SchedulerViewInfoBase.CalcHitInfo(Point, Boolean) Method
Returns information on scheduler elements located at the specified point.
Namespace: DevExpress.XtraScheduler.Drawing
Assembly: DevExpress.XtraScheduler.v25.2.dll
NuGet Package: DevExpress.Win.Scheduler
Declaration
Parameters
| Name | Type | Description |
|---|---|---|
| pt | Point | A Point structure which specifies the test point coordinates relative to the scheduler’s top-left corner. |
| layoutOnly | Boolean | true if the appointments are ignored and only the scheduler’s layout is taken into consideration; otherwise, false. |
Returns
| Type | Description |
|---|---|
| SchedulerHitInfo | A SchedulerHitInfo object which contains information about scheduler elements located at the test point. |
Remarks
Use the CalcHitInfo method to determine which element is located at the specified point. For instance, this can be used when handling the scheduler’s Click event to determine which element was clicked. In such cases, pass the current mouse pointer’s coordinates as the method’s parameter.
To know what element is located below the appointment being clicked, set the layoutOnly parameter of the CalcHitInfo function to true.
If you drag objects from other controls on the form, use the PointToClient, to convert coordinates before using the CalcHitInfo method. The following code line enables you to get an appointment to which an object is dragged:
SchedulerHitInfo hitInfo = schedulerControl.ActiveView.ViewInfo.CalcHitInfo(
schedulerControl.PointToClient(Form.MousePosition),false);
Example
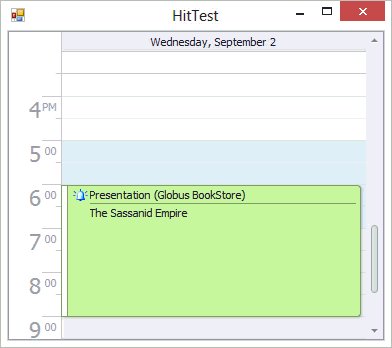
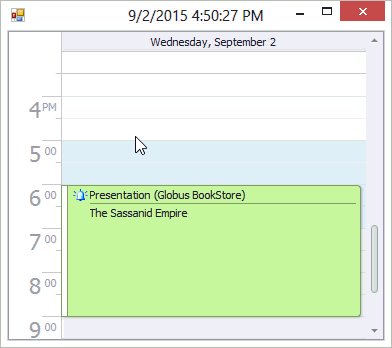
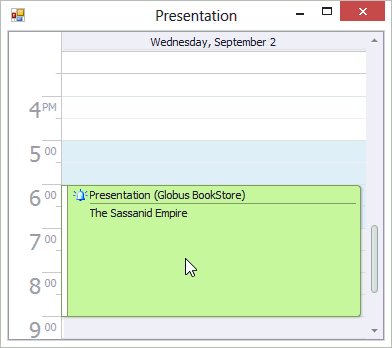
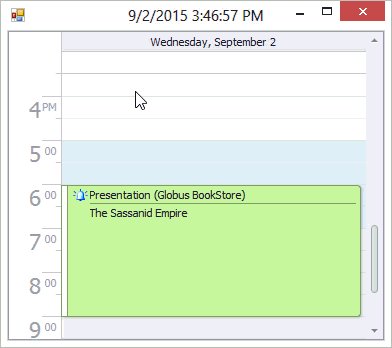
The following examples demonstrate how to handle the SchedulerControl.MouseMove event and calculate the hit information for the point which the mouse pointer is currently hovering over. The information on the element located under the mouse pointer is shown within the form caption.
The second parameter of the SchedulerViewInfoBase.CalcHitInfo method enables you to specify whether you need information on an appointment being clicked, or on a scheduler element located underneath.
When you drag an appointment over the scheduler, you can use the SchedulerViewInfoBase.CalcHitInfo method to determine the scheduler area below. If you drag appointment to the All-Day Area, you can cancel the action.

using DevExpress.XtraScheduler;
using DevExpress.XtraScheduler.Drawing;
using System;
using System.Drawing;
using System.Windows.Forms;
private void schedulerControl1_MouseMove(object sender, MouseEventArgs e)
{
SchedulerControl scheduler = sender as SchedulerControl;
if (scheduler == null) return;
Point pos = new Point(e.X, e.Y);
SchedulerViewInfoBase viewInfo = schedulerControl1.ActiveView.ViewInfo;
SchedulerHitInfo hitInfo = viewInfo.CalcHitInfo(pos, false);
if (hitInfo.HitTest == SchedulerHitTest.AppointmentContent)
{
Appointment apt = ((AppointmentViewInfo)hitInfo.ViewInfo).Appointment;
Text = apt.Subject;
}
else if (scheduler.ActiveView.Type == SchedulerViewType.Day && hitInfo.HitTest == SchedulerHitTest.Cell)
{
int diff = pos.Y - hitInfo.ViewInfo.Bounds.Y;
long ticksPerPixel = hitInfo.ViewInfo.Interval.Duration.Ticks /
hitInfo.ViewInfo.Bounds.Height;
long ticksCount = ticksPerPixel * diff;
DateTime actualTime = hitInfo.ViewInfo.Interval.Start.AddTicks(ticksCount);
Text = actualTime.ToString();
}
else if (hitInfo.HitTest == SchedulerHitTest.None)
{
Text = Application.ProductName;
}
else Text = string.Empty;
}
private void schedulerControl1_DragOver(object sender, DragEventArgs e)
{
SchedulerControl scheduler = sender as SchedulerControl;
if (scheduler == null) return;
Point p = scheduler.PointToClient(new Point(e.X, e.Y));
SchedulerHitInfo info = scheduler.DayView.ViewInfo.CalcHitInfo(p, true);
if (info.HitTest == SchedulerHitTest.AllDayArea)
e.Effect = DragDropEffects.None;
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the CalcHitInfo(Point, Boolean) method.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.