WebDocumentViewerBuilder.ProgressBarSettings(Action<ProgressBarSettings>) Method
Provides access to the Web Document Viewer‘s progress bar settings.
Namespace: DevExpress.AspNetCore.Reporting.WebDocumentViewer
Assembly: DevExpress.AspNetCore.Reporting.v25.2.dll
NuGet Package: DevExpress.AspNetCore.Reporting
Declaration
public WebDocumentViewerBuilder ProgressBarSettings(
Action<ProgressBarSettings> configure
)Parameters
| Name | Type | Description |
|---|---|---|
| configure | Action<ProgressBarSettings> | A delegate method that includes progress bar settings. |
Returns
| Type | Description |
|---|---|
| WebDocumentViewerBuilder | A WebDocumentViewerBuilder that can be used to further configure the Document Viewer. |
Remarks
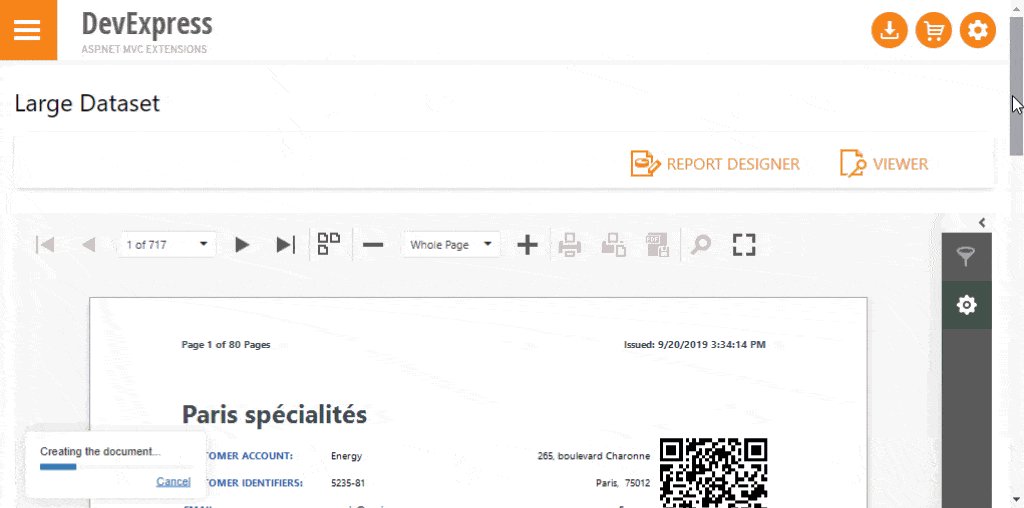
The ProgressBarSettings property allows you to set the Web Document Viewer‘s progress bar position and behavior.
This property provides access to the following properties:
- Position - specifies the progress bar’s position.
- KeepOnVisibleArea - specifies if the progress bar retains its position when users scroll the Document Viewer’s webpage.
Examples

The code sample below illustrates how to change the progress bar’s position and reaction to web page scroll events in ASP.NET Core applications.
@(Html
.DevExpress()
.WebDocumentViewer("DocumentViewer")
.Height("1000px")
.ProgressBarSettings(settings => {
// Place the progress bar in the Document Viewer's bottom left corner.
settings.Position = DevExpress.XtraReports.Web.WebDocumentViewer.ProgressBarPosition.BottomLeft;
// Make the progress bar stay within the visible area when users scroll a web page that contains the Document Viewer.
settings.KeepOnVisibleArea = false;
})
.Bind(Model.Report))
See Also