ASPxClientTrackBar.SetPositionStart(position) Method
Specifies the main drag handle position.
#Declaration
SetPositionStart(
position: number
): void#Parameters
| Name | Type | Description |
|---|---|---|
| position | number | A value that specifies the position. |
#Remarks
When the ASPxTrackBar.AllowRangeSelection property is set to true a track bar displays two drag handles to support the value range selection. In this case, use the SetPositionStart method on the client side to set the position of the main drag handle. To set a secondary drag handle position, use the ASPxClientTrackBar.SetPositionEnd method. If the AllowRangeSelection property is set to false, you can specify the position of the single drag handle using the ASPxClientTrackBar.SetPosition method.
To get the position of main and secondary handles, use the ASPxClientTrackBar.GetPositionStart and ASPxClientTrackBar.GetPositionEnd methods respectively.
If the ASPxTrackBar.Items collection is specified, the drag handle position is a zero-based index of an item where the drag handle is placed. If the Items collection is empty, the drag handle position is equal to the item’s TrackBarItem.Value property.
The available range of values for the SetPositionStart method is determined by the ASPxTrackBar.MinValue and ASPxTrackBar.MaxValue property values.
#Example
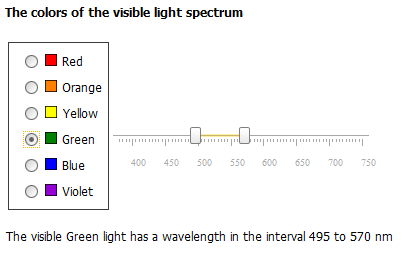
The code sample below demonstrates how you can use the ASPxTrackBar control to display the wavelength range of the selected color.
The ASPxClientListEdit.SelectedIndexChanged event is handled to specify the track bar range interval. The ASPxClientTrackBar.SetPositionStart and ASPxClientTrackBar.SetPositionEnd methods specify range limits.
The image below shows the result.

function setWavelength() {
tbWavelength.SetPositionStart(colorList.GetValue());
if (colorList.GetSelectedIndex() == 0) tbWavelength.SetPositionEnd(750)
else tbWavelength.SetPositionEnd(colorList.GetItem(colorList.GetSelectedIndex() - 1).value);
label.SetText('The visible ' + colorList.GetSelectedItem().text + ' light has a wavelength in the interval '
+ tbWavelength.GetPositionStart() + ' to ' + tbWavelength.GetPositionEnd() + ' nm');
}
<dx:ASPxLabel ID="ASPxLabel1" runat="server" Font-Bold="True" Text="The colors of the visible light spectrum">
</dx:ASPxLabel>
<table>
<tr>
<td>
<dx:ASPxRadioButtonList ID="ColorList" runat="server"
ItemSpacing="3px" TextWrap="False" ClientInstanceName="colorList">
<ItemImage Height="12px" Width="12px">
</ItemImage>
<ClientSideEvents SelectedIndexChanged="setWavelength" />
<Items>
<dx:ListEditItem Text="Red" Value="620" ImageUrl="~/Rainbow/Red.png" />
<dx:ListEditItem Text="Orange" Value="590" ImageUrl="~/Rainbow/Orange.png" />
<dx:ListEditItem Text="Yellow" Value="570" ImageUrl="~/Rainbow/Yellow.png" />
<dx:ListEditItem Text="Green" Value="495" ImageUrl="~/Rainbow/Green.png" />
<dx:ListEditItem Text="Blue" Value="450" ImageUrl="~/Rainbow/Blue.png" />
<dx:ListEditItem Text="Violet" Value="380" ImageUrl="~/Rainbow/Violet.png" />
</Items>
</dx:ASPxRadioButtonList>
</td>
<td align="center">
<dx:ASPxTrackBar ID="TbWavelength" runat="server" ShowChangeButtons="False"
LargeTickInterval="50" MaxValue="750" MinValue="380"
SmallTickFrequency="10" AllowRangeSelection="True"
ScalePosition="RightOrBottom" ClientInstanceName="tbWavelength"
ReadOnly="True" LargeTickStartValue="400">
</dx:ASPxTrackBar>
</td>
</tr>
</table>
<dx:ASPxLabel ID="ASPxLabel" runat="server" ClientInstanceName="label">
</dx:ASPxLabel>