ProgressBarSettings Class
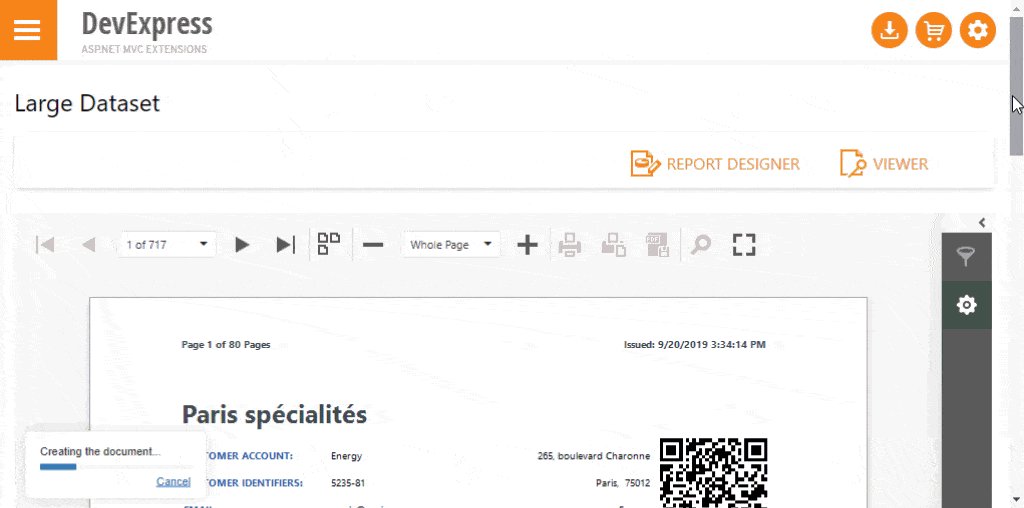
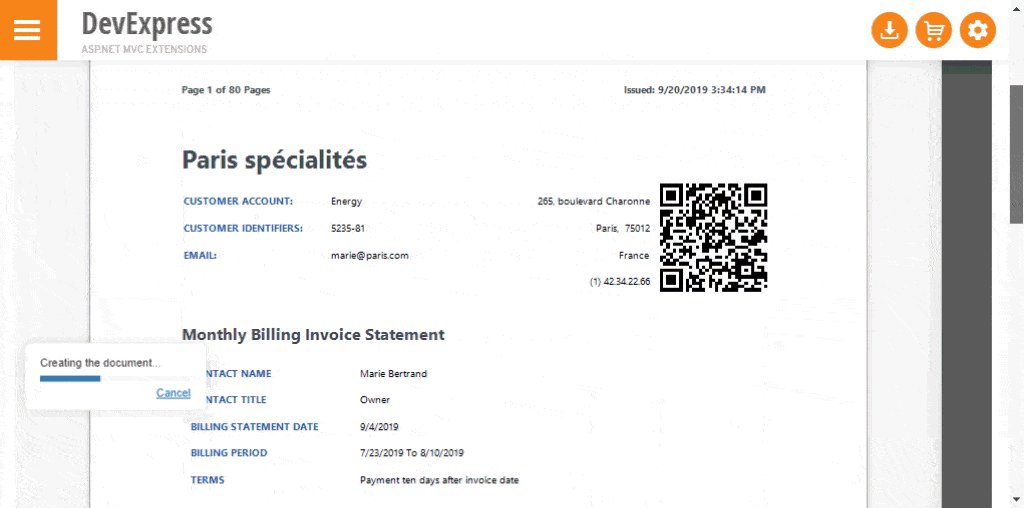
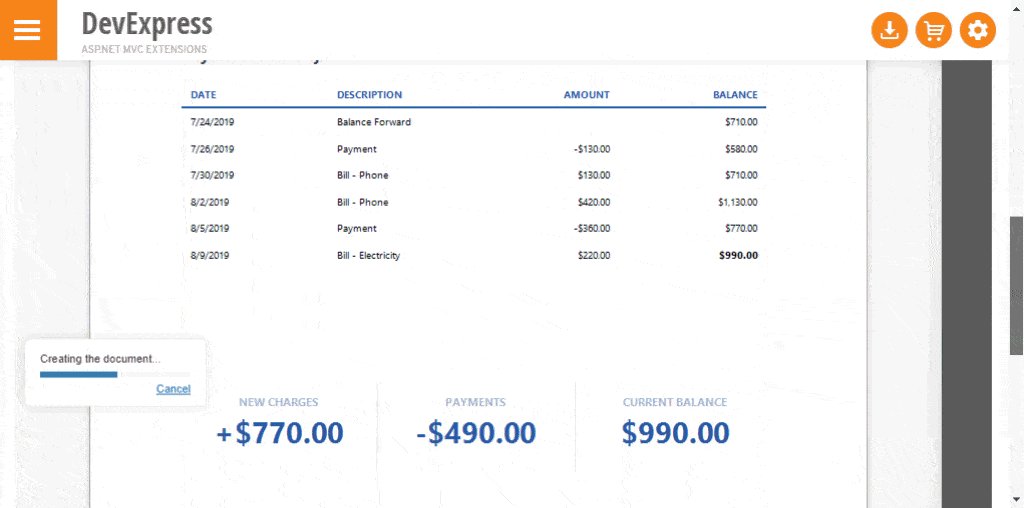
Contains settings for the progress bar that appears when a report is generated.
Namespace: DevExpress.XtraReports.Web.WebDocumentViewer.DataContracts
Assembly: DevExpress.Data.v25.2.dll
NuGet Package: DevExpress.Data
Declaration
Remarks
The progress bar appears when a report is generated for the preview in Web Document Viewer and for asynchronous export.

Use the WebDocumentViewerBuilder.ProgressBarSettings property to access the ProgressBarSettings object and its members.
Use the ProgressBarSettings.Position property to specify the progress bar’s position.
Set the ProgressBarSettings.KeepOnVisibleArea property to true to make the progress bar stay within the visible area when users scroll a web page that contains the Document Viewer.
Note
Settings from the ProgressBarSettings object are applicable in ASP.NET Core applications. For ASP.NET MVC and ASP.NET Web Forms applications, use the WebDocumentViewer.WebDocumentViewerProgressBarSettings object instead.
Examples

The code sample below illustrates how to change the progress bar’s position and reaction to web page scroll events in ASP.NET Core applications.
@(Html
.DevExpress()
.WebDocumentViewer("DocumentViewer")
.Height("1000px")
.ProgressBarSettings(settings => {
// Place the progress bar in the Document Viewer's bottom left corner.
settings.Position = DevExpress.XtraReports.Web.WebDocumentViewer.ProgressBarPosition.BottomLeft;
// Make the progress bar stay within the visible area when users scroll a web page that contains the Document Viewer.
settings.KeepOnVisibleArea = false;
})
.Bind(Model.Report))