ProgressBarSettings.Position Property
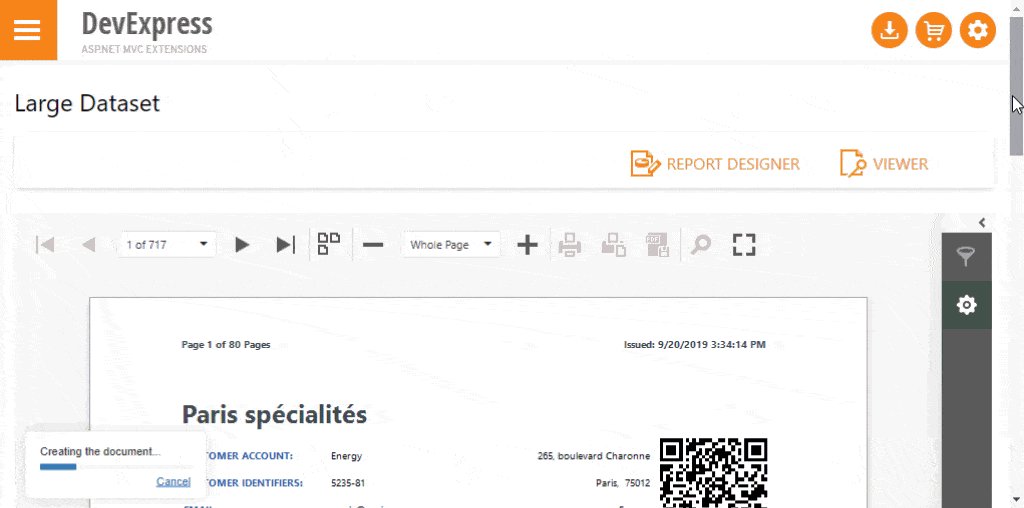
Gets or sets the progress bar’s position within the Document Viewer‘s visible area.
Namespace: DevExpress.XtraReports.Web.WebDocumentViewer.DataContracts
Assembly: DevExpress.Data.v25.2.dll
NuGet Package: DevExpress.Data
Declaration
Property Value
| Type | Description |
|---|---|
| ProgressBarPosition | The progress bar’s position. |
Available values:
| Name | Description |
|---|---|
| Default | The progress bar is positioned in the Document Viewer’s bottom left corner for left-to-right text direction, or in the bottom right corner for right-to-left text direction. |
| BottomLeft | The progress bar is positioned in the Document Viewer’s bottom left corner. |
| TopLeft | The progress bar is positioned in the Document Viewer’s top left corner. |
| TopRight | The progress bar is positioned in the Document Viewer’s top right corner. |
| BottomRight | The progress bar is positioned in the Document Viewer’s bottom right corner. |
Property Paths
You can access this nested property as listed below:
| Library | Object Type | Path to Position |
|---|---|---|
| Cross-Platform Class Library | ReportPreviewSettings |
|
| WebDocumentViewerSettingsBase |
|
|
| .NET Reporting Tools | DxReportDesignerReportPreviewSettings |
|
Remarks
Use the WebDocumentViewerBuilder.ProgressBarSettings property to access the ProgressBarSettings object and its members.
Examples

The code sample below illustrates how to change the progress bar’s position and reaction to web page scroll events in ASP.NET Core applications.
@(Html
.DevExpress()
.WebDocumentViewer("DocumentViewer")
.Height("1000px")
.ProgressBarSettings(settings => {
// Place the progress bar in the Document Viewer's bottom left corner.
settings.Position = DevExpress.XtraReports.Web.WebDocumentViewer.ProgressBarPosition.BottomLeft;
// Make the progress bar stay within the visible area when users scroll a web page that contains the Document Viewer.
settings.KeepOnVisibleArea = false;
})
.Bind(Model.Report))