ASPxClientCardView.BatchEditCardChangesCanceling Event
Allows you to handle a Cancel button click for a card in batch edit mode.
Declaration
BatchEditCardChangesCanceling: ASPxClientEvent<ASPxClientCardViewBatchEditCardChangesCancelingEventHandler<ASPxClientCardView>>Event Data
The BatchEditCardChangesCanceling event's data class is ASPxClientCardViewBatchEditCardChangesCancelingEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| cancel | Specifies whether to cancel the related action (for example, row edit, export). Inherited from ASPxClientCancelEventArgs. |
| cardValues | Gets a hash table that stores information about the processed card’s values. |
| visibleIndex | Gets the processed card’s visible index. |
Remarks
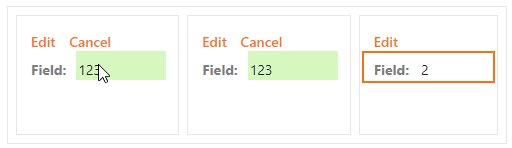
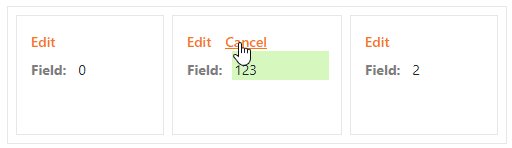
The BatchEditCardChangesCanceling event fires when users click a card’s Cancel command button. Set the ShowCancelButton property to true to display the Cancel button within the edited card.
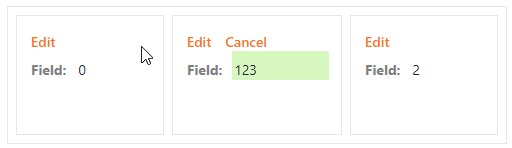
If the event argument’s cancel property is set to false (the default setting), users can click the Cancel command button to discard changes in the card.
In the following example, ASPxCardView discards the entered value only in the first card when a user clicks the card’s Cancel command button:

<dx:ASPxCardView runat="server" ID="Card" KeyFieldName="ID">
<Columns>
<dx:CardViewTextColumn FieldName="ID"/>
<dx:CardViewTextColumn FieldName="Field"/>
</Columns>
<CardLayoutProperties>
<Items>
<dx:CardViewCommandLayoutItem ShowEditButton="true" ShowCancelButton="true"/>
<dx:CardViewColumnLayoutItem ColumnName="Field" />
</Items>
</CardLayoutProperties>
<SettingsEditing Mode="Batch" />
<ClientSideEvents BatchEditCardChangesCanceling="onBatchEditCardChangesCanceling" />
</dx:ASPxCardView>
function onBatchEditCardChangesCanceling(s, e) {
if (e.visibleIndex != 0) {
e.cancel = true;
}
}