ASPxClientCardView.SelectionChanged Event
Fires after the selection has been changed.
Declaration
SelectionChanged: ASPxClientEvent<ASPxClientCardViewSelectionEventHandler<ASPxClientCardView>>Event Data
The SelectionChanged event's data class is ASPxClientCardViewSelectionEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| isAllRecordsOnPage | Gets whether all cards displayed within a page have been selected or unselected. |
| isChangedOnServer | Gets whether a selection has been changed on the server. |
| isSelected | Gets whether the card has been selected. |
| processOnServer | Specifies whether or not to process the event on the server. Inherited from ASPxClientProcessingModeEventArgs. |
| visibleIndex | Gets the visible index of the card whose selected state has been changed. |
Remarks
The ASPxCardView allows multiple cards to be selected. End-users can select/deselect cards via the Select command item, which is represented by a check box or radio button (based on the ASPxCardViewBehaviorSettings.AllowSelectSingleCardOnly property value), or via card clicks (if the ASPxCardViewBehaviorSettings.AllowSelectByCardClick property is set to true). Handle the SelectionChanged event to respond to a selection change.
The event parameter’s processOnServer property enables you to specify whether the event should be finally processed on the server side. If this property is set to false (the default value), the event is completely handled on the client side without a round trip to the server. Setting the processOnServer property to true indicates that the final processing of the event should be performed on the server side. In this case the server-side ASPxGridBase.SelectionChanged event fires, which if handled, allows any desired server-side action to be performed.
Note
If the ASPxGridBehaviorSettings.ProcessSelectionChangedOnServer property is set to true, the selection changing is processed on the server side (the server-side ASPxGridBase.SelectionChanged event fires). The client-side SelectionChanged event is not raised.
Note
If the selection has been changed on the server, the ASPxClientCardViewSelectionEventArgs.isChangedOnServer property returns true. In this case, on the client side, you cannot determine what changes have been performed, so the ASPxClientCardViewSelectionEventArgs.isAllRecordsOnPage, ASPxClientCardViewSelectionEventArgs.isSelected, and ASPxClientCardViewSelectionEventArgs.visibleIndex properties are not in effect.
Example
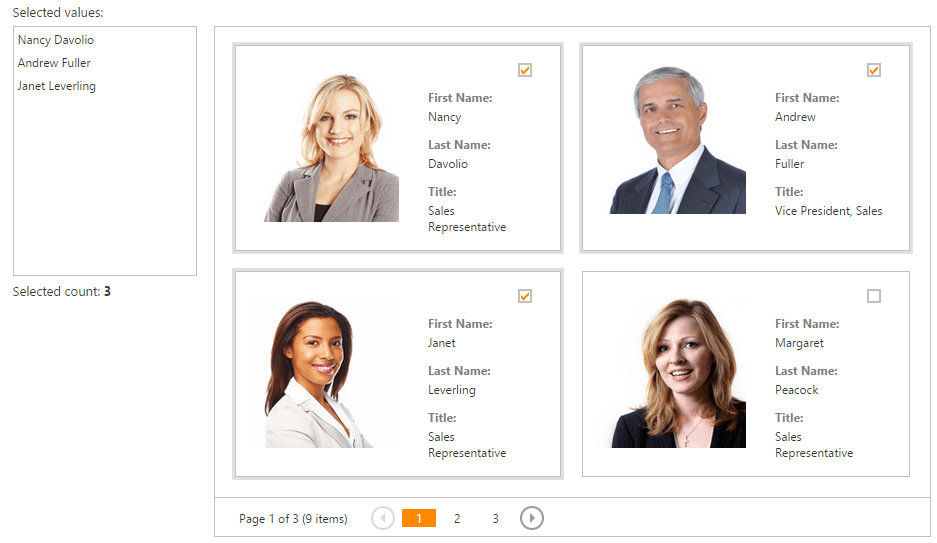
In this example, the ASPxClientCardView.SelectionChanged client-side event is handled to display selected contacts within the list box. The ASPxClientCardView.GetSelectedFieldValues function is used to obtain contact names.
The image below shows the result:

For more information, see the following DevExpress ASP.NET Card View demo: ASPxCardView - Selection.
function OnCardSelectionChanged(s, e) {
s.GetSelectedFieldValues("FirstName;LastName", GetSelectedFieldValuesCallback);
}
function GetSelectedFieldValuesCallback(values) {
selectionList.BeginUpdate();
try {
selectionList.ClearItems();
for (var i = 0; i < values.length; i++) {
selectionList.AddItem(values[i].join(' '));
}
} finally {
selectionList.EndUpdate();
}
document.getElementById("selCount").innerHTML = cardView.GetSelectedCardCount();
}