WebDocumentViewerProgressBarSettings Class
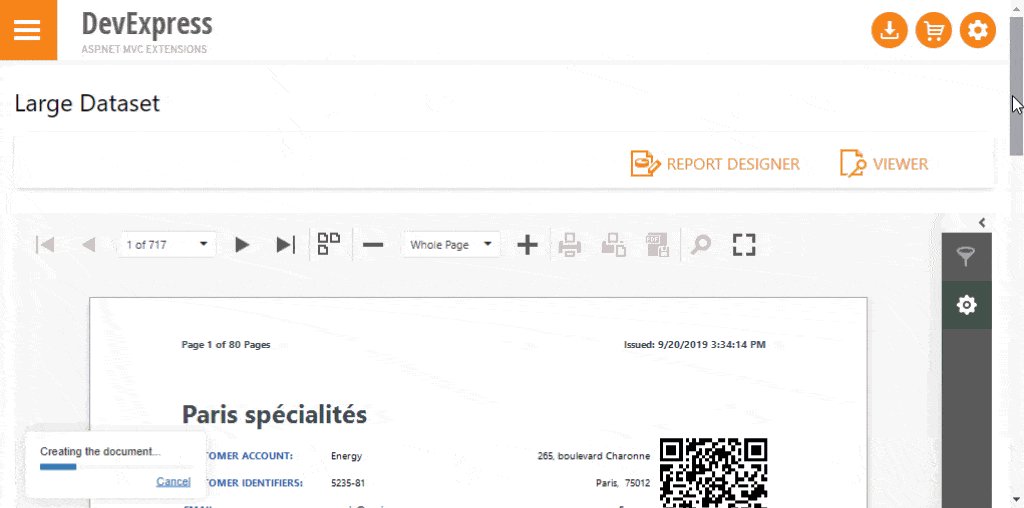
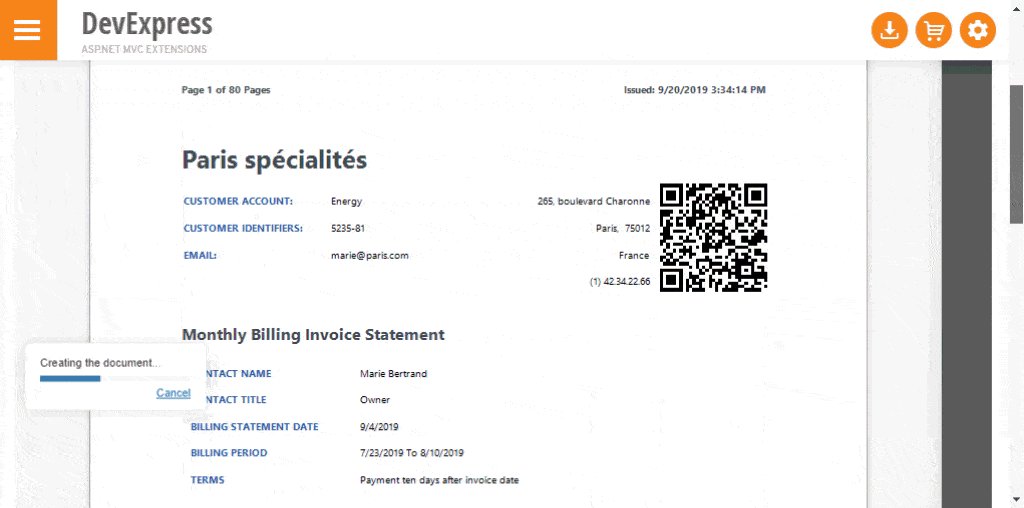
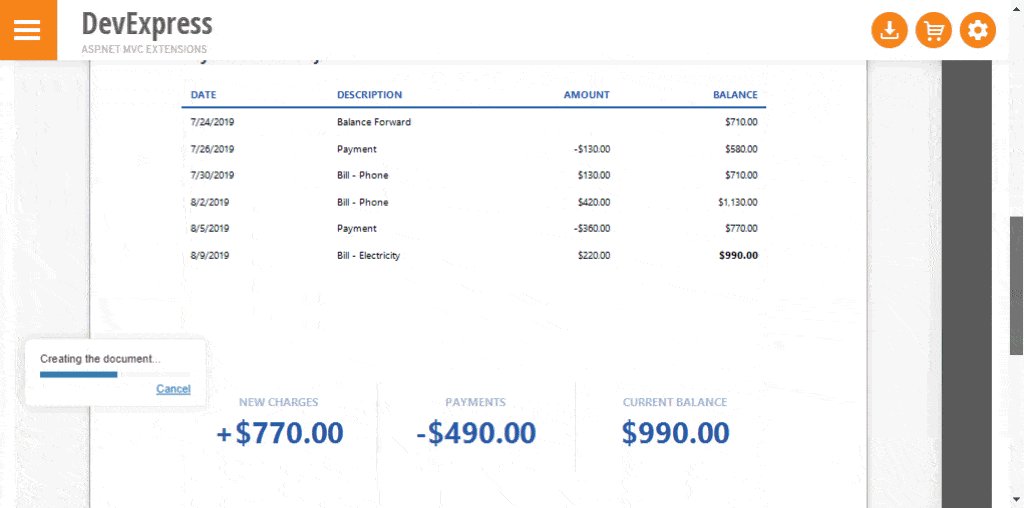
Contains settings for the progress bar that appears when a report is generated.
Namespace: DevExpress.XtraReports.Web.WebDocumentViewer
Assembly: DevExpress.XtraReports.v25.2.Web.WebForms.dll
NuGet Package: DevExpress.Web.Reporting
Declaration
Remarks
The progress bar appears when a report is generated for the preview in Web Document Viewer when asynchronous export is enabled (the AsyncExportApproach is set to true).

- Use the Document Viewer’s WebDocumentViewerSettings.SettingsProgressBar property to access the WebDocumentViewerProgressBarSettings object and its members in ASP.NET MVC applications.
- Use the ASPxWebDocumentViewer.SettingsProgressBar property to access the WebDocumentViewerProgressBarSettings object and its members in ASP.NET Web Forms applications.
Use the SettingsProgressBar.Position property to specify the progress bar’s position.
Set the SettingsProgressBar.KeepOnVisibleArea property to true to make the progress bar stay within the visible area when users scroll a web page that contains the Document Viewer.
Note
Settings from the WebDocumentViewerProgressBarSettings object are applicable in ASP.NET MVC and ASP.NET Web Forms applications. For ASP.NET Core applications, use the WebDocumentViewer.DataContracts.ProgressBarSettings object instead.
Examples

The code sample below illustrates how to change the progress bar’s position and reaction to web page scroll events in ASP.NET Web Forms applications.
using DevExpress.XtraReports.UI;
using DevExpress.XtraReports.Web.WebDocumentViewer;
// ...
XtraReport1 report = new XtraReport1();
// Place the progress bar in the Document Viewer's bottom left corner.
ASPxWebDocumentViewer1.SettingsProgressBar.Position = ProgressBarPosition.BottomLeft;
// Make the progress bar stay within the visible area when users scroll a web page that contains the Document Viewer.
ASPxWebDocumentViewer1.SettingsProgressBar.KeepOnVisibleArea = true;
ASPxWebDocumentViewer1.OpenReport(report);