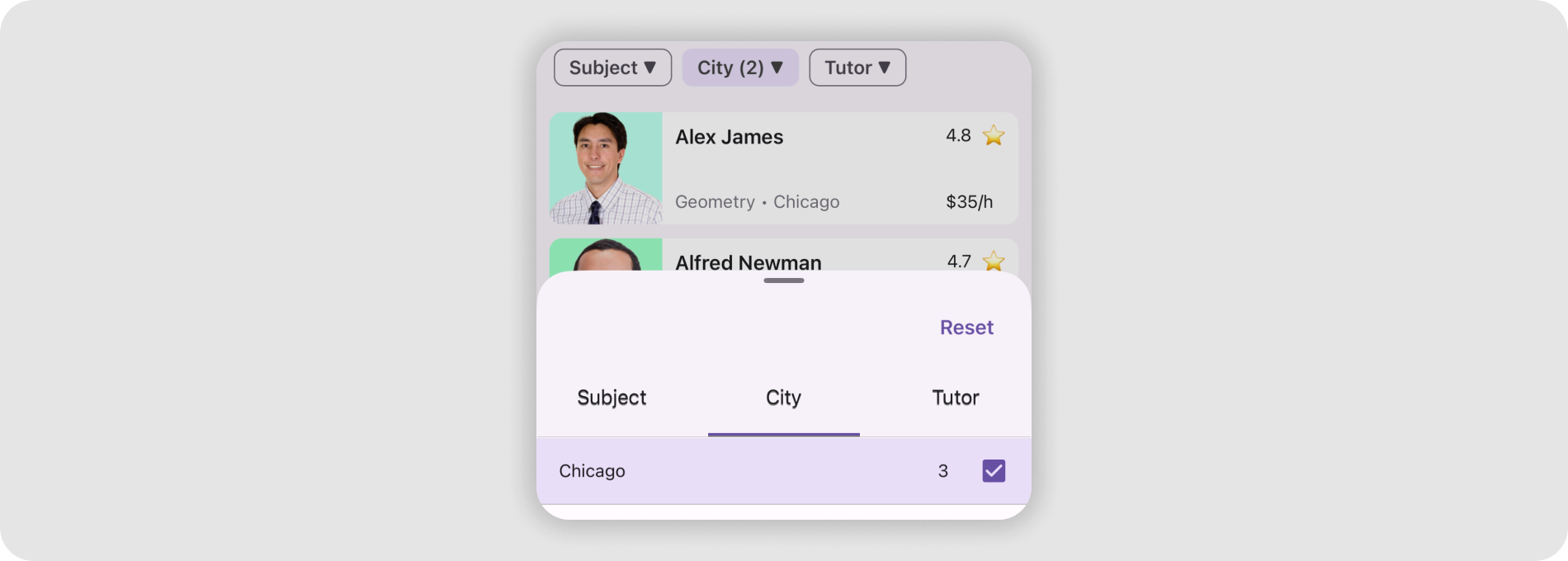
Display Filtering UI Elements in a BottomSheet

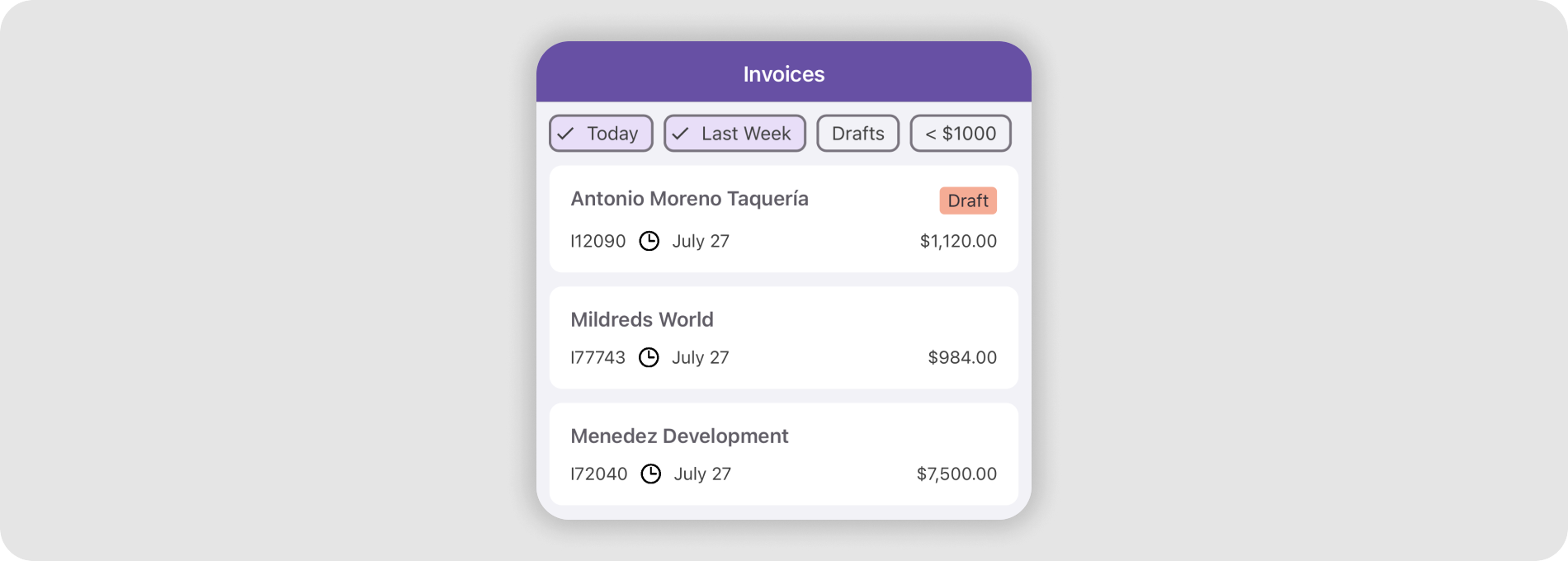
Chip Filters for a CollectionView

Infinite Collection View Scrolling